
useTitle
문서 제목을 업데이트 하는 hooks를 만들어보자
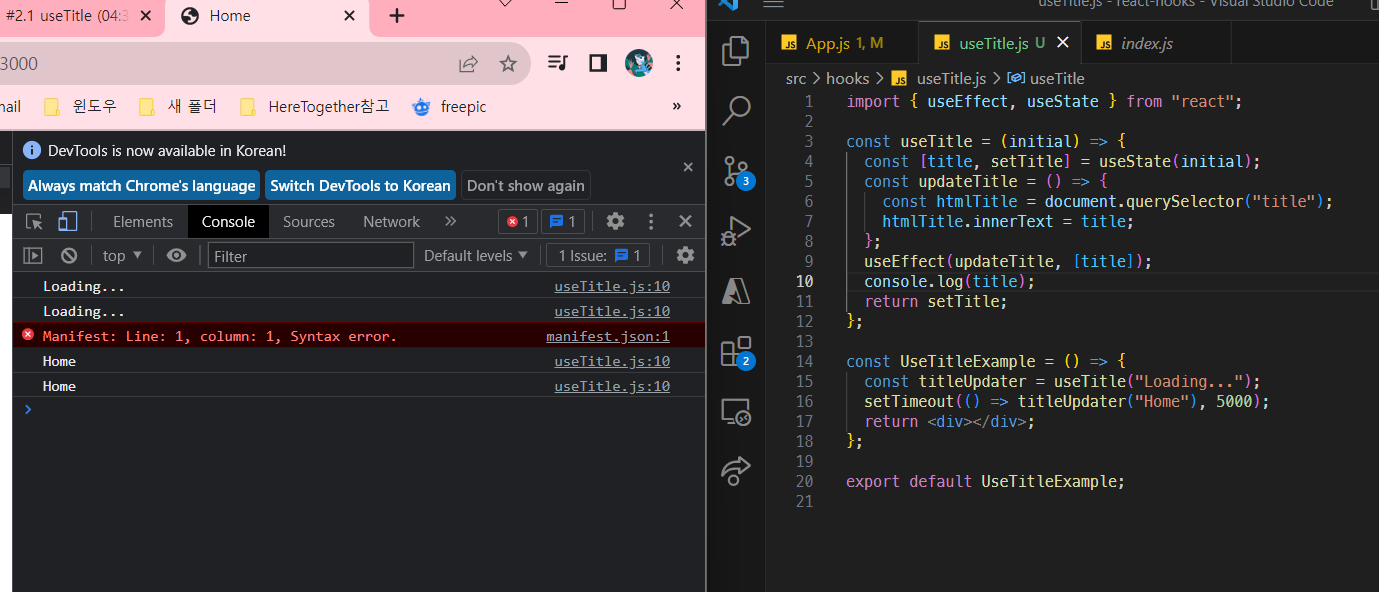
import { useEffect, useState } from "react";
const useTitle = (initial) => {
const [title, setTitle] = useState(initial);
const updateTitle = () => {
const htmlTitle = document.querySelector("title");
htmlTitle.innerText = title;
};
useEffect(updateTitle, [title]);
// componentDidMount, ComponentDidUpdate이다.
console.log(title);
return setTitle;
};
const UseTitleExample = () => {
const titleUpdater = useTitle("Loading...");
setTimeout(() => titleUpdater("Home"), 5000);
return <div></div>;
};
export default UseTitleExample;

useTitle 을 통해
useEffect(updateTitle, [title]);
componentDidMount, ComponentDidUpdate를 알 수 있다.
