
Unit4_기술면접(JavaScript, 브라우저 렌더링, 번들링과 웹팩 React, 운영체제, 자료구조)
JavaScript
- Hoisting과 Temporal Dead Zone이 어떻게 연관되어 있는지 설명하세요.
-
호이스팅: 함수 안 선언들을 해당 함수 유효 스코프의 최상단에 선언하는 것
let. const변수 선언과 함수 표현식에서는 호이스팅이 발생하지 않음 -
TDZ: 선언 전에 변수를 사용하는 것을 비 허용하는 개념적 공간
var, function, import의 선언은 TDZ의 영향을 받지 않음
브라우저 렌더링
- 브라우저 렌더링 방식에 대해 설명하세요.
브라우저라는 것은 인터넷에 접속할 때 사용하는 크롬, 사파리, 파이어폭스 등을 말함
-
HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다. DOM트리와 CSSOM(CSS Object Model)트리 가 생성된다. (Parsing 단계)
-
두 Tree를 결합하여 Rendering Tree를 만든다. (Style 단계)
-
Rendering Tree에서 각 노드의 위치와 크기를 계산한다. (Layout 단계)
-
계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다. (Paint 단계)
-
레이어를 합성하여 실제 화면에 나타낸다. (Composite 단계)
- 리플로우와 리페인트에 대해 설명하세요.
- 리플로우: 생성된 DOM 노드의 레이아웃 수치 변경 시 영향 받은 모드 노드의 수치를 다시 계산하여 렌더 트리를 재생성하는 과정, DOM 요소의 기하학적 속성이 변경될 때, 브라우저 사이즈가 변할 때, 스타일시트가 로딩되었을 때 발생하는 변화들을 다시 계산해주는 과정을 뜻하며, 레이아웃이라고도 함
- 리페인트: 리플로우 과정이 끝난 후 생성된 렌더 트리를 다시 그리는 과정, 변경된 요소를 실제로 화면에 그려주는 작업을 뜻함, 리플로우가 발생하면 필연적으로 리페인트가 실행됨, 리플로우보다는 상대적으로 훨씬 가벼운 작업임
- 반응형 웹은 무엇이고 장단점에 대해 설명하세요.
-
정의
: 한 가지의 웹사이트로 다양한 종류의 기기에 최적화된 화면을 보여주는 것 -
장점
- 하나의 템플릿만을 사용해 다양한 사용자와 기긱에 대응할 수 있어 개발이 간편하다는 장점을 가짐
- 화면 크기가 해상도에 상관없이 웹 사이트를 잘 보여줌
- 어느기기, 어떤 접속 환경에서도 url이 같음
- 최신 웹 표준을 따름
- 트래픽 관리도 용이 -
단점
- 브라우저와 호환성에 문제가 있을 수 있음
- 디자인 자유도 떨어짐. 100% 맞춤 디자인이 어려움
- 성능 문제 있을 수 있음(로딩속도, 이미지 리사이징)
- 자바스크립트 엔진의 콜 스택이 무엇인지 설명할 수 있나요
엔진의 주요 두 구성요소는
- memory heap: 메모리 할당이 일어나는 곳
- call stack: 코드 실행에 따라 호출 스택이 쌓이는 곳
따라서 호출스택(콜스택)이란
프로그램에서 우리가 어디에 있는지를 기본적으로 기록하는 데이터 구조
함수를 실행하면 해당 함수의 기록을 스택 맨 위에 추가, 함수의 결과 값을 반환하면 스택에 쌓여있던 함수는 제거
번들링과 웹팩
- 번들링과 웹팩번들링은 왜 필요한가요?
번들링이란 기능별로 모듈화했던 자바스크립트 파일들을 묶는 것을 말함
대표 예시로는 웹팩이 있음
- 장점
- 이전에 각 파일마다 서버에 요청을 하여 자원을 얻어와야했던 반면, 같은 타입(html, css, js) 등 파일을 묶어서 요청/응답을 받아 네터워크 코스트가 감소함
- 다양한 모드가 지원되면서 최적화, 코드 압축 등 작업 지원
- 웹팩의 주요 구성 요소 중 하나인 로더가 일부 브라우저에서 지원이 되지 않는 ES6 형식의 자바스크립트 파일을 ES5로 변환하여 사용가능, 다른 모든 브라우저에 대해서도 커버 가능
React
- Virtual DOM이 무엇이고, Virtual DOM이 어떤 면에서 좋은가요?
- 정의
: js가 html을 조작하기 편하도록 만들어진 객체를 허상으로 만든 것
- real dom으로부터 virtual dom을 만든다(virtual dom은 메모리 상에 존재하는 하나의 객체다)
- 변화가 생기면 새로운 버전의 virtual dom을 만든다.
- old 버전의 virtual dom과 new 버전의 virtual dom을 비교한다.(diff algorithm)
- 비교 과정을 통해서 발견한 차이점을 real dom에 적용한다.
- 장점
- 효율적인 비교 알고리즘
- 단순하고 성능향상에 도움
- 리액트 없이 사용 가능
- 상태 변경을 생각하지 않고 애플리케이션 빌드 가능
- Class Component와 Function Component의 차이점이 무엇인가요?
-
클래스형 컴포넌트는 로직과 상태를 컴포넌트 내에서 구현하기 때문에 상대적으로 복잡한 ui 로직을 갖고 있음
-
함수형 컴포넌트는 state를 사용하지 않고 단순하게 데이터를 받아서 ui에 적용함
- React Hook의 사용 규칙에 대해 설명하세요.
-
리액트 함수 최상위에서만 hook을 호출해야함
-
오직 react함수 내에서 hook을 호출해야 함
-
useState 나 useEffect 같은 훅들이 여러 번 사용될 수 있는데, 리액트는 이 훅들을 호출되는 순서대로 저장해 놓음
운영체제
- Node.js는 싱글 스레드인가요?
그렇다, NodeJS 는 기본적으로 Javascript 의 이벤트 루프를 메인 스레드로 활용하기 때문에 "싱글 스레드"이다.
- JavaScript는 싱글 스레드입니다. 어떻게 싱글 스레드 방식으로 비동기 호출을 할 수 있는 지에 대해 설명할 수 있나요?
자바스크립트 런타임에서는 비동기를 지원하지 않지만, 동시성을 보장하는 비동기, 논블로킹 작업은 javascript 엔진을 구동하는 런타임 환경(브라우저, Nodejs)에서 지원합니다. 자바스크립트는 코드를 그대로 실행하기만 함
이를 실행하는 환경(런타임 환경)에서 이벤트를 스케줄해주고, 비동기 작업을 처리해주게 됨
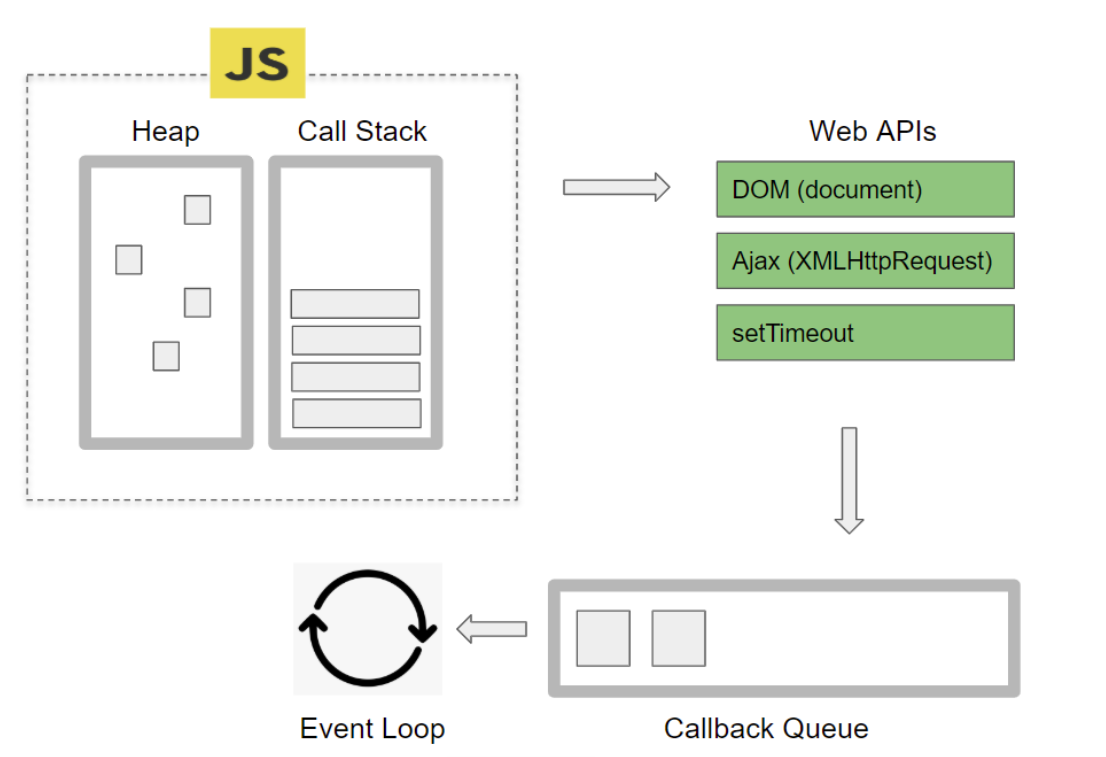
- Event Loop에 대해 설명할 수 있나요?
자바스크립는 싱글쓰레드 언어이다. 따라서 자바스크립트 엔진은 하나의 call stack을 가지고 있기때문에 한번에 하나의 동작만을 처리할 수 있음

그런데 브라우저가 동작하는것을 보면 많은 부분이 동시에 처리 되는 것처럼 느껴짐 이와같이 자바스크립트의 동시성을 지원하는 것이 이벤트 루프(Event Loop)
자바스크립트의 코드가 실행되면 비동기 호출에 대한 처리를 브라우저에서 web API로 넘기고 동기적인 처리를 call stack에 담아 먼저 처리함
Event Loop: Event Loop의 역할은 간단하다.
1. Call Stack과 Callback Queue를 감시한다.
2. Call Stack이 비어있을 경우, Callback queue에서 함수를 꺼내 Call Stack에 추가 한다.
- 가비지 컬렉션이란 무엇이며, 가비지 컬렉션을 가진 언어에는 무엇이 있나요?
-
정의: 프로그램에서 더 이상 사용하지 않는 메모리를 자동으로 정리하는 것
-
언어: 자바, C#, 자바스크립트
자료구조
- Stack과 Queue의 차이점은 무엇인가요?
스택은 후입선출, 큐는 선입선출
- Tree와 Graph의 차이점은 무엇인가요?
Graph(그래프)
: 노드와 노드간을 연결하는 간선으로 구성된 자료 구조
즉, 연결되어 있는 객체 간의 관계를 표현할 수 있는 구조
- 특징
- 그래프는 네트워크 모델이다.
- 노드간에 2개이상의 경로도 가능하다.
- 부모 & 자식 관계라는 개념이 없다.
- 그래프는 순환 혹은 비순환 구조를 이룬다.
- 그래프는 방향성이 있는 그래프와 방향성이 없는 그래프가 있다.
Tree(트리)
: 그래프와 같이 노드와 노드간을 연결하는 간선으로 구성된 이루어진 자료 구조
- 특징
- 그래프의 한 종류이다.
- 방향성이 있으며 사이클이 존재하지 않는다. (비순환 그래프)
- 부모&자식 관계라는 개념이 있으며 최상위에 Root노드가 존재한다.
- 이진 탐색 방법에 대해 설명할 수 있나요?
이진 탐색이란 데이터가 정렬돼 있는 배열에서 특정한 값을 찾아내는 알고리즘
배열의 중간에 있는 임의의 값을 선택하여 찾고자 하는 값 X와 비교한다. X가 중간 값보다 작으면 중간 값을 기준으로 좌측의 데이터들을 대상으로, X가 중간값보다 크면 배열의 우측을 대상으로 다시 탐색
동일한 방법으로 다시 중간의 값을 임의로 선택하고 비교함 해당 값을 찾을 때까지 이 과정을 반복
