스크롤바 스타일
스크롤을 다루기 위해서는 관련된 가상 요소에 스타일을 적용하면 됩니다.
여러 가지 가상요소가 있지만, 주로 아래 3가지 요소만 스타일을 적용해 주면 충분합니다. (chrome 기준)
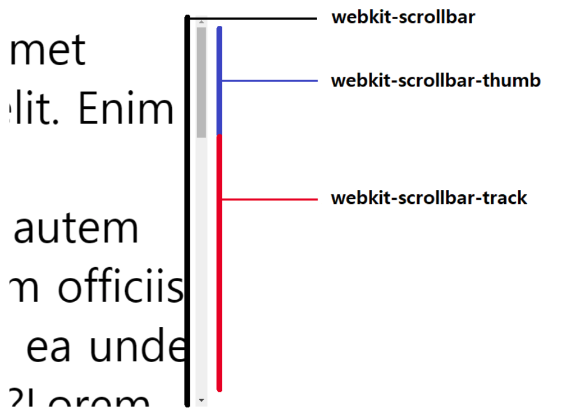
::-webkit-scrollbar 스크롤바 전체
::-webkit-scrollbar-thumb 스크롤 막대
::-webkit-scrollbar-track 스크롤 막대 외부
각각 스크롤 영역 전체와, 막대(thumb), 여백(track)을 의미합니다.
그림으로 나타내면 아래와 같습니다.

그래서 저는 globa.css 에 다음과 같이 적용하였습니다.
/* 스크롤 바 전체에 대한 스타일 지정 */
::-webkit-scrollbar {
width: 8px; /* 스크롤 바의 너비 */
height: 8px; /* 스크롤 바의 높이 */
background-color: #ffffff50; /* 스크롤 바의 배경색 */
}
/* 스크롤 바의 색상 지정 */
::-webkit-scrollbar-thumb {
background-color: #2a47a8; /* 스크롤 바의 색상 */
border-radius: 5px;
}
/* 스크롤 바 호버 시 색상 지정 */
::-webkit-scrollbar-thumb:hover {
background-color: #406aff; /* 스크롤 바의 색상 */
}