
스프링부트 JPA을 이용해서 회원가입 기능을 구현
📎 필요한 레이아웃 한눈에 볼 수 있는 곳!
www.w3schools.com/bootstrap5
view 페이지 디렉토리 구조
| ㅡ views
│ ├─ layout
│ ├- footer.jsp
│ ├- header.jsp
│ ├─ user
│ ├- join.jsp
│ ├- login.jsp
│ ├─ index.jsp
layout 폴더안에 공통으로 사용 할 header.jsp 와footer.jsp 넣어주고
user 폴더에 login.jsp 와 join.jsp 을 넣어주었다.
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<title>스프링부트JPA BLOG만들기</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<!--인터프리터 언어 자바스크립트는 -->
<script
src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="/">Angela</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<c:choose>
<c:when test="${empty sessionScope.principal}">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/user/loginForm">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/user/joinForm">회원가입</a>
</li>
</ul>
</c:when>
<c:otherwise>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link"
href="/board/form">글쓰기</a></li>
<li class="nav-item"><a class="nav-link"
href="/user/form">회원정보</a></li>
<li class="nav-item"><a class="nav-link"
href="/user/logout">로그아웃</a></li>
</ul>
/c:otherwise>
</c:choose>
</div>
</nav>
</header>index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ include file="layout/header.jsp" %>
<div class="container">
<div class="card">
<div class="card-body">
<h4 class="card-title">제목 </h4>
<p class="card-text">내용 </p>
<a href="#" class="btn btn-dark">상세보기</a>
</div>
<div class="card-body">
<h4 class="card-title">제목 </h4>
<p class="card-text">내용 </p>
<a href="#" class="btn btn-dark">상세보기</a>
</div>
<div class="card-body">
<h4 class="card-title">제목 </h4>
<p class="card-text">내용 </p>
<a href="#" class="btn btn-dark">상세보기</a>
</div>
</div>
</div>
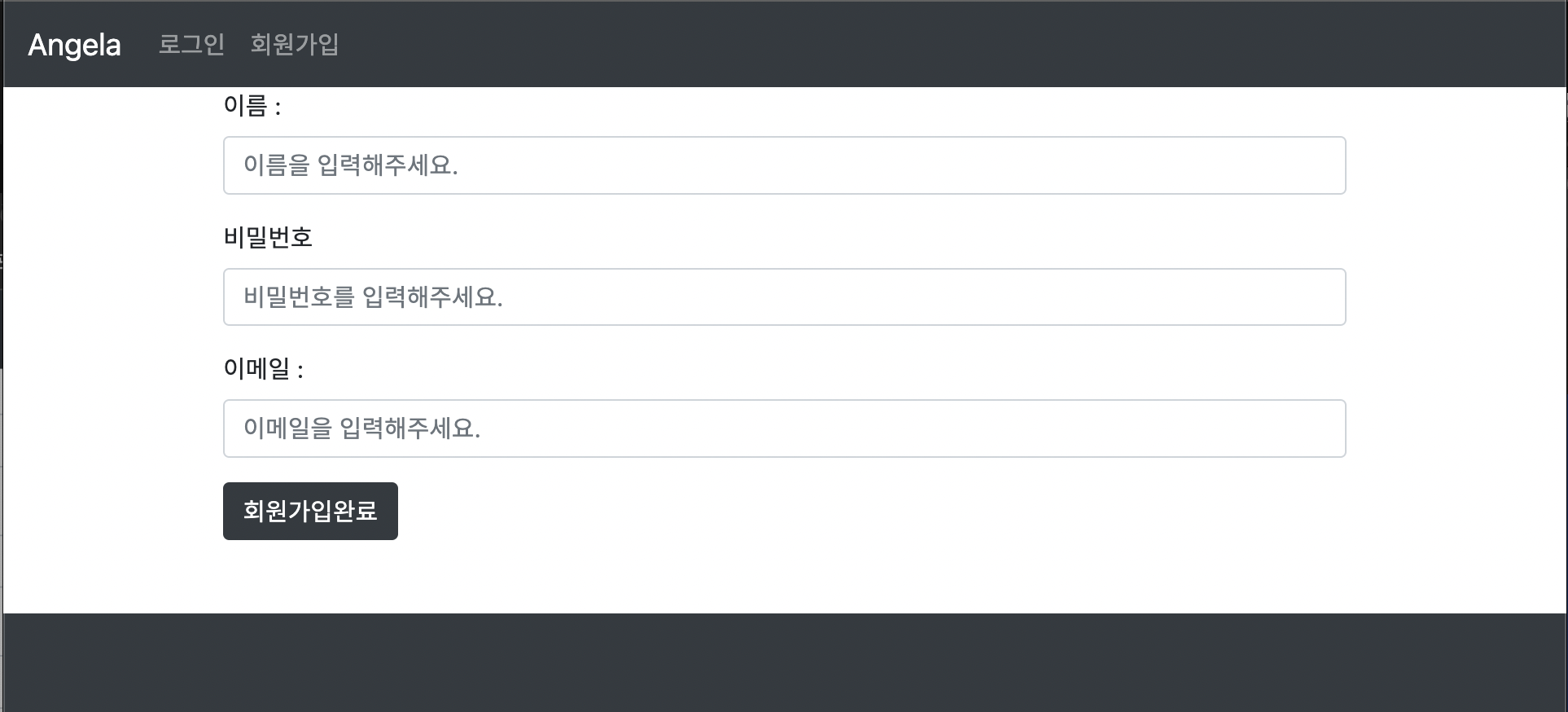
<%@ include file="layout/footer.jsp" %> join.jsp
비동기로 json으로 데이터를 넘기기 위해 form밖에 button을 생성
id값으로 제이쿼리(javascript)를(클릭이벤트) 사용하기 위해 id값으로 구현
<form>
<div class="form-group">
<label for="username">이름 :</label> <input type="text"
class="form-control" placeholder="이름을 입력해주세요." id="username">
</div>
<div class="form-group">
<label for=password>비밀번호 </label> <input type="password"
class="form-control" placeholder="비밀번호를 입력해주세요." id="password">
</div>
<div class="form-group">
<label for="email">이메일 :</label> <input type="email"
class="form-control" placeholder="이메일을 입력해주세요." id="email">
</div>
</form>
<button id="btn-save" class="btn btn-dark">회원가입완료 </button>footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- Footer -->
<footer class="mt-5 p-4 bg-dark text-white text-center">
<!-- Copyright -->
<div class="text-center p-4">
© 2022 Copyright:
<a class="text-reset fw-bold" href="">들어갈 텍스트</a>
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
</body>
</html>

안녕하세요! 혹시, 깃 레포지토리 볼 수 있을까요?