detail.jsp
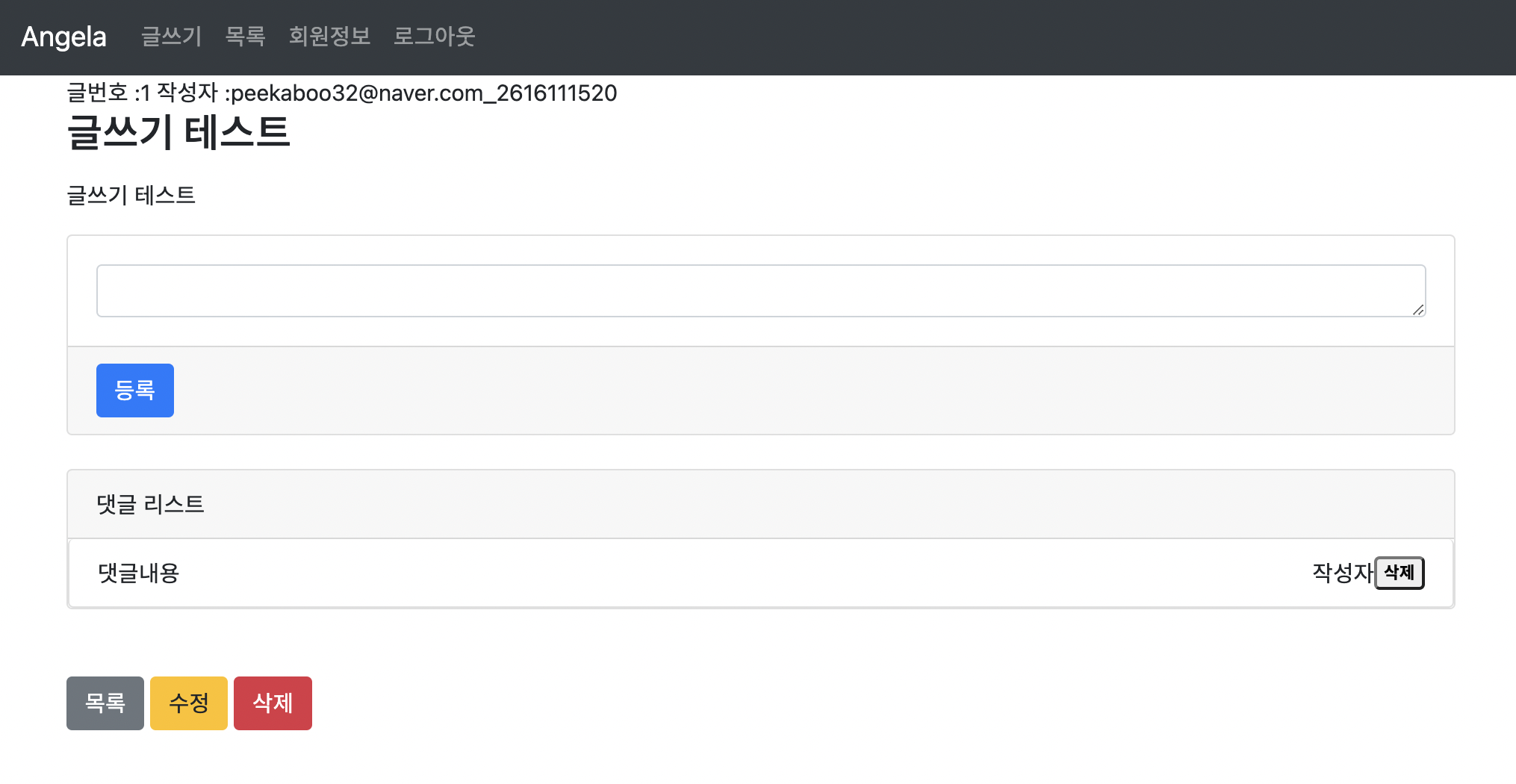
댓글 창 디자인 하기
<div class="card">
<form>
<input type="hidden" id="boardID" value="${board.id}"/>
<div class="card-body">
<textarea id="reply-content" class="form-control" rows="1"></textarea>
</div>
<div class="card-footer">
<button type="button" id="btn-reply-save" class="btn btn-primary">등록</button>
</div>
</form>
</div>
<div class="card">
<div class="card-header">댓글 리스트</div>
<ul id="reply--box" class="list-group">
<li id="reply--1" class="list-group-item d-flex justify-content-between">
<div>댓글내용</div>
<div class="d-flex">
<div class="">작성자</div>
<button class="badge">삭제</button>
</div>
</li>
</ul>
</div>