heaer jsp에 들어가면 회원정보 부분 맵핑주소가
/user/mypage 이렇게 되어있는게 보인다.
header.jsp
<li class="nav-item"><a class="nav-link" href="/user/mypage">회원정보</a></li>UserController.java
@GetMapping("/user/mypage")
public String myPage() {
return "/user/mypage";
}mypage.jsp를 생성
mypage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form>
<!-- 어떤회원이 수정하는지 모르니깐hidden값 넣어주기 -->
<input type="hidden" id="id" value="${principal.user.id}" />
<div class="form-group">
<label for="username">이름 :</label> <input type="text"
class="form-control" value="${principal.user.username}" id="username" readonly>
</div>
<div class="form-group">
<label for=password>비밀번호 </label> <input type="password"
class="form-control" id="password">
</div>
<div class="form-group">
<label for="email">이메일 :</label> <input type="email"
class="form-control" value="${principal.user.email}" id="email">
</div>
</form>
<button id="btn-update" class="btn btn-dark">회원정보 수정하기 </button>
</div>
<script src="/js/user.js"></script>
<%@ include file="../layout/footer.jsp"%>회원정보 수정하기 버튼을 클릭했을 때, 자바스크립트에서 구현되게끔 user.js 연결
user.js
//회원정보 수정하기
$("#btn-update").on("click", ()=>{
this.update();
})
update : function(){
/*
username은 수정 안 할거니까 username 없이,
hidden으로 넣어준 아이디와 비밀번호와 이메일만 받으면 된다.
*/
let data = {
id : $("#id").val(),
password: $("#password").val(),
email: $("#email").val()
};
$.ajax({
type:"PUT",
url:"/user",
data: JSON.stringify(data),
contentType: "application/json:charset=utf-8",
dataType: "json"
}).done(function(rest){
alert("회원수정이 완료되었습니다.");
location.href="/"
}).fail(function(error){
alert(JSON.stringify(error))
})
},
UserApiController.java
@RequestBody json 데이터 를 받기 위해서 무조건 사용해야한다
//회원수정
@PutMapping("/user")
public ResponseDto<Integer> update(@RequestBody User user){
System.out.println("api controller user : " );
System.out.print( "user : : @@@ :::" + user);
userService.userUpate(user);
return new ResponseDto<Integer>(HttpStatus.OK.value(),1);
}
UserService.java
@Transactional
public void userUpate(User user) {
/*
* 수정시에는 영속성 컨텍스트 User 오브젝트영속화시키고, 영속화된 User오브젝트를 수정
* select를 해서 User오브젝트를 DB로부터 가져오는 이유는 영속화 하기 위해
* 영속화된오브젝트를 변경하면 자동으로 DB에 update문을 날려주기 위해
*
*/
User persistance = userRepository.findById(user.getId()).orElseThrow(()->{
return new IllegalArgumentException("회원 찾기 실패");
});
//찾았으면 여기에 오브젝트가 들어올것,
//사용자로부터 비밀번호를 받는다.(패스워드를 암호화해서 넣어야된다.)
String rawPassword = user.getPassword();
String encPassword = encoder.encode(rawPassword);
persistance.setPassword(encPassword);
persistance.setEmail(user.getEmail());
}
회원수정 메서드가 끝날 때 = 서비스 종료시 = 트랜잭션이 종료 = commit자동
commit이 된다는건 영속화된 persistance 객체의 변화가 감지되면 (더티체킹)이 되서
변환된것을 update문을 자동으로 날려준다.
그럼 확인해보기
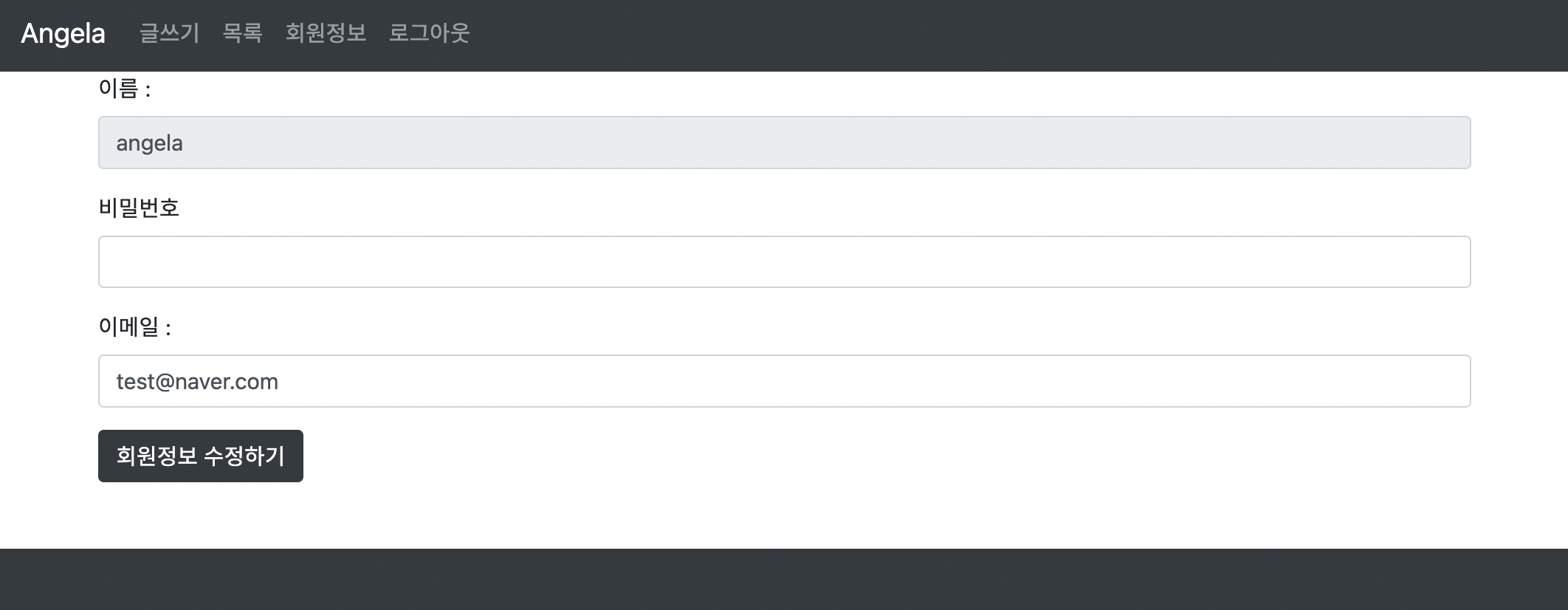
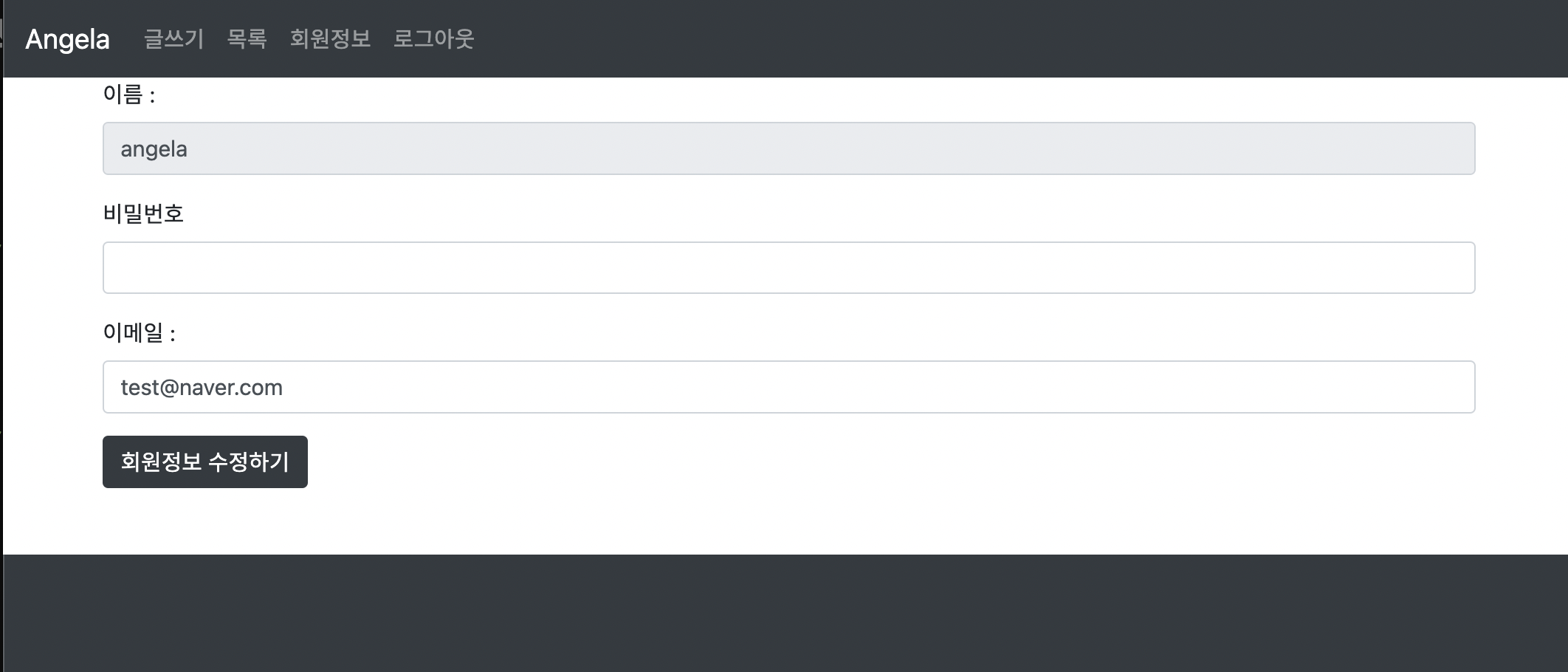
회원정보 (기존)

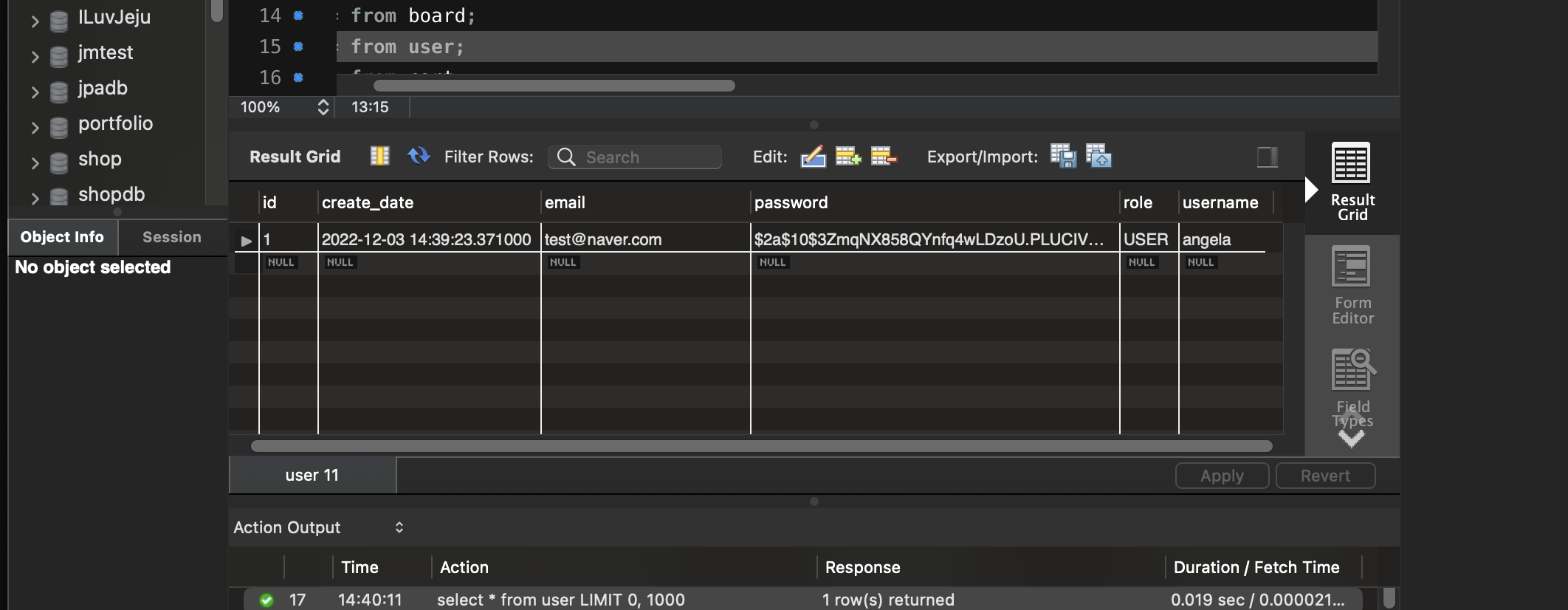
데이터베이스 확인

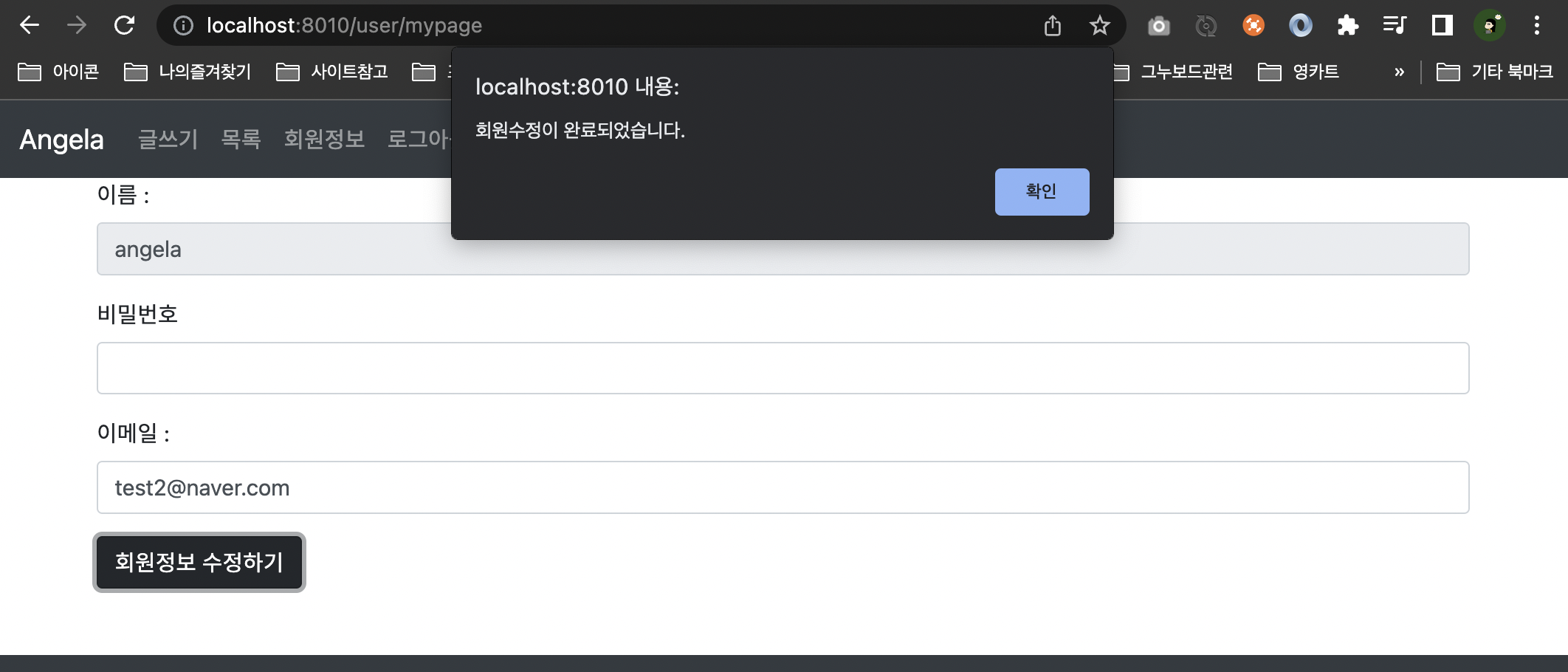
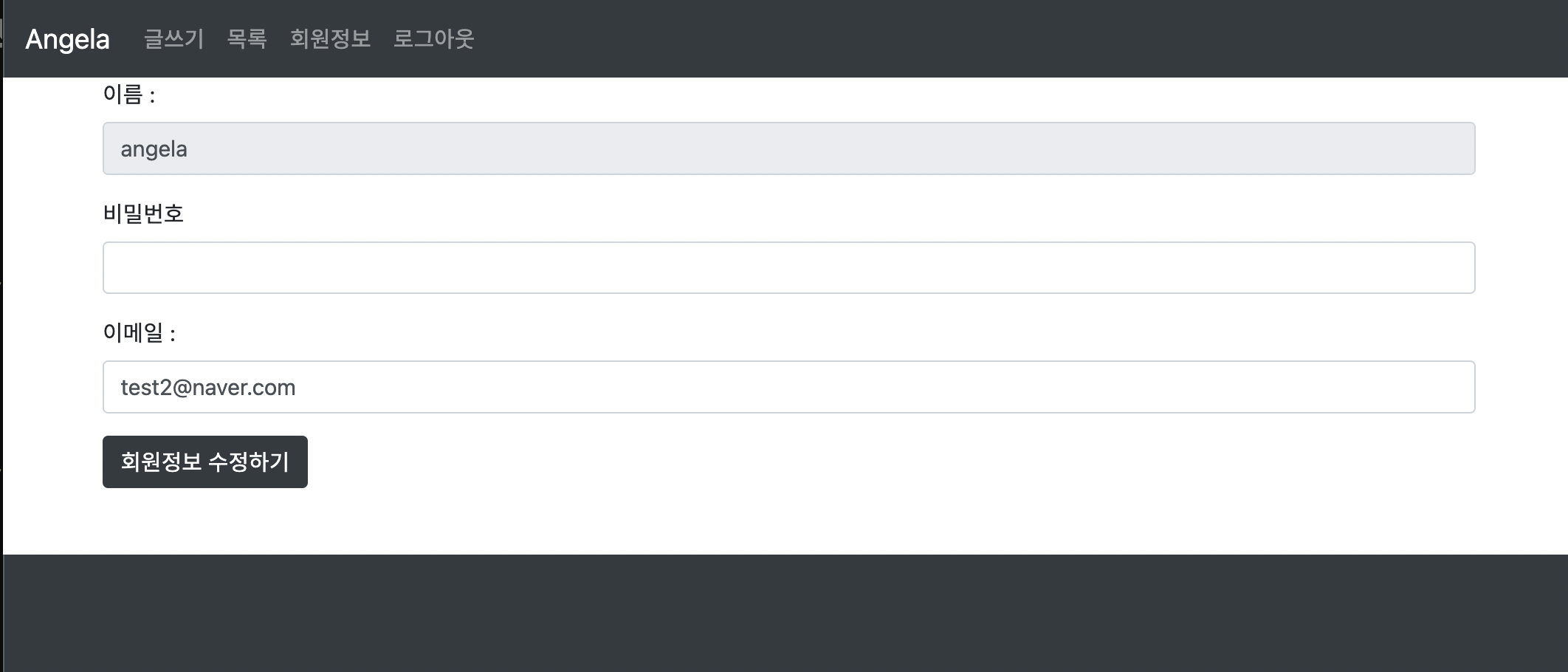
회원수정 (변경)


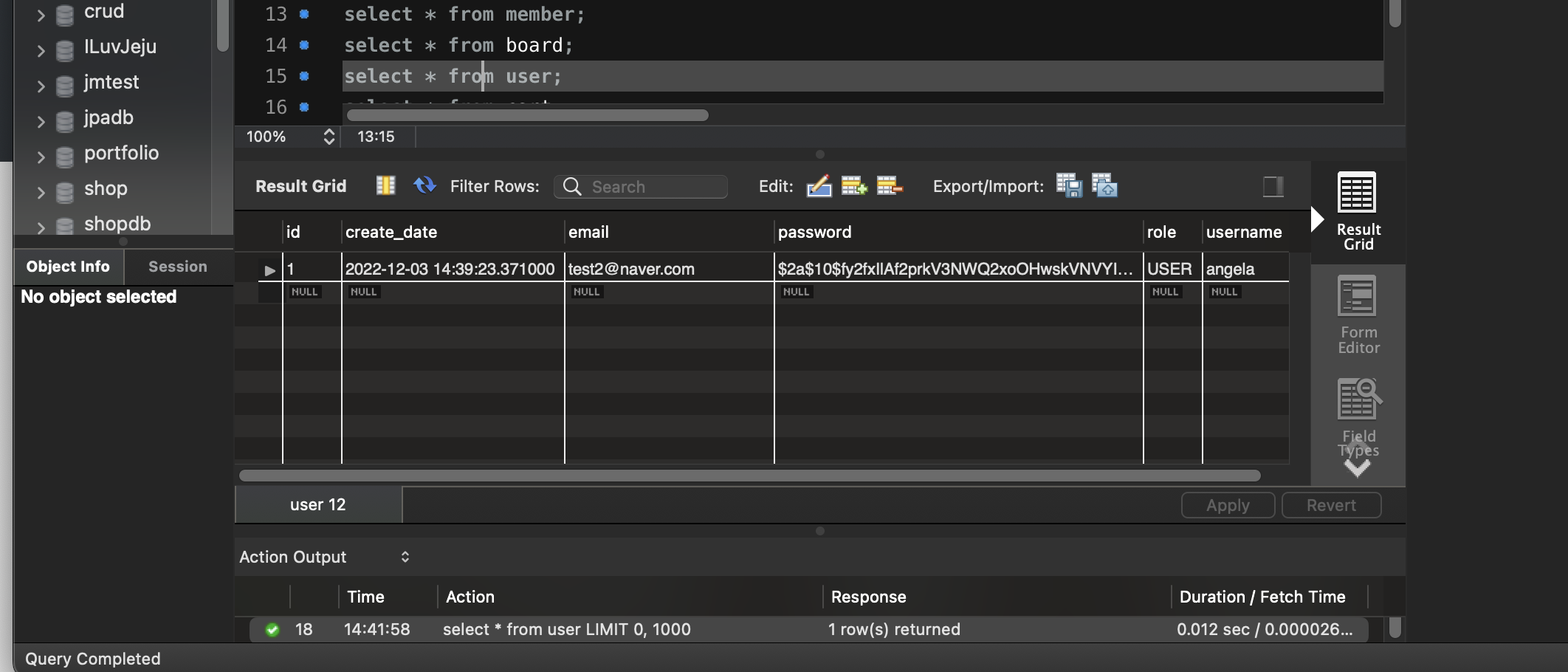
데이터베이스에 변경된 정보가 잘 들어간걸 볼 수 있다.

하지만 회원정보페이지에 들어가면 값이 변경되지않아보이는데
test@naver.com 라고 보인다. 난 분명히 test2@naver.com 로 변경했고 데이터베이스에도 잘 들어갔는데...
다시 로그인하고 들어가면 변경이 잘 되어있다.
회원정보변경할때 비밀번호를 변경안하고 이메일만 변경했다면
로그인이 되지않을 것이다.
비밀번호도 같이 변경을해줘야 로그인이 잘된다.

현재 코드에선 시큐리티 내부에 세션값이 변경이 안되서 로그인을 해야만 값이 변경된게 들어갈 수 있기 때문이다.
이건 세션값을 강제로 변경시켜주면 된다.
