⬇️ 썸머노트 사용법
썸머노트 가이드 링크
썸머노트에디터를 이용하여 글쓰기를 구현하기위해
필요한 라이브러리를 header.jsp와 saveForm.jsp 에 입력
header.jsp
글쓰기(saveForm),회원정보(updateForm) 주소를 변경!
<c:otherwise>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link"
href="/board/saveForm">글쓰기</a></li>
<li class="nav-item"><a class="nav-link"
href="/user/updateForm">회원정보</a></li>
<li class="nav-item"><a class="nav-link"
href="/logout">로그아웃</a></li>
</ul>
</c:otherwise>saveForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ include file="../layout/header.jsp" %>
<div class="container">
<form>
<div class="form-group">
<label for="title">Title</label>
<input type="text" class="form-control" placeholder="Enter title" id="title" >
</div>
<div class="form-group">
<label for="content">Content</label>
<textarea class="form-control summernote" rows="5" cols="" id="content"></textarea>
</div>
</form>
<button id="btn-save" class="btn btn-primary">글쓰기</button>
</div>
<script>
$('.summernote').summernote({
tabsize: 2,
height: 300
});
</script>
<script src="/js/board.js"></script>
<%@ include file="../layout/footer.jsp" %> BoardController.java
BoardController에 board 페이지를 맵핑연결을 해준다.
@Controller
public class BoardController {
@GetMapping({"","/"})
public String index() {
return "index";
}
@GetMapping("/board/saveForm")
public String saveForm() {
return "board/saveForm";
}
}board.jsp와 header.jsp에 필요한 라이브러리를 추가하고 BoardController에 GetMapping 맵핑 연결하면 로그인창이 나오고, 로그인을 하면 (인증을 해야 들어갈 수 있어서)
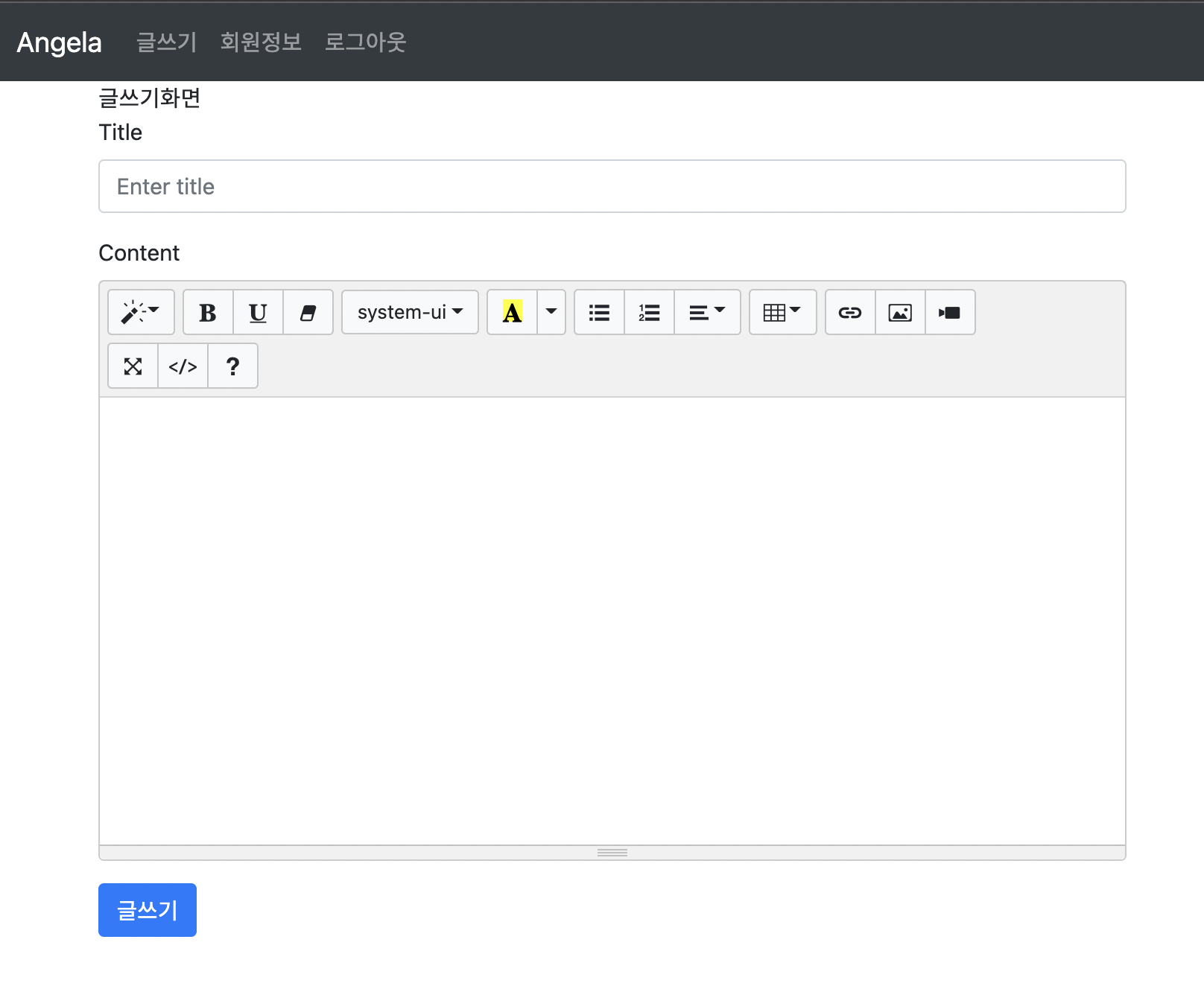
board/saveForm 입력을 하면 아래와 같이 화면이 잘 나온다.

이제
title,content를 입력하고글쓰기버튼을 눌렀을시,데이터베이스에 저장되게 구현
Board.java
User와 연관관계 맵핑
@Getter
@NoArgsConstructor
@AllArgsConstructor
@Builder
@Entity
public class Board {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private int id;
@Column(nullable = false, length = 100)
private String title;
@Lob // 대용량데이터
private String content; // 썸머노트라이브러리
private int count; // 조회수
/*
* 누가 적었는지 알아야 되니까,user를 불러와야
* ORM에선 userObject를 바로 넣음
* 필드는 userId 만들어지고
* */
// board => many, user => one //한명의 유저는 여러개의 게시물을 쓸 수 있다.
@ManyToOne(fetch= FetchType.EAGER) //기본전략
@JoinColumn(name="userId") //실제디비엔 user_id 칼럼명으로 들어감
private User user;
// DB는 오브젝트를 저장 할 수 없다.FK는 자바는 오브젝트를 저장할 수 없다.
@OneToMany(mappedBy="board", fetch=FetchType.EAGER) //mappedBy연관관계의 주인이 아니다(FK키가아니에요). db에컬럼을 만들지마세요.
//join칼럼은 안들어가고 =>데이터베이스는 원자성 때문에 하나의 값만들어가야되는데, 여러개의 댓글이 달릴수도 있으니 !
private List<Reply> reply;
@CreationTimestamp
private Timestamp createDate;
}BoardDto.java
@Data
@NoArgsConstructor
@AllArgsConstructor
@Builder
public class BoardDto {
private int id;
private String title;
private String content;
private int count; // 조회수
private Timestamp createDate;
@ManyToOne(fetch= FetchType.EAGER) //기본전략
@JoinColumn(name="userId")
private User user;
@Builder
public BoardDto(int id, String title, String content,Timestamp createDate, User user) {
this.id=id;
this.title=title;
this.content=content;
this.createDate=createDate;
this.user=user;
}
//toEntity()메서드를 통해 Service > Database(Entity)로 Data를 전달할 때 Dto를 통해서 전달
public Board toEntity() { //save
Board board = Board.builder()
.id(id)
.title(title)
.content(content)
.createDate(createDate)
.user(user)
.build();
return board;
}
}BoardRepository.java
public interface BoardRepository extends JpaRepository<Board, Integer>{
}
데이터베이스 부분에 필요한 Entity와 Repository 을 만들어주고,
글쓰기 페이지에서 필요한 파일들을 생성한다.
board.js
user.js을 만들었던곳에board.js를 파일을 하나 만들어준다.
let index = {
init: function() {
$("#btn-save").on("click", () => {
this.save();
});
},
save: function() {
let data = {
title:$("#title").val(),
content:$("#content").val(),
};
$.ajax({
type:"POST",
url:"/api/board",
data:JSON.stringify(data),
contentType:"application/json; charset=utf-8",
dataType:"json"
}).done(function(resp){
alert("글쓰기가 완료되었습니다.");
location.href="/";
}).fail(function(error){
alert(JSON.stringify(error));
});
},
}
index.init();
로그인을 하고 난 후, BoardController.java에서 호출하면 saveForm이 Get맵핑될거고
saveForm페이지가 열리면, title,content 입력정보 를 입력 후
글쓰기버튼 을 누르면 title,content 입력정보를 가지고 온다.
board.js(자바스크립트파일)에서 클릭이벤트 발생하면서 ajax로 데이터 를 전달한다.
board.js에서 전달되는 값은
title,content값 두개만 전달이 된다.
BoardApiController.java
@RestController
public class BoardApiController {
@Autowired
private BoardService boardService;
@PostMapping("/api/board")
public ResponseDto<Integer> save(@RequestBody BoardDto boardDto, @AuthenticationPrincipal PrincipalDetail principal ){
boardService.saveForm(boardDto, principal.getUser());
return new ResponseDto<Integer> (HttpStatus.OK.value(),1);
}
}@PostMapping("/api/board")는 board.js에서 ajax url 주소와 동일하게 설정하면된다.
Board board 에는 title,content 만 가지고있는 상태라서 누가적었는지 알수있게할려면, user오브젝트를 같이 들고온다.
@RequestBody는 Board board, @AuthenticationPrincipal PrincipalDetail principal 두개를 받는다.
BoardService.java
@Service
@RequiredArgsConstructor
public class BoardService {
// 생성자 주입
private final BoardRepository boardRepository;
@Transactional
public void saveForm(BoardDto boardDto, User user) { //title,content
boardDto.setCount(0);// 조회수 강제로 넣음
boardDto.setUser(user);
boardRepository.save(boardDto.toEntity());
}
}BoardService에서 getUser들고오고, 조회수는 직접넣어준다.
board.setCount(0)
board.setUser(user)
boardRepository.save(board)를 저장해준다.
그리고 다시 BoardApiController로 돌아와서 정상적으로 들어왔으면 응답을 해준다.
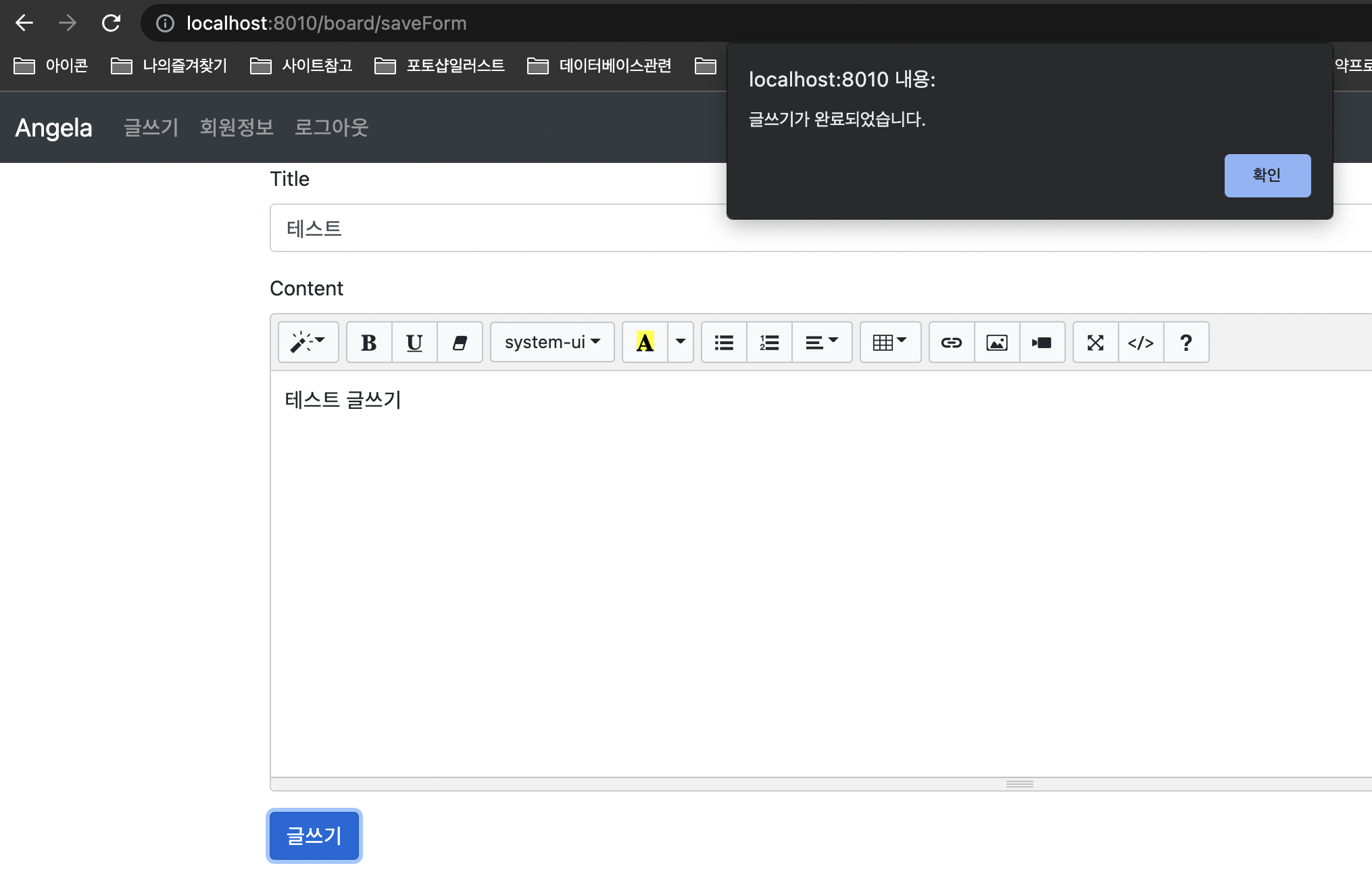
정상적으로 응답이왔으면 board.js에서 done() 함수가 실행, 링크가 "/"로 이동
board.js
.done(function(resp){
alert("글쓰기가 완료되었습니다.");
location.href="/";
}).fail(function(error){
alert(JSON.stringify(error));
}); 
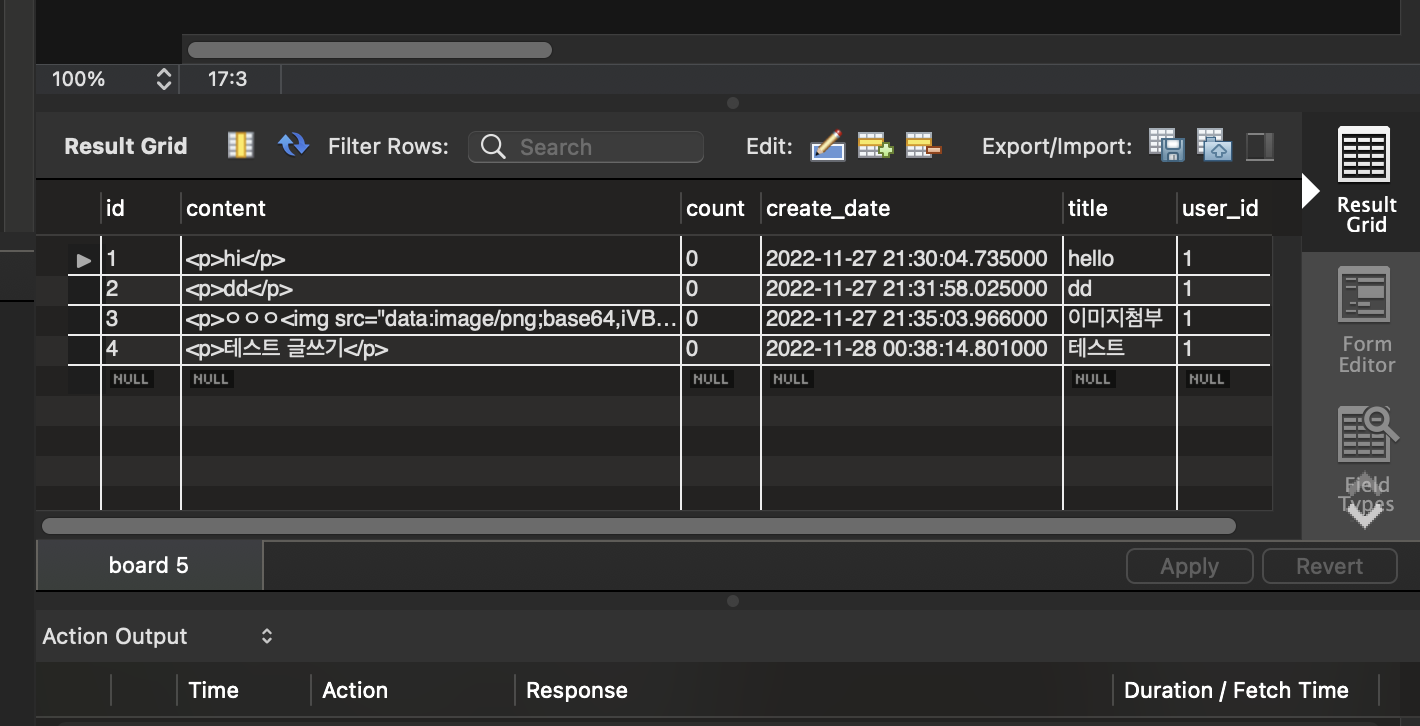
DB에도 잘 들어갔는지 확인