
타임리프 레이아웃 설정

templates.fragments 안에 body.html, header.html 생성
header.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head th:fragment="main-head">
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<th:block layout:fragment="title"></th:block>
<link rel="stylesheet" th:href="@{/css/default.css}"/>
<link rel="stylesheet" th:href="@{/css/common.css}"/>
<link rel="stylesheet" th:href="@{/css/content.css}"/>
<link rel="stylesheet" th:href="@{/css/button.css}"/>
<th:block layout:fragment="add-css"></th:block>
</head>
<body>
</body>
</html>body.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<body th:fragment="main-body">
<div id="adm_wrap">
<header>
<div class="head">
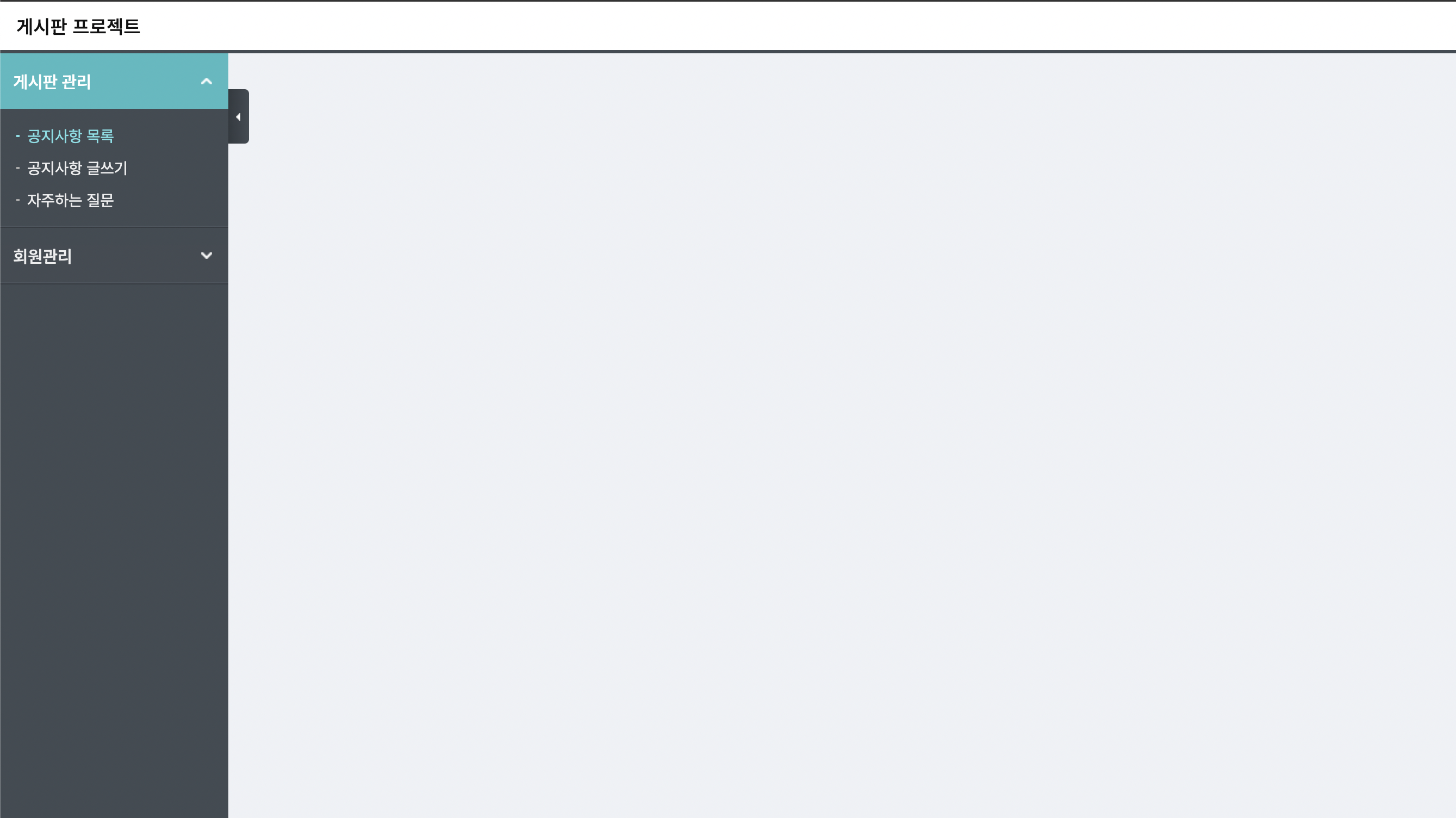
<h1>게시판 프로젝트</h1>
<div class="top_menu" th:if="${session.loginMember != null}">
<div class="login_user">
<strong><i class="far fa-user-circle"></i>[[ ${session.loginMember.name}]]</strong>님 반갑습니다.
</div>
<div class="logout">
<form action="/logout" method="post">
<button type="submit">
<span class="skip_info">로그아웃</span><i class="fas fa-sign-out-alt"></i>
</button>
</form>
</div>
</div>
</div>
</header>
<div id="container">
<div class="menu_toggle">
<span></span>
</div>
<div class="lcontent">
<nav>
<ul>
<li class="has_sub"><a href="javascript: void(0);"><span>게시판
관리</span></a>
<ul>
<li><a href="/post/list" class="on">공지사항 목록</a></li>
<li><a href="/post/write">공지사항 글쓰기</a></li>
<li><a href="javascript: alert('준비중입니다.')">자주하는 질문</a></li>
</ul>
</li>
<li class="has_sub"><a href="javascript:void(0);"><span>회원관리</span></a>
<ul>
<li><a th:href="@{/members/list}" class="on">회원목록</a></li>
<li><a th:href="@{/members/mypage}">회원수정</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<!-- lcontent -->
<div class="rcontent">
<!-- 페이지별 콘텐츠 -->
<th:block layout:fragment="content"></th:block>
</div>
</div>
<!-- container end -->
</div>
<!-- adm_wrap -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
<script th:src="@{/js/function.js}"></script>
<script th:src="@{/js/jquery-3.6.0.min.js}"></script>
<script th:src="@{/js/common.js}"></script>
<script src="https://kit.fontawesome.com/79613ae794.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/dayjs@1/dayjs.min.js"></script>
<th:block layout:fragment="script"></th:block>
</body>
</html>templates.layout 안에 basic.html
basic.html
<!DOCTYPE html>
<html lang="ko" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: main-head"> </head>
<body th:replace="fragments/body :: main-body"></body>
</html>이렇게 공통으로 설정을 해놓으면
나중에 html코드부분에 xmlns:layout 부분으로 설정하고 layout:decorate 넣어주면 분리되서 유지보수가 쉬워진다.
<html lang="ko" xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="layout/basic">