POST방식
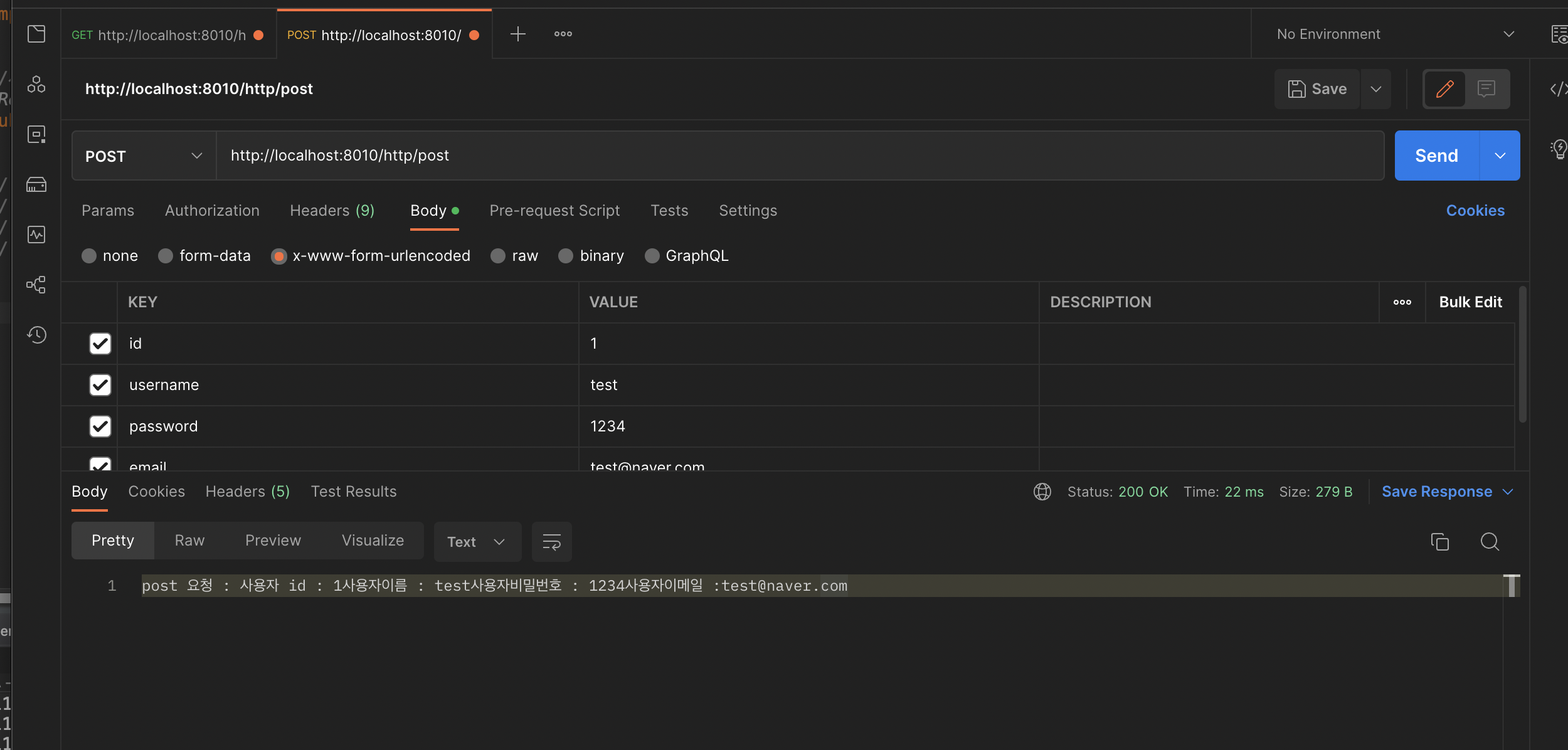
- post > body > x-www.form-urlencoded 방식 태그로 사용할때 사용
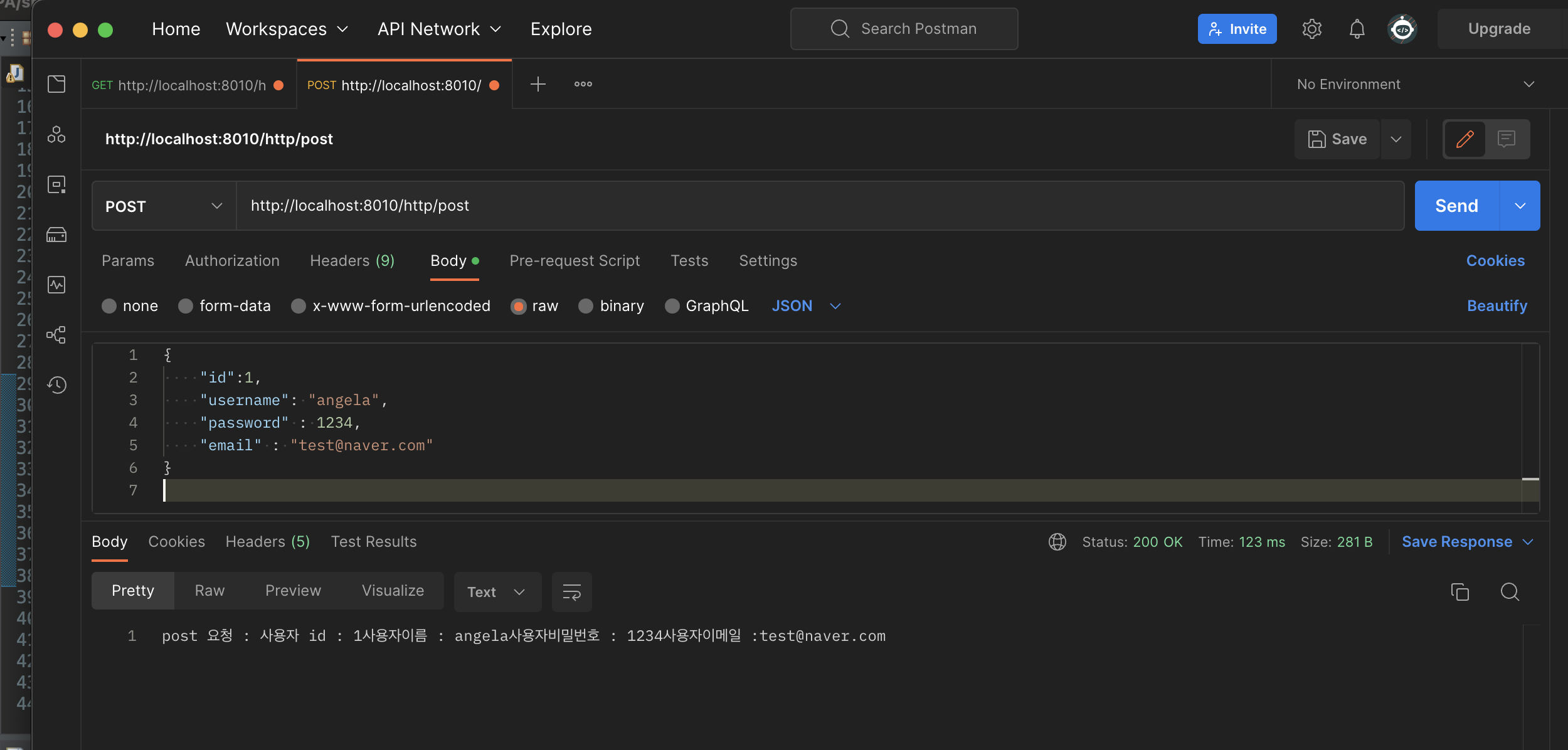
- post > body > json방식 제일 많이 사용하는 방법
테스트할 멤버 클래스를 만들어준다.
public class Member {
private int id;
private String username;
private String password;
private String email;
//생성자 만들기
public Member(int id, String username, String password, String email) {
this.id = id;
this.username = username;
this.password = password;
this.email = email;
}
//상태값 변경할수있게get,set만들기
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
1.x-www.form-urlencoded 방식
form코드에서 post방식으로 전달할 때 x-www.form-urlencoded 방식을 사용
<form>
<input type="">
</form>
@PostMapping("/http/psot")
public String postTest(Member m) {
return "post 요청 : " + "사용자 id : " + m.getId() + "사용자이름 : " +m.getUsername();
}
2.JSON 방식
@RequestBody 어노테이션을 적어줘야 한다.
@PostMapping("/http/post")//json 타입으로
public String postTest(@RequestBody Member m) {
return "post 요청 : " + "사용자 id : " + m.getId() + "사용자이름 : " +m.getUsername() + "사용자비밀번호 : " + m.getPassword()+"사용자이메일 :" +m.getEmail();
}json형태로 잘 들어가는게 보여진다 !