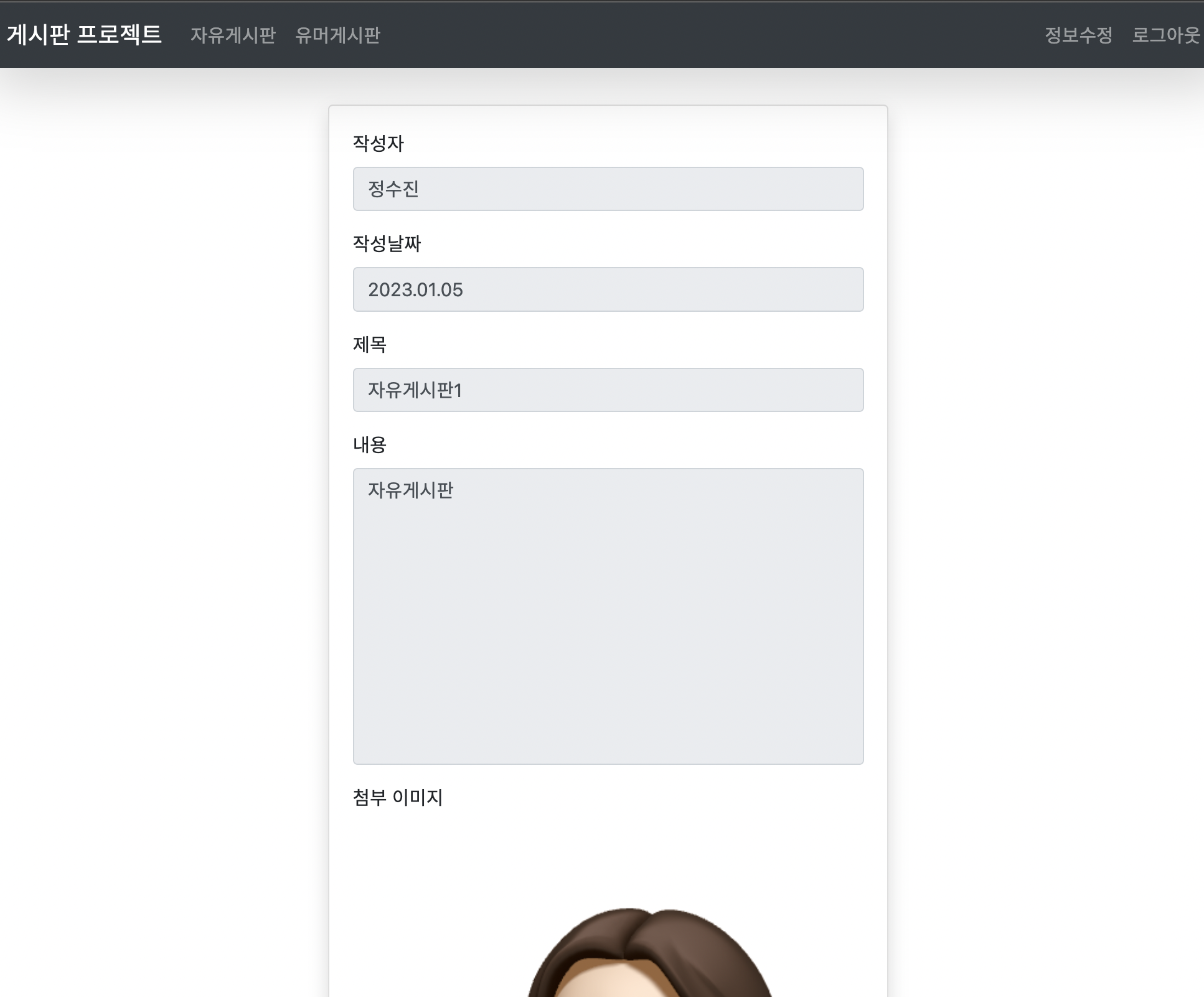
- 글을 읽는 페이지를 구성
- 글 목록에서 글을 클릭하면 글을 익는 페이지가 나타나도록
- 글을 새로 작성하였을 때 작성된 글을 읽는 페이지가 나타나도록 구현
글의 제목을 클릭할 경우 그 게시글을 읽을 수 있도록
main.jsp
<td><a href="${root }board/read?board_info_idx=${board_info_idx}&content_idx=${obj.content_idx}&page=${page}">${obj.content_subject }</a></td>게시글 제목을 누르면 작성자이름은 user_table로 조인해서 가져오기
날짜,제목,내용, + 첨부이미지는 이미지이름으로 가져오기
BoardMapper.java
@Select("select t2.user_name as content_writer_name, " +
"DATE_FORMAT(t1.content_date, '%Y.%m.%d') as content_date," +
"t1.content_subject, t1.content_text, t1.content_file " +
"from content_table t1 join user_table t2 " +
"on t1.content_writer_idx = t2.user_idx " +
"and content_idx = #{content_idx}")
ContentBean getContentInfo(int content_idx);BoardService.java
public ContentBean getContentInfo(int content_idx) {
return boardMapper.getContentInfo(content_idx);
}BoardController.java
@GetMapping("/read")
//생략...
//글 번호로 DB에서 게시글 내용 읽어오기
ContentBean readContentBean = boardService.getContentInfo(content_idx);
model.addAttribute("readContentBean", readContentBean);read.jsp
<div class="form-group">
<label for="board_writer_name">작성자 </label>
<input type="text" id="board_writer_name" name="board_writer_name" class="form-control"
value="${readContentBean.content_writer_name}" disabled="disabled" />
</div>
<div class="form-group">
<label for="board_date">작성날짜</label>
<input type="text" id="board_date" name="board_date" class="form-control"
value="${readContentBean.content_date }" disabled="disabled"/>
</div>
<div class="form-group">
<label for="board_subject">제목</label>
<input type="text" id="board_subject" name="board_subject"
class="form-control" value="${readContentBean.content_subject}" disabled="disabled"/>
</div>
<div class="form-group">
<label for="board_content">내용</label>
<textarea id="board_content" name="board_content"
class="form-control" rows="10" style="resize: none"
disabled="disabled" >${readContentBean.content_text}</textarea>
</div>
<c:if test="${readContentBean.content_file != null }">
<div class="form-group">
<label for="board_file">첨부 이미지</label>
<img src="${root }upload/${readContentBean.content_file}" width="100%" />
</div>
</c:if>잘 나오는걸 볼 수 있다.