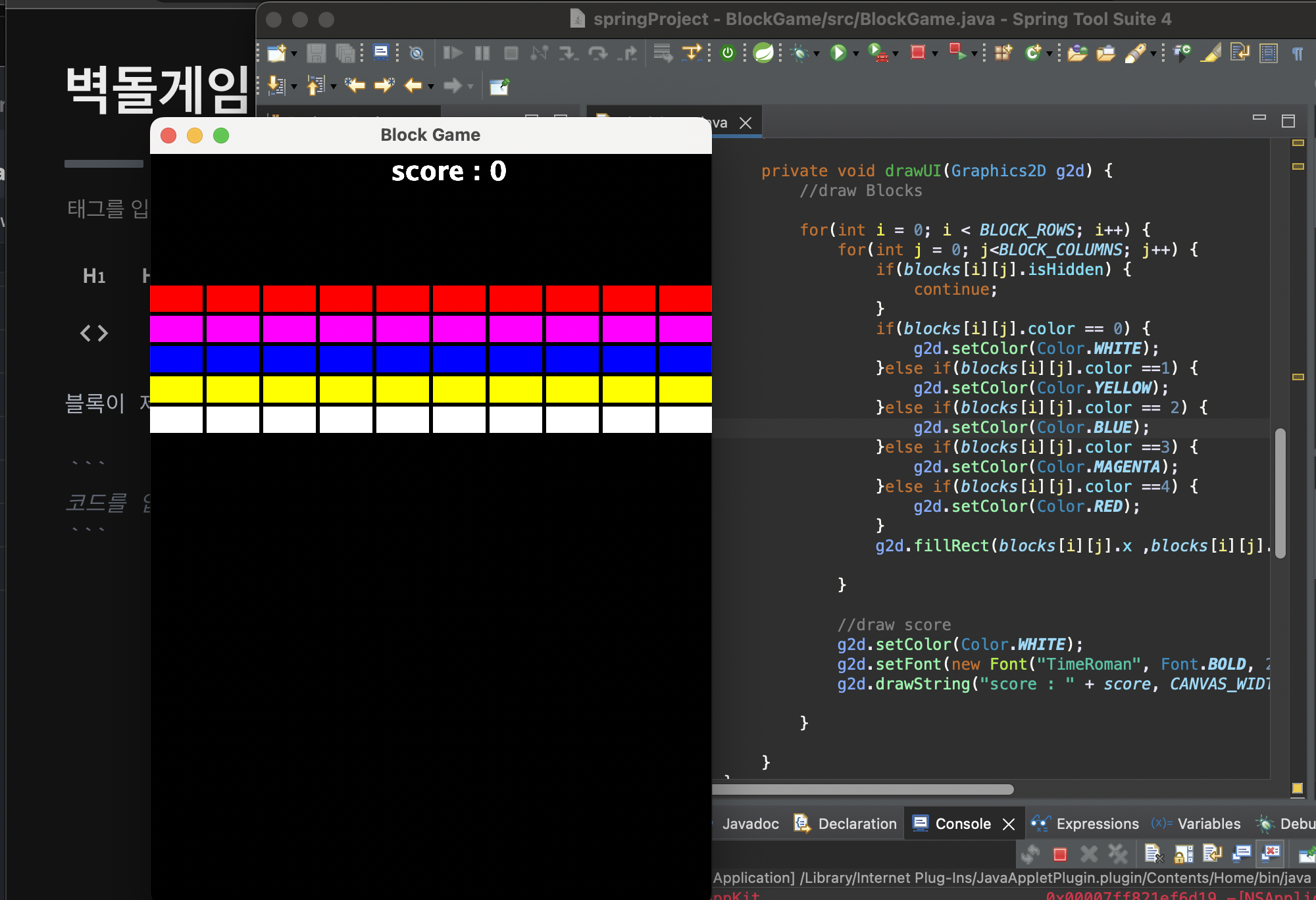
블록이 제대로 그려진거 확인 후, 스코어 추가
private void drawUI(Graphics2D g2d) {
//draw Blocks
for(int i = 0; i < BLOCK_ROWS; i++) {
for(int j = 0; j<BLOCK_COLUMNS; j++) {
if(blocks[i][j].isHidden) {
continue;
}
if(blocks[i][j].color == 0) {
g2d.setColor(Color.WHITE);
}else if(blocks[i][j].color ==1) {
g2d.setColor(Color.YELLOW);
}else if(blocks[i][j].color == 2) {
g2d.setColor(Color.BLUE);
}else if(blocks[i][j].color ==3) {
g2d.setColor(Color.MAGENTA);
}else if(blocks[i][j].color ==4) {
g2d.setColor(Color.RED);
}
g2d.fillRect(blocks[i][j].x ,blocks[i][j].y, blocks[i][j].width, blocks[i][j].height);
}
//draw score
g2d.setColor(Color.WHITE);
g2d.setFont(new Font("TimeRoman", Font.BOLD, 20));
g2d.drawString("score : " + score, CANVAS_WIDTH/2 - 30, 20);
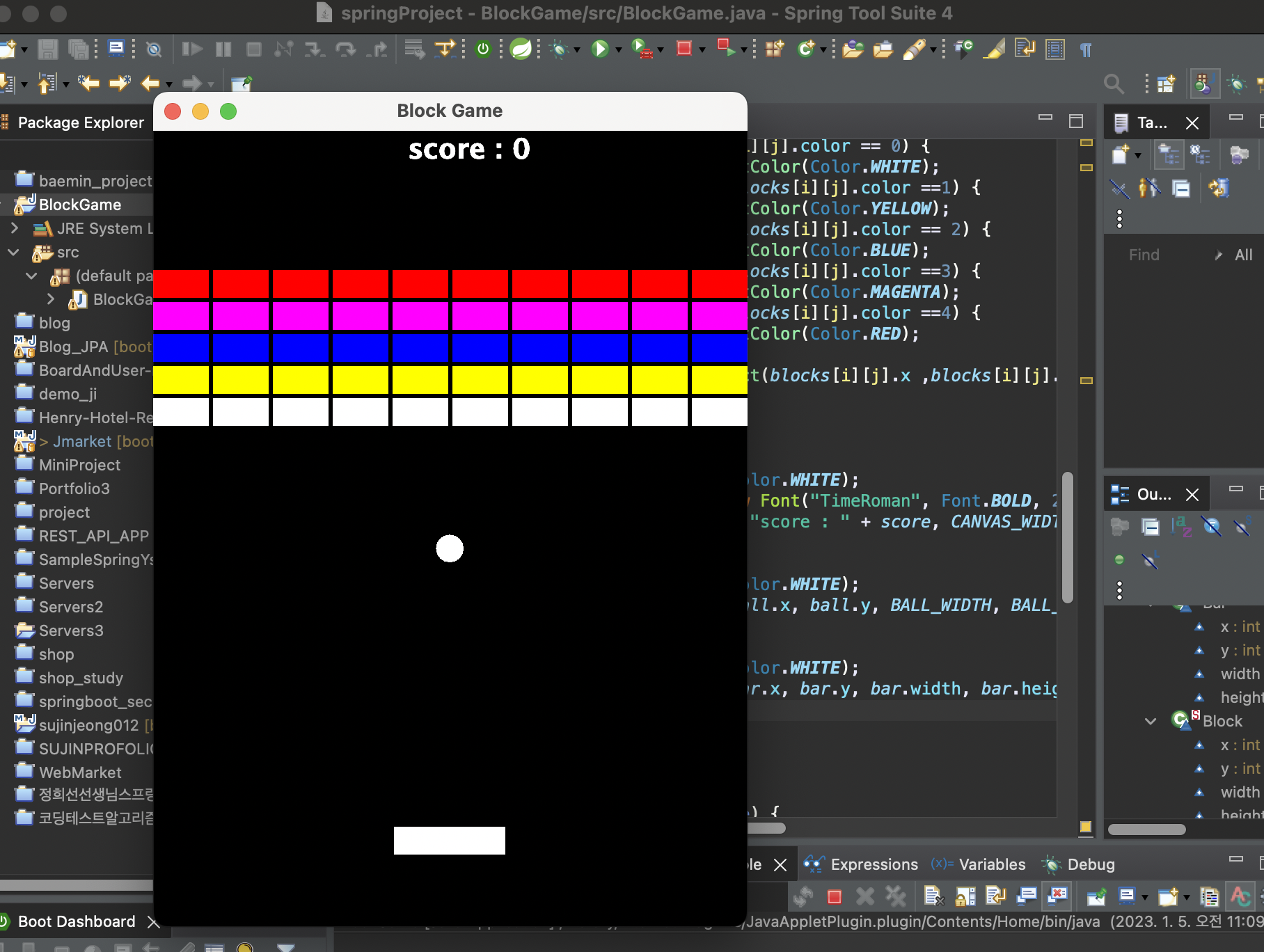
//draw Ball
g2d.setColor(Color.WHITE);
g2d.fillOval(ball.x, ball.y, BALL_WIDTH, BALL_HEIGHT);
//draw Bar
g2d.setColor(Color.WHITE);
g2d.fillRect(bar.x, bar.y, bar.width, bar.height);
}
}스코어 ui

Ball, Bar ui 생성