Thymeleaf의 th:href를 이용한 예제
ThymeleafExController.java
@GetMapping(value="/ex05")
public String thymeleafExample05() {
return "thymeleaf/thymeleaf05";
}thymeleaf05.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2> Thymeleaf 링크처리 예제 페이지</h2>
<div>
<a th:href="@{/thymeleaf/ex01}">예제1 페이지 이동</a>
</div>
<div>
<a th:href="@{https://www.thymeleaf.org/}">thymeleaf 공식페이지 이동</a>
</div>
</body>
</html>
"th:href=@{이동할경로}" 형태로 입력
th:href를 이용한 파라미터 데이터 전달용 thymeleaf 파일
@GetMapping(value="/ex05")
public String thymeleafExample05() {
return "thymeleaf/thymeleaf05";
}
@GetMapping(value="/ex06")
public String thymeleafExample06(String param1, String param2, Model model) {
model.addAttribute("param1", param1);
model.addAttribute("param2", param2);
return "thymeleaf/thymeleaf06";
}thymeleaf05.html
<div>
<a th:href="@{/thymeleaf/ex06(param1 = '파라미터 데이터1', param2='파라미터 데이터2')}">
Thymeleaf 파라미터 전달 </a>
</div>thymeleaf06.html
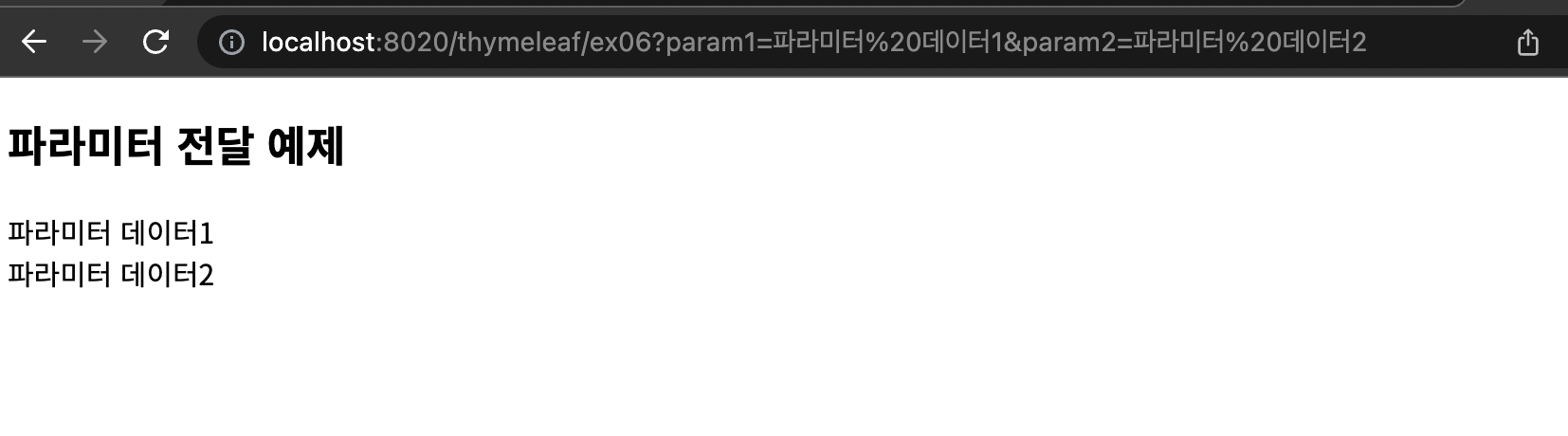
<h2>파라미터 전달 예제</h2>
<div th:text="${param1}"></div>
<div th:text="${param2}"></div>