userForm.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layouts/layout1}">
<!-- 사용자 CSS 추가 -->
<th:block layout:fragment="css">
<style>
.fieldError {
color: #bd2130;
}
</style>
</th:block>
<!-- 사용자 스크립트 추가 -->
<th:block layout:fragment="script">
<script th:inline="javascript">
$(document).ready(function(){
var errorMessage = [[${errorMessage}]];
if(errorMessage != null){
alert(errorMessage);
}
});
</script>
</th:block>
<div layout:fragment="content">
<form action="/user/new" role="form" method="post" th:object="${userFormDto}">
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력해주세요">
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}" class="fieldError">Incorrect data</p>
</div>
<div class="form-group">
<label th:for="email">이메일주소</label>
<input type="email" th:field="*{email}" class="form-control" placeholder="이메일을 입력해주세요">
<p th:if="${#fields.hasErrors('email')}" th:errors="*{email}" class="fieldError">Incorrect data</p>
</div>
<div class="form-group">
<label th:for="password">비밀번호</label>
<input type="password" th:field="*{password}" class="form-control" placeholder="비밀번호 입력">
<p th:if="${#fields.hasErrors('password')}" th:errors="*{password}" class="fieldError">Incorrect data</p>
</div>
<div class="form-group">
<label th:for="address">주소</label>
<input type="text" th:field="*{address}" class="form-control" placeholder="주소를 입력해주세요">
<p th:if="${#fields.hasErrors('address')}" th:errors="*{address}" class="fieldError">Incorrect data</p>
</div>
<div style="text-align: center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
<input type="hidden" th:name="${_csrf.parameterName}" th:value="${_csrf.token}">
</form>
</div>
</html>pom.xml
유효성 체크하는 의존성추가하기
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>UserFormDto.java
@NotEmpty 는 null 과 "" 둘 다 허용하지 않고
@NotBlank 는 null 과 "" 과 " " 모두 허용하지 않는 어노테이션 설정
@Getter
@Setter
public class UserFormDto {
@NotBlank(message="이름은 필수 값 입니다.")
private String name;
@NotEmpty(message="이메일은 필수 입력값입니다.")
@Email(message="이메일 형식으로 입력해주세요.")
private String email;
@NotEmpty(message="비밀번호는 필수 입력 값입니다.")
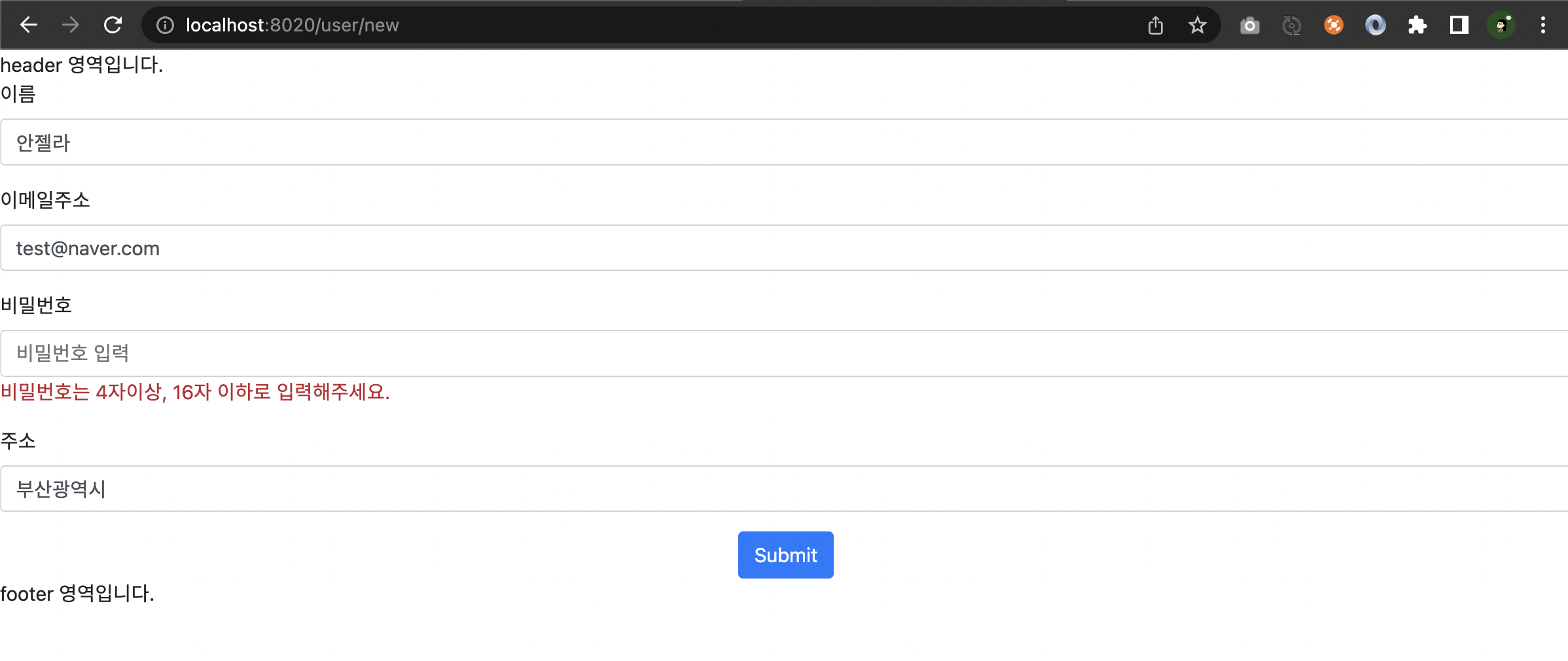
@Length(min=4, max=16, message="비밀번호는 4자이상, 16자 이하로 입력해주세요.")
private String password;
@NotEmpty(message="주소는 필수 입력값입니다.")
private String address;
}UserController.java
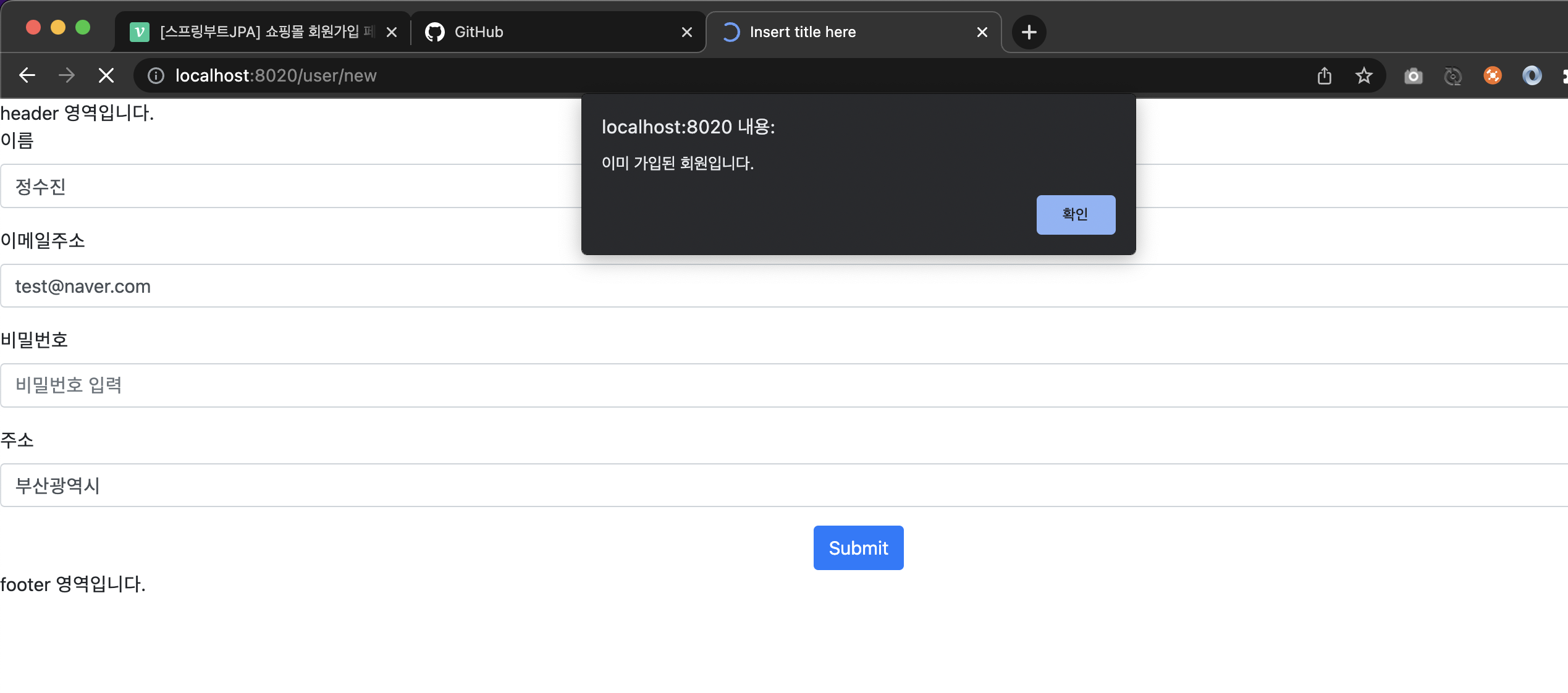
회원가입이 성공하면 메인으로 리다이렉트 시켜주고, 회원정보 검증 및 중복회원 가입 조건에 의해 실패한다면 회원가입 페이지로 돌아가 실패이유를 화면에 출력해준다.
@Controller
@RequestMapping("/user")
@RequiredArgsConstructor
public class UserController {
private final UserService userService;
@GetMapping(value="/new")
public String memberForm(UserFormDto userFormDto, Model model ) {
model.addAttribute("userFormDto", userFormDto);
return "user/userForm";
}
@PostMapping(value="/new")
public String userForm(@Valid UserFormDto userFormDto, BindingResult bindingResult, Model model) {
if(bindingResult.hasErrors()) {
return "user/userForm";
}
try {
User user = User.createUser(userFormDto, passwordEncoder);
userService.saveUser(user);
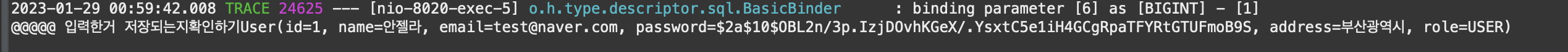
System.out.println("@@@@@ 입력한거 저장되는지확인하기" + user);
}catch(IllegalStateException e) {
model.addAttribute("errorMessage", e.getMessage());
return "user/userForm";
}
return "redirect:/";
}
}


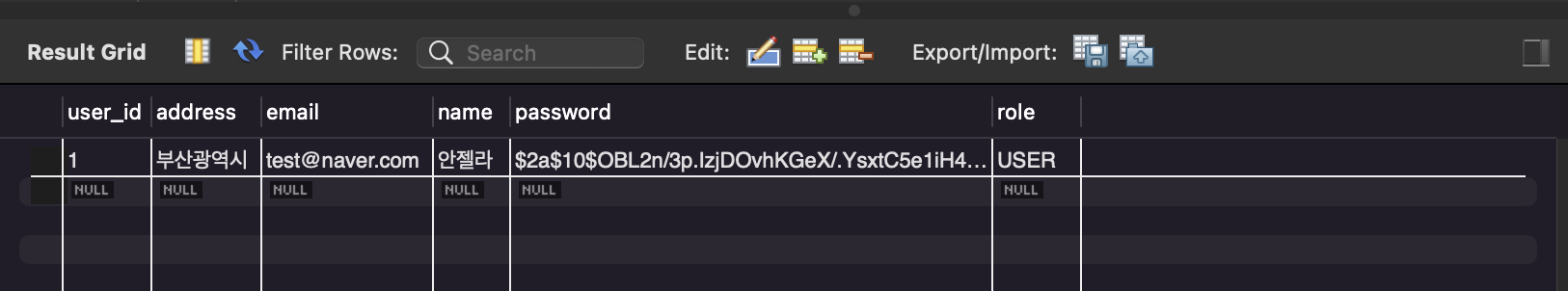
회원가입이 정상적으로 된다.
앞전 이메일에 중복안되는걸 넣고 이메일주소가 같을땐 "이미가입된회원입니다" 라고 예외처리를 해줬기 때문에 alert창으로 화면에 출력되는걸 볼 수 있다