html파일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>todo list </title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;700&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="./index.css">
<script src="./index.js" defer></script>
</head>
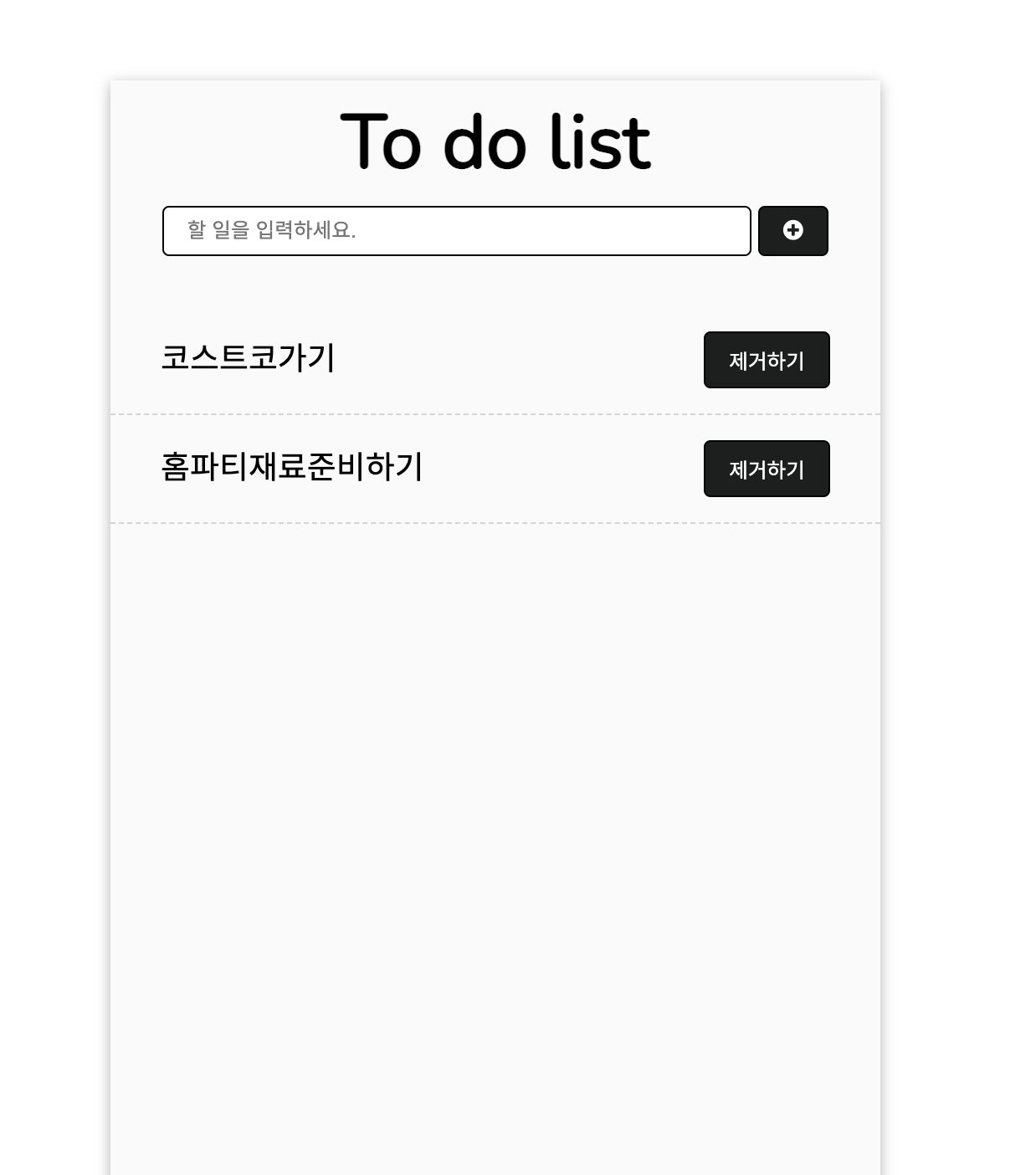
<body>
<div class="todo__wrapper">
<div id="todolist">
<div class="main__title">
<h1>To do list</h1>
</div>
<div class="input__section">
<div>
<input type="text" class="todoItem" autofocus="true"placeholder="할 일을 입력하세요.">
<button type="button" class="input__button">
<i class="fas fa-plus-circle"></i></button>
</div>
</div>
<div class="todolist__wrap">
<ul id="todo__list">
</ul>
</div>
</div>
</div>
</body>
</html>
CSS 파일
"UTF-8";
@import url('https://fonts.googleapis.com/css?family=Nunito&display=swap');
body{
overflow: hidden;
}
button{
/* background: inherit; */
border: 1px solid #000;
box-shadow:none;
/* overflow:visible; */
cursor:pointer;
padding:7px 14px;
background-color: rgb(29, 31, 30);
border-radius: 4px;
color:#fff;
box-sizing: border-box;
}
.todo__wrapper{
/* position: absolute;
top:0;
left:0;
width:100%;
height: 100%;
background-color: aqua;
display: flex;
align-items: center;
justify-content: center; */
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #fafafa;
box-shadow: 0 2px 8px rgb(0 0 0 / 30%);
width: 460px;
height: 680px;
text-align: center;
font-family: 'Nunito', sans-serif;
}
#todolist{
}
.main__title {
margin: 15px auto;
}
.main__title h1{
font-size: 45px;
font-weight: 700;
}
input{
padding:7px 14px;
width:70%;
border-radius: 4px;
border: 1px solid #000;
}
.todolist__wrap{margin: 30px auto;}
.todolist__wrap li{font-size: 19px;
display: flex;
align-items: center;
justify-content: space-between;
padding:15px 30px; border-bottom: 1px dashed #d4d4d4;}
js 파일
'use strict';
const todoArray = []; //할 일들을 배열로 선언
let todoList = document.getElementById('todo__list').value;
let inputButton = document.querySelector('.input__button');
inputButton.addEventListener('click', addTodo);
// addEventListener(이벤트유형, 이벤트인터페이스를 구현할 "객체" 또는 "함수")
function addTodo(){
//input에 입력한 todo
const todo = document.querySelector('.todoItem').value;
if(todo === '' || todo === null){
alert('할일 리스트를 입력해주세요.');
document.querySelector('.todoItem').value = '';
document.querySelector('.todoItem').focus();
return;
}else if(todo !== '' || todo !== null){
alert('할일 리스트가 추가되었습니다.');
todoArray.push(todo);
document.querySelector('.todoItem').value ='';
document.querySelector('.todoItem').focus();
console.log(todo);
}
//리스트 보여주는 변수 생성
const li = document.createElement("li");
const deleteBtn=document.createElement('button');
// li.id ='test';
//할일 목록 추가 값
document.getElementById("todo__list").appendChild(li).innerText = todo;
//삭제 하기 버튼
li.appendChild(deleteBtn);
deleteBtn.textContent='제거하기';
deleteBtn.addEventListener('click', dleeteTodo)
// todoList.removeEventListener(li);
function dleeteTodo(event) {
const list = event.target.parentElement;
if(confirm('정말 삭제하시겠습니까?') === true){
list.remove();
}else{ //취소
return;
}
}
// addEventListener(이벤트유형, 이벤트인터페이스를 구현할 "객체" 또는 "함수")
} //addTodo 함수 끝