안전교육 시즌 시작
작년에도 스킵한 안전교육... 이번에도 스킵을 하려고
nowPageNum = (마지막페이지)를 제가 아주아주 즐겨 썼는데 강의 영상마다 되는게 있고 안되는게 있더라구요? 이번에 달라진 부분 같습니다.
document.querySelector('video').playbackRate = 10; 처럼 배속 명령어는 되는데 이러면 영상을 또 기다려야 하지 안습니까? 그래서 찾아서 고치기로 했습니다.
이번 방법은 첫 영상시작인 5~10초정도 기다리면 완료되는 방법입니다. 딸각은 아니지만 그래도 시간을 아주 단축시키니 활용 해보시길...
소스코드 수정하기

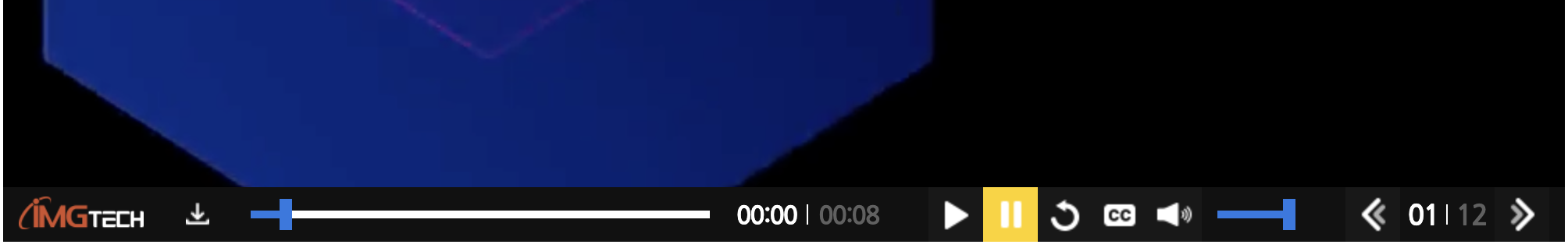
위의 사진과 같은 영상에서는 nowPageNum = (마지막페이지) 요게 안되더라구요 그래서 태그를 수정해서 넘겨 버릴겁니다.
먼저 순서부터 알려드릴게요.
- 영상 시청 시작 후 일시 정지
- 크롬 개발자 모드 활성화(영상 시청에 해당하는 창에서 활성화)
- 소스에서 현재 페이지 태그 찾기
- 태그를 마지막 페이지로 수정하고 영상 재생
- 딸깍 끝
그럼 소스 찾는 법 알아봅시다.

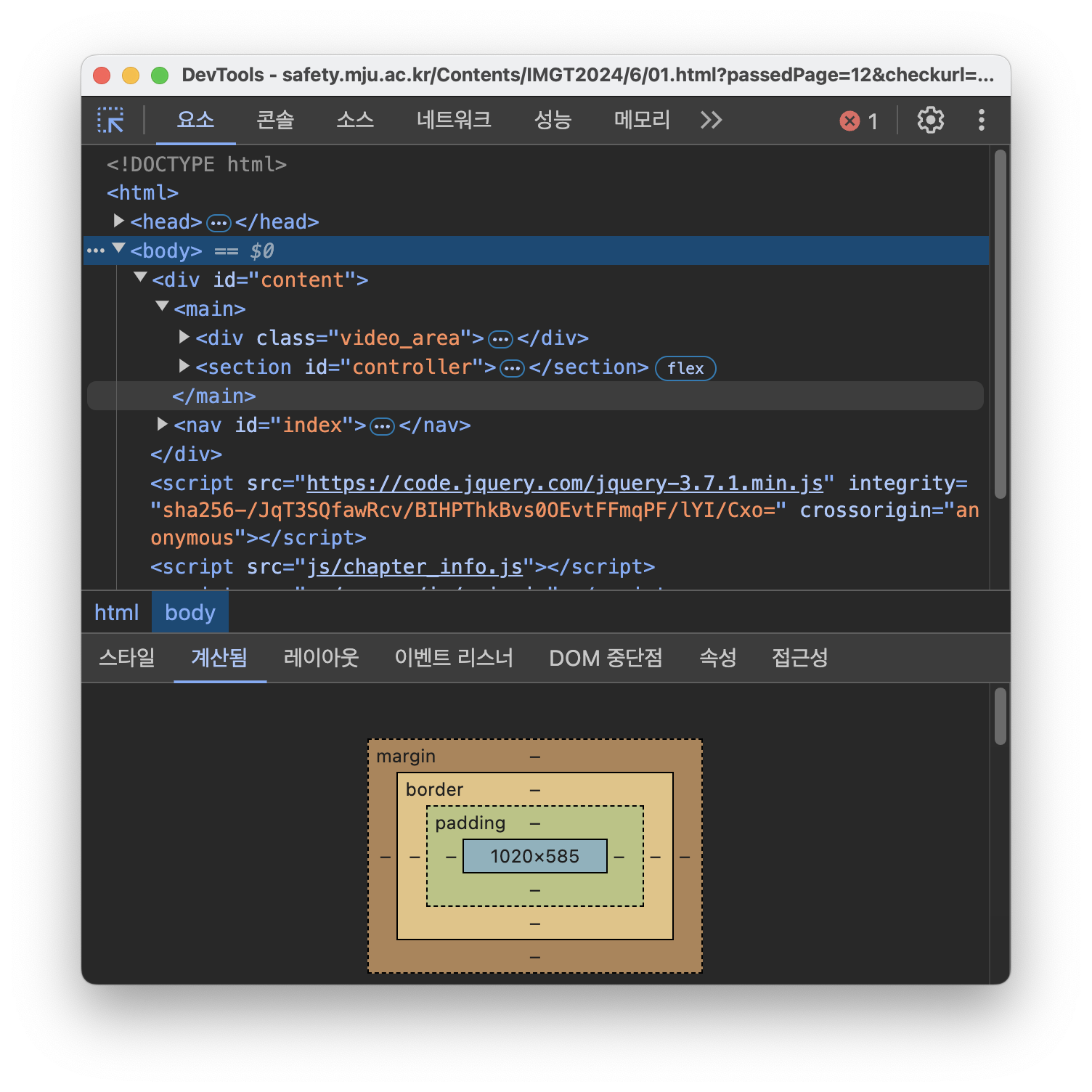
먼저 이렇게 개발자 모드에 들어오시면 요소 탭이 있습니다. 뭐가 많은데 하면서 무서워 안하셔도 됩니다요.

요 녀석을 누르신뒤 영상에서 현재 페이지 숫자에 커서를 올리신 뒤 클릭 하십시다.

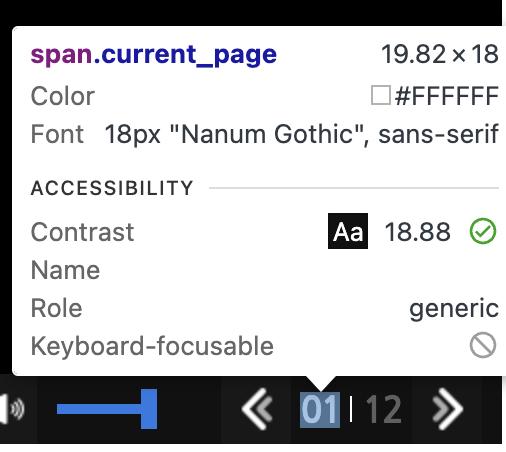
그럼 이런식으로 나오는데 클릭하시면

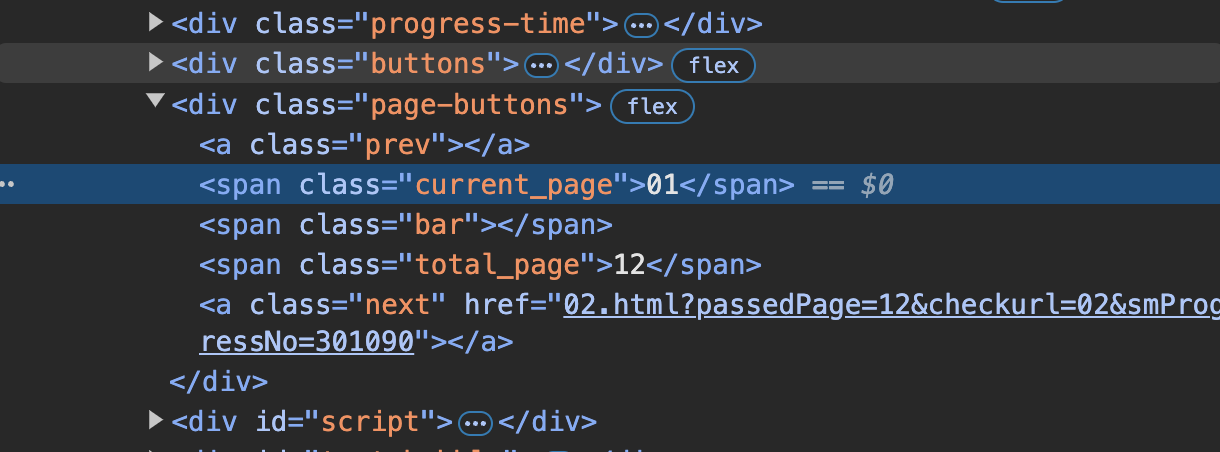
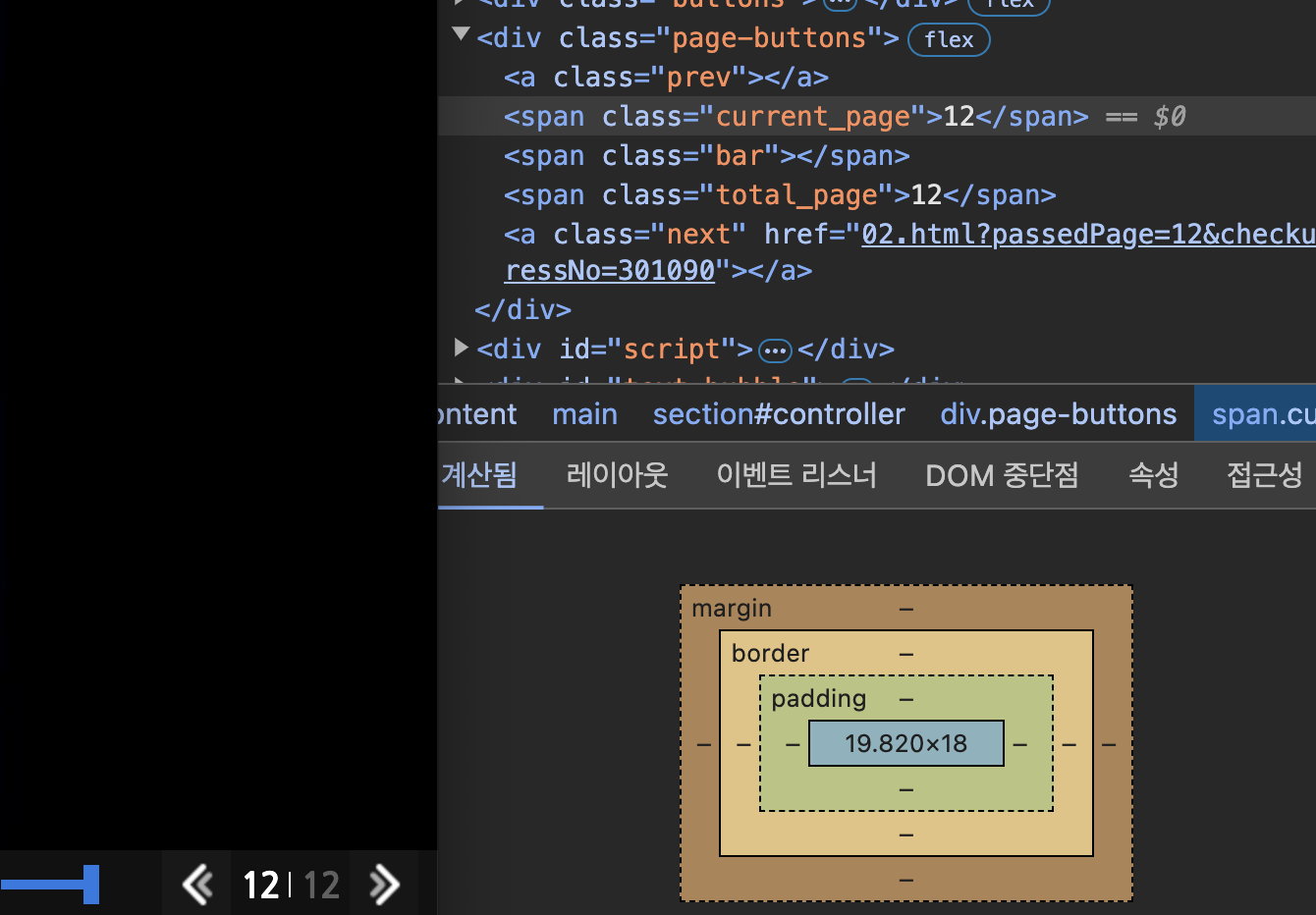
여기 현재 페이지 넘버가 보이십니다 요걸 클릭하셔서 total_page와 같은 숫자로 맞춰주신뒤에 영상 재생하시면 됩니다.

이렇게 수정하면 01에서 12로 바뀝니다. 그리고 영상 재생하신뒤에 완료되시면 끝!
퀴즈는 알아서 해봅시다👍
