우선 아직 자바스크립트 사용법에 익숙하지 않아서
코드에 반복되는 부분들이 존재하고 있고 그리 깔끔한 코드는 아니지만
현업에서 벗어나 코딩을 그만둔 지 꽤 시간이 지났기 때문에
앞으로 있을 위코드 부트캠프 과정을 듣기 전에
몸풀기 겸 재활훈련을 하는 차원에서
자바스크립트로도 자료구조를 구현해 보고 있다
우선 자바스크립트에서 배열은 이미 스택의 구조를 가지고 있어
스택을 재현했다라고 하기에는 부족한 부분이 분명히 있지만
스택의 Last In First Out 구조를 이용하여
수식이 처리될 때 과정을 자바스크립트로 구현해 봄 으로써
자바스크립트에 익숙해 지고
더불어 코딩에 익숙해지고 감을 잃지 않고자 작업을 진행해 본다
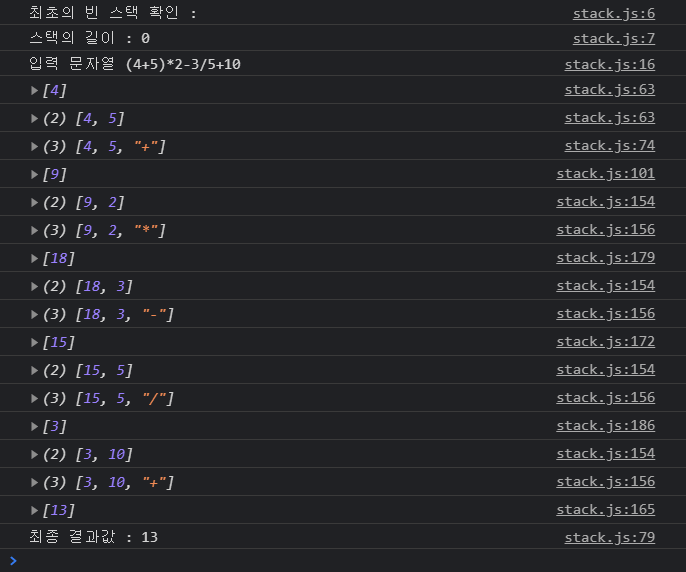
콘솔 출력창

구현한 소스 코드
//'use district'
// stack 이라는 이름의 배열
let stack = new Array();
let len = stack.length;
console.log(`최초의 빈 스택 확인 :` + stack); // 빈 스택 확인
console.log(`스택의 길이 : ${len}`); // stack의 길이 확인
// stack 을 활용할 데이터
let str = '(4 + 5) * 2 - 3 / 5 + 10 ';
// 문자열의 공백을 모두 제거함
str = str.trim();
str = str.replace(/\s/gi,'');
// 공백이 제거된 문자열 내용 확인
console.log(`입력 문자열 ${str}`);
let oPos = 0;
let cPos = str.indexOf(')');
let inStack = '';
// 스택에 담을 내용 시작
for(let cha in str){
// 우선 순위() 항목 찾기
if(str[cha] === '('){
oPos = Number(cha);
cpos = findClose(cha);
inStack = str.substr(Number(cha) + 1, Number(cPos)-1);
pushStack(inStack);
}
}
// 괄호 닫는 위치로 우선순위 내용 먼저 찾기
function findClose(open) {
for(let i = open; i < str.length; i++){
if(i === cPos){
return i;
} else{
if(str.substr(i,1) === ')'){
return i;
}
}
}
}
function pushStack(inData) {
let MathSign = ''; // 부호
let reg = new RegExp('^[0-9]*$');
let bucket = [];
let cal =['+','-','*','/'];
for(let c in cal){
bucket = String(inData).split(cal[c]);
if(bucket.length > 0){
for(let v in bucket){
//console.log(reg.test(inData[v]));
if(reg.test(bucket[v])){
stack.push(Number(bucket[v]));
console.log(stack);
MathSign = cal[c];
}
else{
}
}
}
}
stack.push(MathSign);
console.log(stack);
//console.log(MathSign);
popStack(MathSign);
console.log(`최종 결과값 : ${stack}`);
}
function popStack(sign) {
stack.pop();
let pushData = 0;
if(stack.length > 0){
for(let i = stack.length-1; i >= 0; i --){
if(pushData === 0){
pushData = Number(stack[i]);
//console.log(pushData);
stack.pop();
//console.log(stack);
}
else{
if(sign === '+'){
pushData = pushData + Number(stack[i]);
//console.log(pushData);
stack.pop();
stack.push(pushData);
console.log(stack);
} else if (sign === '-'){
pushData = pushData - Number(stack[i]);
//console.log(pushData);
stack.pop();
stack.push(pushData);
console.log(stack);
} else if(sign === '*'){
pushData = pushData * Number(stack[i]);
//console.log(pushData);
stack.pop();
stack.push(pushData);
console.log(stack);
} else if (sign === '/'){
pushData = pushData / Number(stack[i]);
//console.log(pushData);
stack.pop();
stack.push(pushData);
console.log(stack);
}
}
}
}
calcEtc(); // 괄호를 벗어난 수식을 계산한다
}
function calcEtc(){
// 괄호를 벗어난 수식을 계산한다
if(str.substr(Number(cPos) + 1, (str.length - Number(cPos))).indexOf('(') < 0){
let str2 = str.substr(Number(cPos) + 1, (str.length - Number(cPos)));
let reg = new RegExp(/([+-/*])/g);
let seq = [];
for(let s in str2){
if(reg.test(str2[s])){
seq.push(str2[s]);
}
}
let bucket = [];
bucket = str2.replace('+','@').replace('-','@').replace('*','@').replace('/','@').split('@');
if(bucket[0] === ''){
bucket.shift();
}
let pushData = 0;
let seqCnt = seq.length;
for(let i = 0; i < seqCnt; i ++){
stack.push(Number(bucket[i]));
console.log(stack);
stack.push(seq[i]);
console.log(stack);
let sign = stack[stack.length -1];
if(sign === '+'){
stack.pop();
pushData = Number(stack[stack.length -2]) + Number(stack[stack.length -1]);
stack.pop();
stack.pop();
stack.push(pushData);
console.log(stack);
} else if (sign === '-') {
stack.pop();
pushData = Number(stack[stack.length -2]) - Number(stack[stack.length -1]);
stack.pop();
stack.pop();
stack.push(pushData);
console.log(stack);
} else if (sign === '*') {
stack.pop();
pushData = Number(stack[stack.length -2]) * Number(stack[stack.length -1]);
stack.pop();
stack.pop();
stack.push(pushData);
console.log(stack);
} else if (sign === '/') {
stack.pop();
pushData = Number(stack[stack.length -2]) / Number(stack[stack.length -1]);
stack.pop();
stack.pop();
stack.push(pushData);
console.log(stack);
}
}
}
}