
📌 Rest-API란?
REST는 'Representational State Transfer'의 약자로 자원을 이름으로 구분하여 해당 자원의 상태를 주고받는 모든 것으로 CRUD operation을 적용하는 것을 의미한다.
💡 여기서 CRUD operation이란 등록, 조회, 수정, 삭제와 같은 기본적인 데이터 처리 기능을 의미한다.
C: create
R: Read
U: Update
D: Delete
📌 Graphql-API란?
GRAPHQL은 'Graph Query Language'의 약자로 Facebook에서 만든 쿼리 언어이다. Rest-API를 보완하려 만들어진 API이다.
📌 Rest-API vs Graphql-API

차이점
- API 함수 이름의 차이
- Rest-API : 이름이 주소처럼 생김.
ex) https://naver.com/board/1 - Grqphql-API : 일반 함수와 같은 이름을 가짐.
ex) board(1)
- Rest-API : 이름이 주소처럼 생김.
- 라이브러리의 차이
- Rest-API :
Axios(Promise API기반의 HTTP 비동기 통신 라이브러리)를 사용함. - Grqphql-API :
Apollo client(Graphql-API를 호출하기위한 라이브러리)를 사용함.
- Rest-API :
- 요청 및 응답 데이터의 차이 (-> 아래에서 조금 더 자세하게 설명)
- Rest-API : 필요한 데이터만 주고받을 수
없음.요청시 해당되는 데이터가 모두 응답됨. - Graphql-API : 필요한 데이터만 주고받을 수
있음.
- Rest-API : 필요한 데이터만 주고받을 수
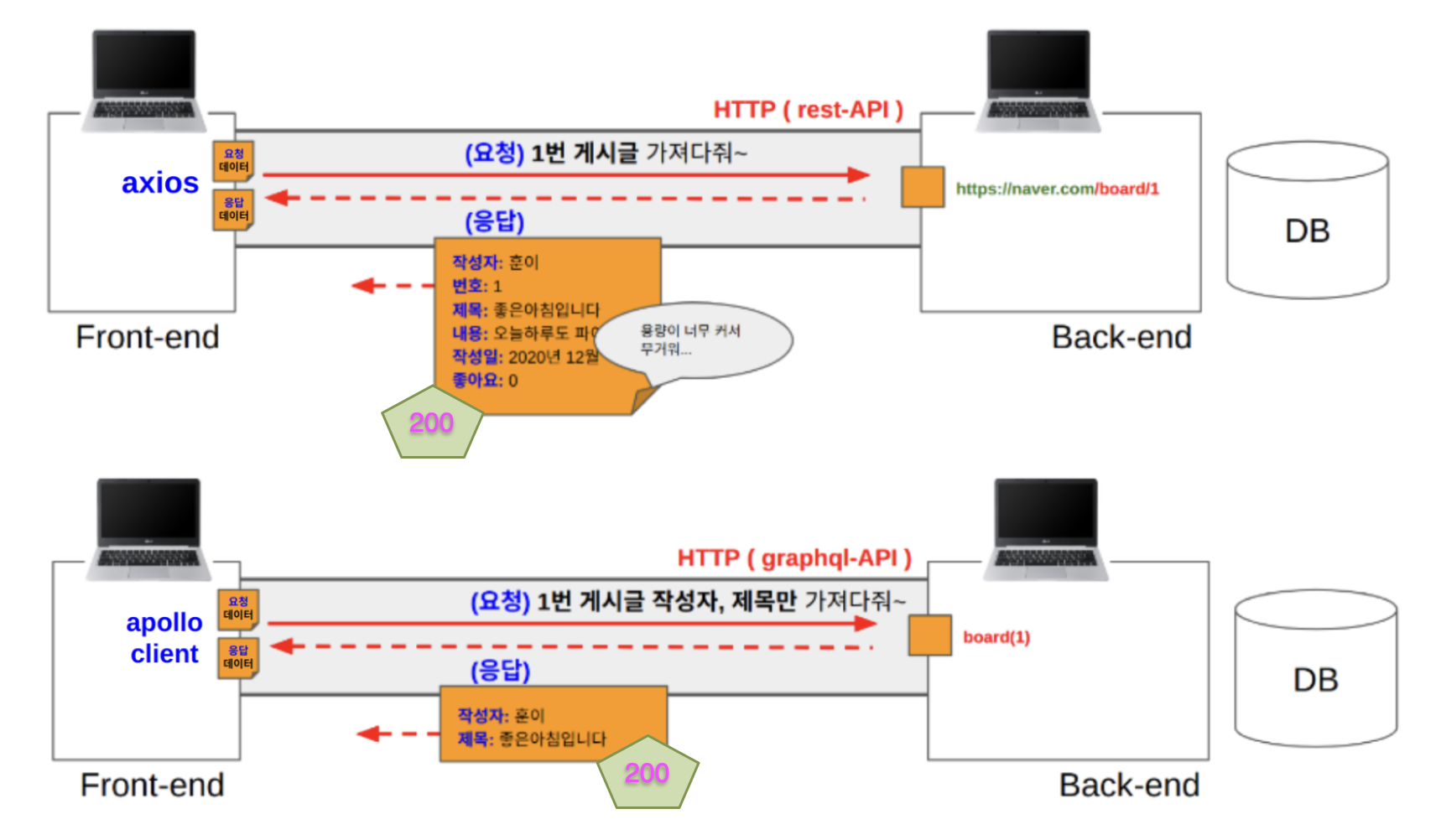
두 API의 요청 및 응답 데이터의 차이에 대해 조금 더 파헤쳐보자.
Rest-API의 단점
-
Front-end쪽에서
필요한 데이터만 요청할 수 없다.- Front-end에서 보여주고 싶은 건 제목만인데 1번 게시글을 요청하였을 때 게시글 전체에 대한 DB에 들어있는 모든 데이터들(번호, 내용, 작성일 등)이 response된다.
-
넘겨주는 데이터들, 텍스트들의
길이가 길면 길수록 속도가 느려진다. -
데이터들이 많아지면 용량이 늘어난다. ⇒ 전송비용 즉, 네트워크에서 데이터를 주고받을 때 지불되는
인터넷 비용이 증가한다.용량이 무거우니까 무겁다.
단점을 보완한 Graphql-API
-
Front-end쪽에서
원하는 데이터만 요청할 수 있다.- Front-end쪽에서 게시글의 작성자와 제목만 요청하면 Back-end는 해당하는 데이터만 전송해준다.
-
용량이 작으므로 가볍다. => 전송비용을 조금만 내도 된다.
결론
- 이 둘은 어떤 API가
얼마만큼 효율적으로 데이터를 전송해줄 수 있을 것인지가 관건이다.
