
SAC에서 커스텀 위젯을 만드려면 JSON파일과 리소스 파일을 만들어서 SAC에 업로드 해 주어야 한다.
완성된 파일을 업로드 하는 것은 문제가 없으나.. 개발중일때는 파일을 수정후 다시 업로드 하는 과정이 꽤나 번거롭고 디버깅에 어려움이 있다.
따라서 로컬 환경에서 js파일을 수정후 재 업로드 할 필요 없이 환경을 셋팅하는 방법을 공유하고자 한다. (JSON파일은 수정이 있을 때 마다 다시 업로드 해야 한다. 이건 별 다른 방도가 없음..)
JS파일 개발 환경 구성하기
1. localhost 서버 띄우기
localhost에 서버를 띄운다. node로 간단히 띄워볼 수도 있지만.. 서버 파일을 생성하는게 귀찮아서 vscode의 liveserver 익스텐션을 사용했다.

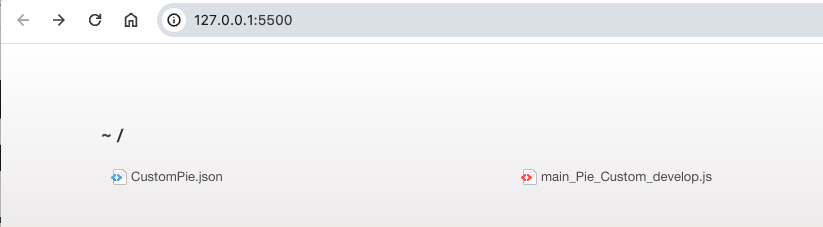
js파일이 있는 경로에서 live server를 켜주면 된다.
그러면 5500번 port로 서버가 실행 된다.

2. ngrok 으로 터널 생성하기
ngrok은 외부 서버에서 localhost로 접속 할 수 있도록 터널링을 해주는 프로그램이다. (가입 및 설치 필요)
ngrok을 설치 한 후 localhost 포트에 터널을 생성 해주면 된다.
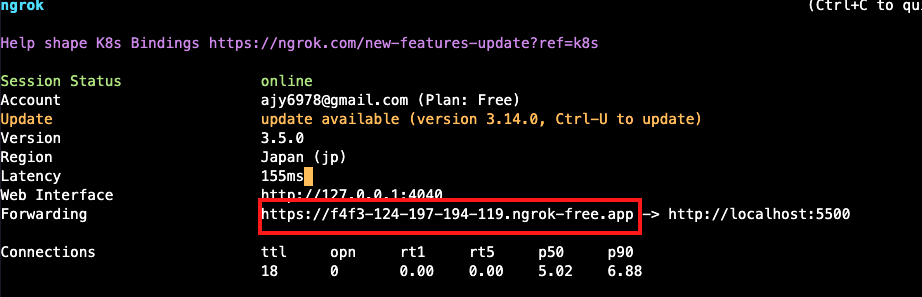
live server로 5500에 서버를 띄웠으니 아래와 같이 명령어로 ngrok을 실행한다.
ngrok http 5500정상 실행 되면 아래와 같이 메세지가 뜬다.
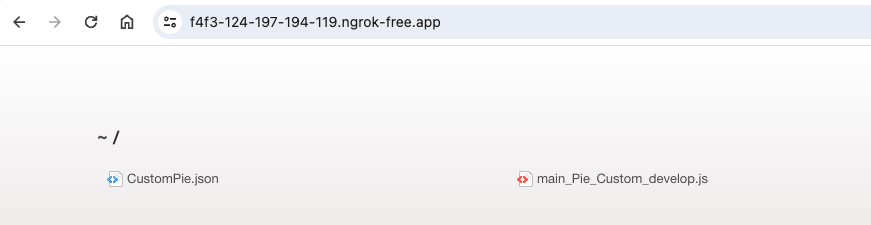
Forwarding주소로접속 시, 내가 설정한 localhost의 포트로 연결 된다.


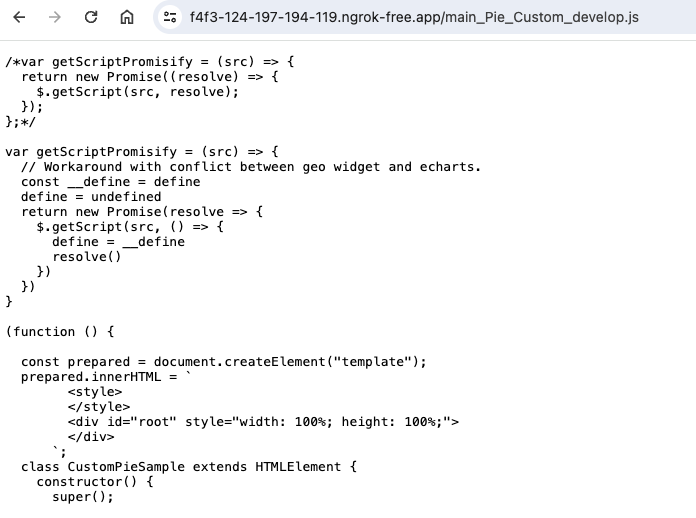
여기에 custom widget을 위한 js 파일 경로로 들어갔을 때 js코드가 나오면된다.

3. JSON파일에 URL등록
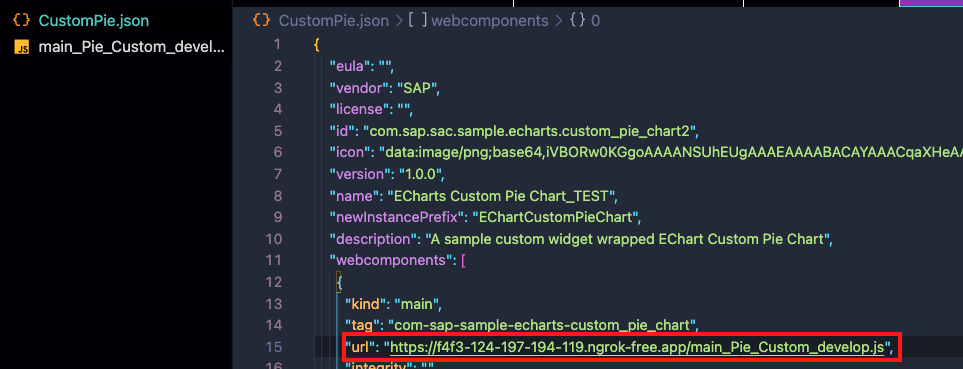
JSON파일의 URL에 ngrok을 통해 생성한 주소를 등록해준다.

저장한 JSON파일을 SAC Custom Widget으로 등록한다.
4. js코드 수정하기

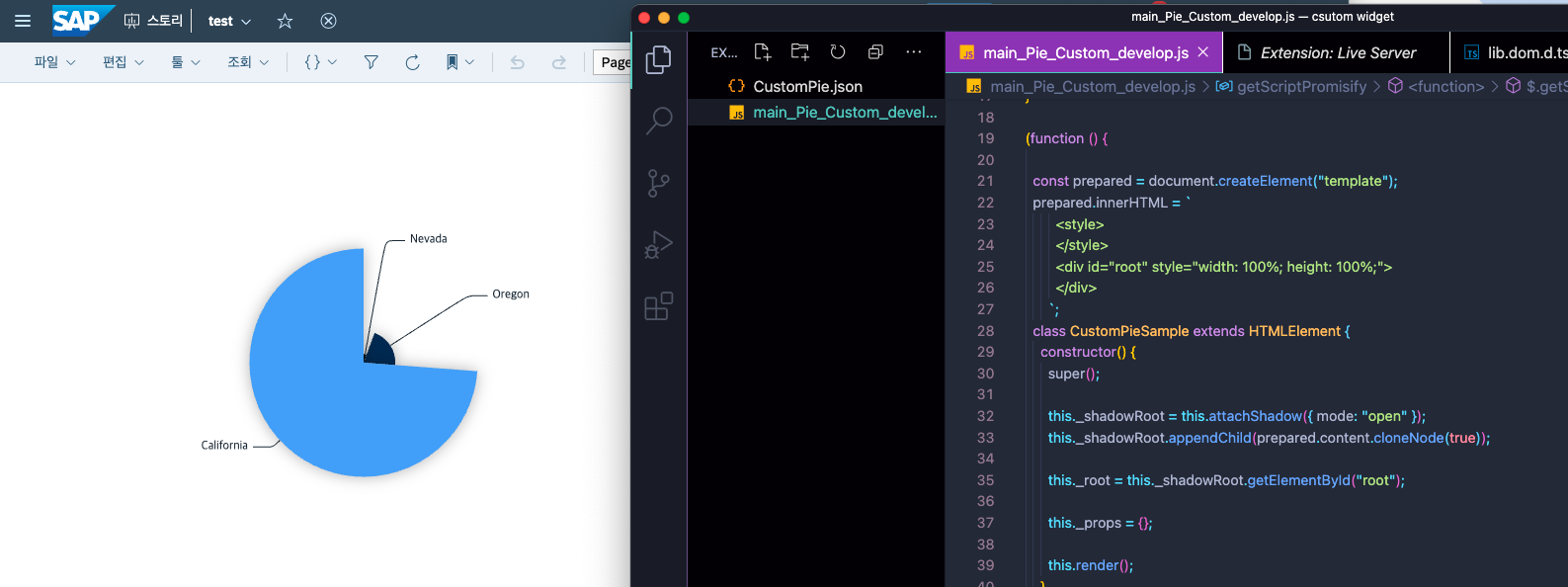
새 스토리에서 업로드한 custom widget을 불러온다.
js코드를 수정후 저장하고 스토리를 새로고침 하면 수정 내용이 바로 반영된다.
코드 수정을 완료하면 JSON파일의 url을 수정후 js파일까지 함께 등록하면 된다!
custom widget을 사용하고자 한다면 유지보수를 위해 custom widget용 웹서버가 하나 있으면 편할 것 같다.수정 사항이 있으면 js코드만 수정해서 서버단에만 바로 등록하면 될 듯하다.
그렇다면 이렇게 로컬에 별도 서버를 띄울 필요가 없을텐데....
아마 본격적으로 custom widget을 구축하는 프로젝트들은 개발기간만이라도 서버를 기동하고 있지 않을까?하는 생각.
