이번 블로그 프로젝트의 서버는 AWS EC2로 배포하지 않고 Heroku(헤로쿠)라는 PaaS(Platform as a Service) 서비스를 통해 배포하려고 합니다.
Paas?
단순 클라우드 기반 앱에서부터 정교한 클라우드 사용 엔터프라이즈 응용 프로그램에 이르기까지 모든 것을 제공할 수 있는 리소스가 포함되어있으며 클라우드에서 제공되는 완전한 개발 및 배포 환경
개발 도구와 기타 리소스를 구입하고 관리하는 비용과 복잡성이 없어지는 장점이 있습니다.
1. 헤로쿠 앱 생성
먼저 heroku.com에 접속하여 회원가입을 해줍니다.
우측 상단 New 클릭 > Create new app 버튼을 클릭하여 새 App을 생성해줍시다.

App name을 입력하고 Region은 Default인 United States로 설정해주고 Create app 버튼을 클릭합니다.
새 앱이 생성되었습니다!
2. 저장소 생성, 연결하기
이제 배포할 소스를 넣고 배포를 해주어야하는데 저는 heroku-cli를 설치하고 사용해보겠습니다.
(heroku-cli 설치 링크)[https://devcenter.heroku.com/articles/heroku-cli]
저는 node와 npm이 설치되어 있기 때문에 npm을 통해 헤로쿠를 설치해주었습니다.
$ npm i -g heroku
$ heroku --version
heroku/7.49.0 darwin-x64 node-v12.16.2
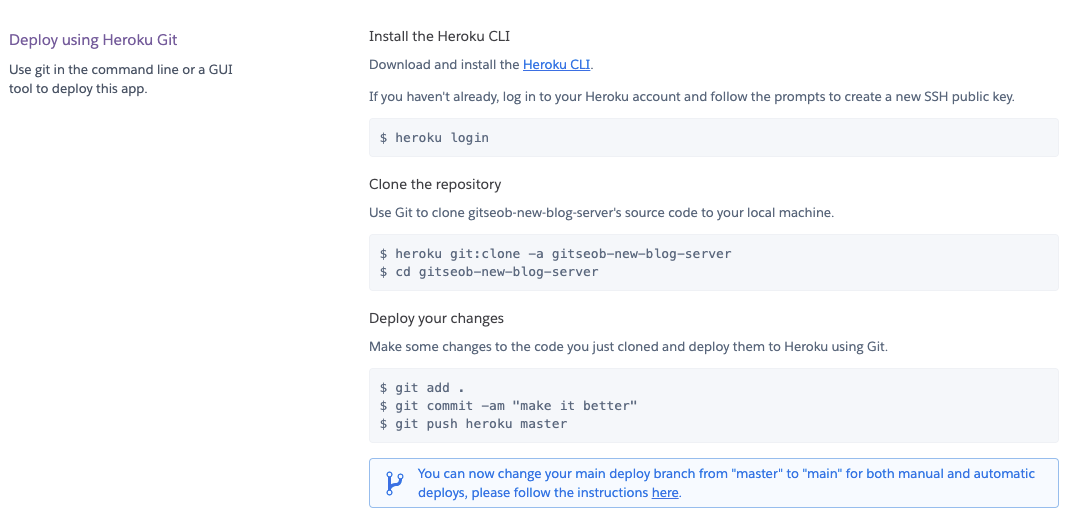
dashboard.heroku.com/apps/생성한_앱_이름 페이지에서 상단의 Deploy 메뉴를 클릭하면 위와 같이 헤로쿠 깃을 통해 배포하는 방법이 작성되어 있습니다.
배포할 소스의 루트 경로로 이동하여 저장소를 연결해봅시다.
heroku login 명령어를 실행하면 브라우저가 열리면서 로그인 인증을 요구하니 로그인을 해줍니다.
$ heroku login
heroku: Press any key to open up the browser to login or q to exit:
Opening browser to https://cli-auth.heroku.com/auth/cli/browser/some_params?requestor=some_values
Logging in... done
Logged in as my_email@domain.com그 뒤에 git이 연결되어 있지 않다면 git init 을 통해 .git 디렉토리를 생성해줍니다.
$ heroku git:remote -a 생성_앱_이름위의 명령어를 통해 헤로쿠 깃 저장소와 연결해줍시다.
3. 배포하기
$ git add .
$ git commit -as "커밋 메세지"
$ git push heroku master
...
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Building on the Heroku-20 stack
remote: -----> Node.js app detected
remote:
remote: -----> Creating runtime environment
...
정상적으로 연결이 되었다면 소스들을 add 해주고 커밋해준 뒤 헤로쿠 저장소로 push해줍니다.
push가 정상적으로 되었다면 빌드를 진행하면서 메세지들이 출력되고 배포를 진행할 것 입니다.
만약 오류가 발생한다면 heroku ps:scale web=1 명령어를 입력해보세요.
heroku open 명령어를 실행하거나 https://생성_앱_이름.herokuapp.com/ 도메인으로 요청을 전송, 접속을 해보면 배포가 잘 되었는지 확인해볼 수 있습니다.

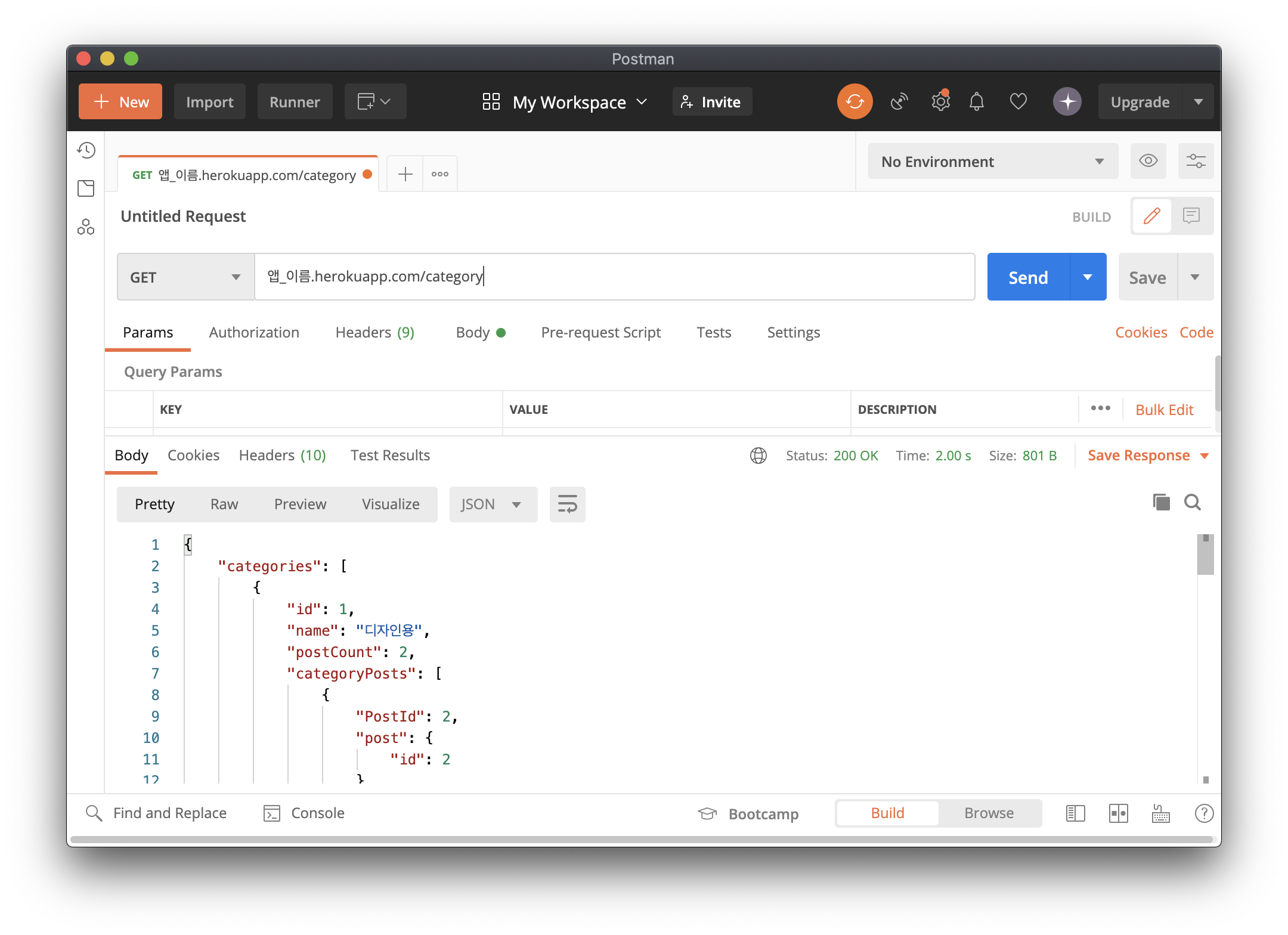
전 Postman으로 테스트를 진행해보았는데 데이터를 잘 받아오는 것을 확인할 수 있었습니다.

