color_button
간단하게 색을 지정하고 그 색으로 변하는 버튼을 만들어 보았습니다.
html
<!--간단한 색 버튼-->
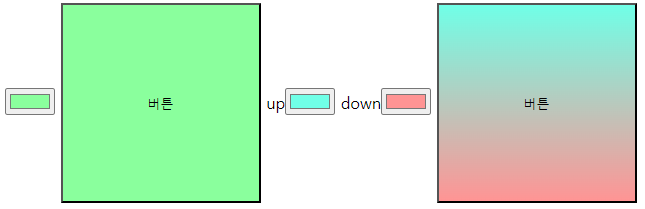
<input type="color" name="color" id="color">
<input type="button" id="colorbtn" onclick="col()" value="버튼" style="width:200px; height:200px;">
<!--간단한 그라데이션 버튼-->
<label for="grcolor1">up<input type="color" id="grcolor1"></label>
<label for="grcolor2">down<input type="color" id="grcolor2"></label>
<input type="button" id="grcolorbtn" value="버튼" style="width:200px; height:200px;">js
var color = document.getElementById('color').value;
var grcol1 = document.getElementById('grcolor1').value;
var grcol2 = document.getElementById('grcolor2').value;
//onclick을 받아 실행하는 함수. 색 버튼
function col() {
color = document.getElementById('color').value;
document.getElementById('colorbtn').style.background = color;
}
//addEventListener로 실행시킨 함수. 그라데이션 버튼
document.getElementById('grcolorbtn').addEventListener('click', function(){
grcol1 = document.getElementById('grcolor1').value;
grcol2 = document.getElementById('grcolor2').value;
document.getElementById('grcolorbtn').style.background = "linear-gradient("+grcol1+","+grcol2+")";
});봐주셔서 감사합니다.