React란?
- 리엑트는 프론트엔드 개발을 위한
js오픈소스 라이브러리입니다.
왜 우리는 react를 써야할까?
- 최신의 대채롭고 복잡한 사용자 인터페이스를 쉽게 구축할 수 있게 해주기 때문이다
react의 3가지 특징
1.선언성
- 코드를 자세히 분석하지 않아도
코드의 의도를 분명히 알수있게 작성할 수 있다. - html/css/javascript을 따로 만들어서 하는 것이 아닌
jsx를 활용해서 만들 수 있다!
2.컴포넌트기반
- 리엑트는
하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트 기반으로 개발합니다. - 컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에, 기능자체에 집중하여 개발 할 수 있습니다.
3.범용성
- 리엑트는 js프로젝트 어디든 유연하게 적용될 수 있습니다
- 페이스북에서 관리되어 안정적이고,가장 유명하며, 리엑트네이티브로 모바일개발도 가능합니다.
JSX란?
- React에서 UI를 구성할 때 사용하는 문법으로
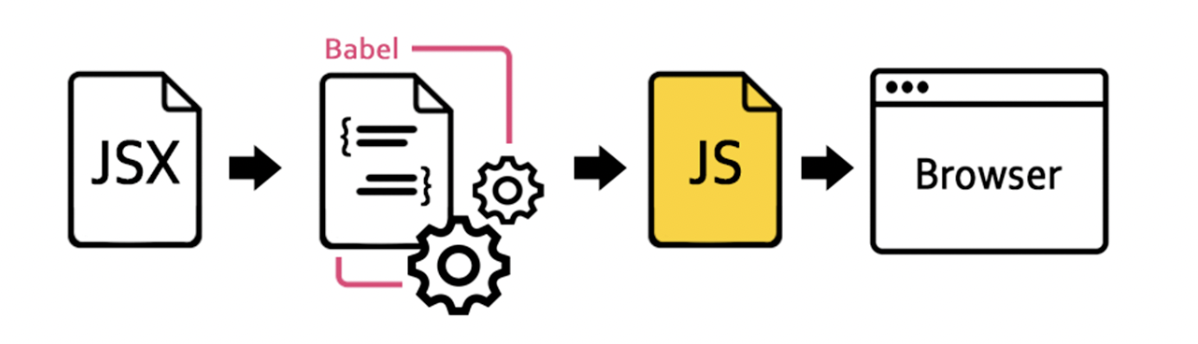
JavaScript를 확장한 문법입니다. - 단 jsx는 브라우저가 바로 실행을 시킬 수 있는 코드가 아니라서 Babel이라는 것을 이용해서 js로 컴파일해야 화면에 렌더링할 수 있습니다.

jsx를 쓰는이유?
- 기존dom은 js,css,html을 각각 작성을 해줬어야 했으나 react는 html과 js을 합쳐 jsx로 만들어 css와 jsx만 가지고 개발을 할 수 있다
jsx의 규칙
- JSX에서 여러 엘리먼트를 작성하고자 하는 경우,`최상위에서 opening tag와 closing tag로 감싸주어야 합니다.
<div>
.
...
</div> 처럼 감싸줘야한다
- React에서 CSS class 속성을 지정하려면"className"으로 표기해야 합니다.
- for도 htmlfor를 사용해야합니다
<div className="" />3.JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 합니다.
const name = 'an'
<div>
hello , {name}
</div>4.React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 합니다.
- 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 됩니다
5.조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 합니다.
- if문은 표현식이 아니라 3항연산자를 써야합니다
나머지는 표현식이기 때문에 {}안에 넣어도 괜찮습니다
<div>
{num===2?<span>정답</span>:null}
</div>6.React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용합니다.
- map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 합니다.
"key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시됩니다.
component
- 컴포넌트가 무엇인가?
컴포넌트는 "하나의 기능 구현을 위한 여러 종류의 코드 묶음이다." 혹은 "UI를 구성하는 필수 요소이다.
리액트어플리케이션은 컴포넌트관의 관계를 트리구조로 형상화하여 표현할 수 있습니다