+알고리즘이 너무 어렵다...증말어렵다 무조건 연습이 살길이다
Tree의 특징
- 비선형구조이며 단방향 그래프라서 시작노드로 돌아갈 수 없어 사이클이 없다
- 트리구조는 루트(root)라는 하나의 꼭짓점 데이터를 시작으로 여러개의 데이터를 간선(edge)으로 연결
- 계층적으로 표현되고 아래로만 뻗어나간다
용어정리
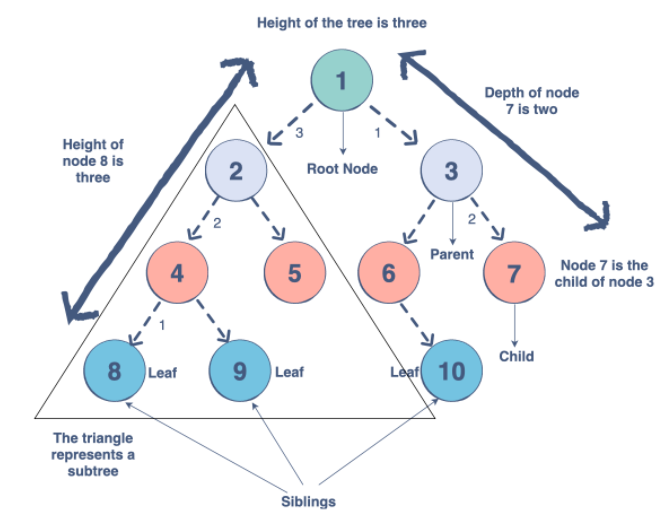
노드(Node) : 트리 구조를 이루는 모든 개별 데이터
루트(Root) : 트리 구조의 시작점이 되는 노드(최상단에 있는 노드)
부모 노드(Parent node) : 두 노드가 상하관계로 연결되어 있을 때 상대적으로 루트에서 가까운 노드
자식 노드(Child node) : 두 노드가 상하관계로 연결되어 있을 때 상대적으로 루트에서 먼 노드
리프(Leaf) : 트리 구조의 끝 지점이고, 자식 노드가 없는 노드
서브트리(Sub tree):트리 구조의 root에서 뻗어 나오는 큰 트리의 내부에, 트리 구조를 갖춘 작은 트리를 서브 트리 라고 부릅니다.

트리구조 구현
class Tree { //class를 사용하는걸 잊지말자 맨처음 노드를 구현,결국 트리는 객체임
constructor(value) {
// constructor로 만든 객체는 트리의 Node가 됩니다.
this.value = value;
this.children = []; //자식노드를 담을 배열
}
// 트리의 삽입 메서드를 만듭니다.
insertNode(value) {
// TODO: 트리에 붙게 될 childNode를 만들고, children에 넣어야 합니다.
const childNode = new Tree(value);//새로운 트리를 만드는 것
this.children.push(childNode);//만든 트리를 자식노드에게 넣는다
}
// 트리 안에 해당 값이 포함되어 있는지 확인하는 메서드를 만듭니다.
contains(value) {
if (this.value === value) {
return true;//일치할 경우 true반환
}
// TODO: 값을 찾을 때까지 children 배열을 순회하며 childNode를 탐색하세요.
for(let i =0 ; i<this.children.length; i++){
if(this.children[i].contains(value))return true //contains도 메서드라 재귀가 되는듯?
}
// 전부 탐색했음에도 불구하고 찾지 못했다면 false를 반환합니다.
return false;
}
}참고자료
https://velog.io/@kimkevin90/Javascript%EB%A5%BC-%EC%9D%B4%EC%9A%A9%ED%95%9C-tree-%EA%B5%AC%ED%98%84