오늘의 체크포인트
- Postman을 사용하는 방법에 대해 이해할 수 있다.
- Postman으로 API를 테스트 할 수 있다.
- Postman으로 날씨를 받아올 수 있다.
postman이란?
- Postman은 개발한 API를 테스트하고, 테스트 결과를 공유하여 API 개발의 생산성을 높여주는 플랫폼입니다.
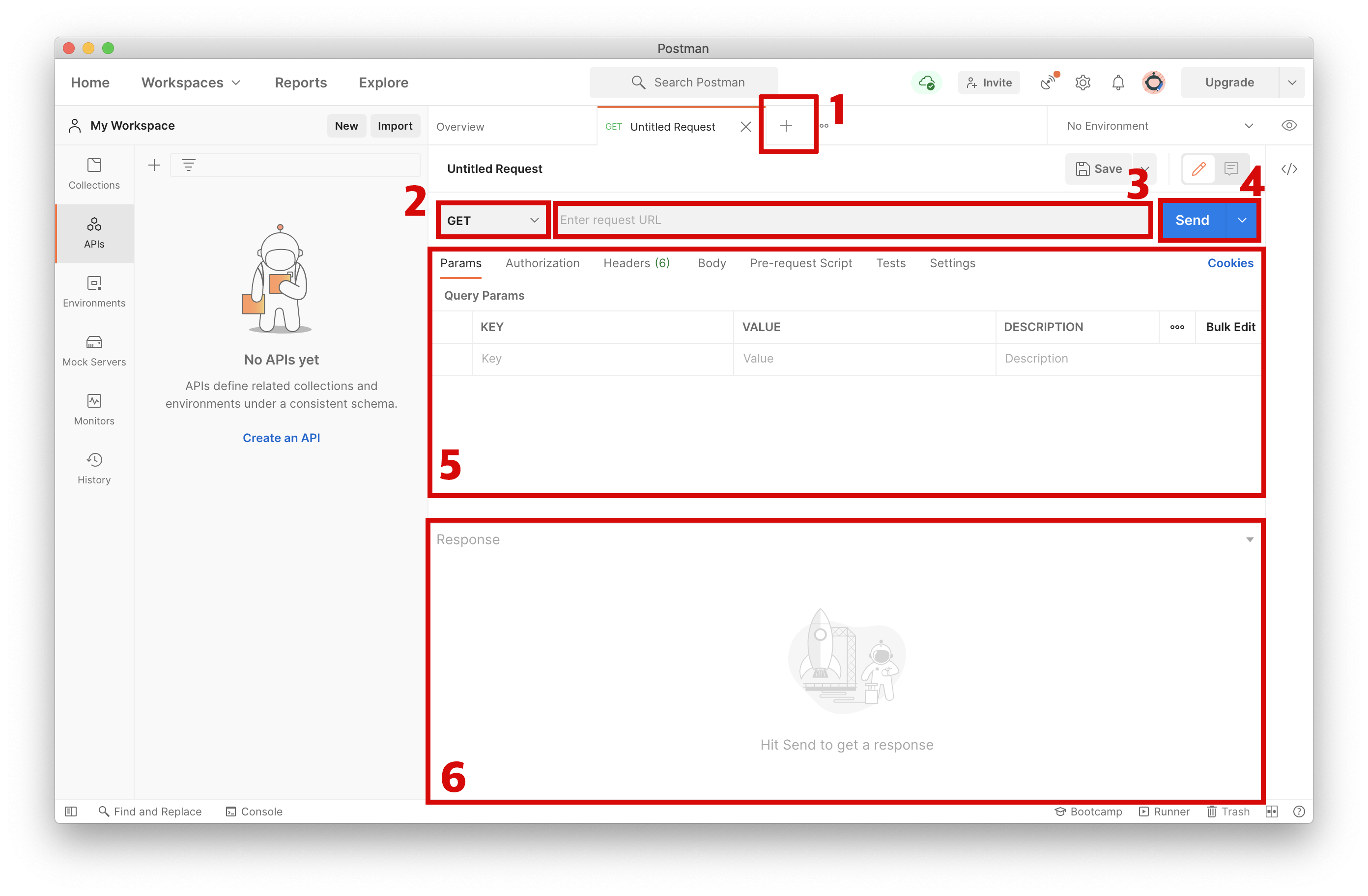
<Postman 화면 보기>

1.새로운 탭 오픈
- 요청/응답을 여러 개 확인할 수 있습니다.
2.HTTP 메서드 선택
GET, POST, DELETE등과 같은 메서드 중 하나를 선택합니다.
API 문서 상 GET 메서드를 사용하므로, GET으로 선택합니다.
3.URL 입력 창
URL과Endpoint를 입력합니다.
API 문서에 따르면, http://3.36.72.17:3000/kimcoding/messages 와 같이 입력하면 됩니다.
4.HTTP 요청 버튼
- 요청을 보냅니다.
5.HTTP 요청시 설정할 수 있는 각종 옵션
- 추가적인 파라미터나, 요청 본문(body)을 추가할 수 있습니다.
API 문서에서 확인할 수 있듯이, roomname 이라는 파라미터를 사용할 수 있습니다. 필수는 아니지만, 파라미터를 사용하려면 Params 탭의 KEY, VALUE 에 각각 roomname 과 필요한 값을 입력합니다.
6.HTTP 응답 화면
- 요청을 보낸 후 응답을 확인하세요.
1. get (요청하기)
- url = http://3.36.72.17:3000/
- Request= GET /kimcoding/messages
일 시에는 3번자리에 http://3.36.72.17:3000/kimcoding/messages 와같이 입력을 한다 그럼 body부분에 응답이 뜬다!
2.post
- url = http://3.36.72.17:3000/
- Request= post /kimcoding/messages
일 때에

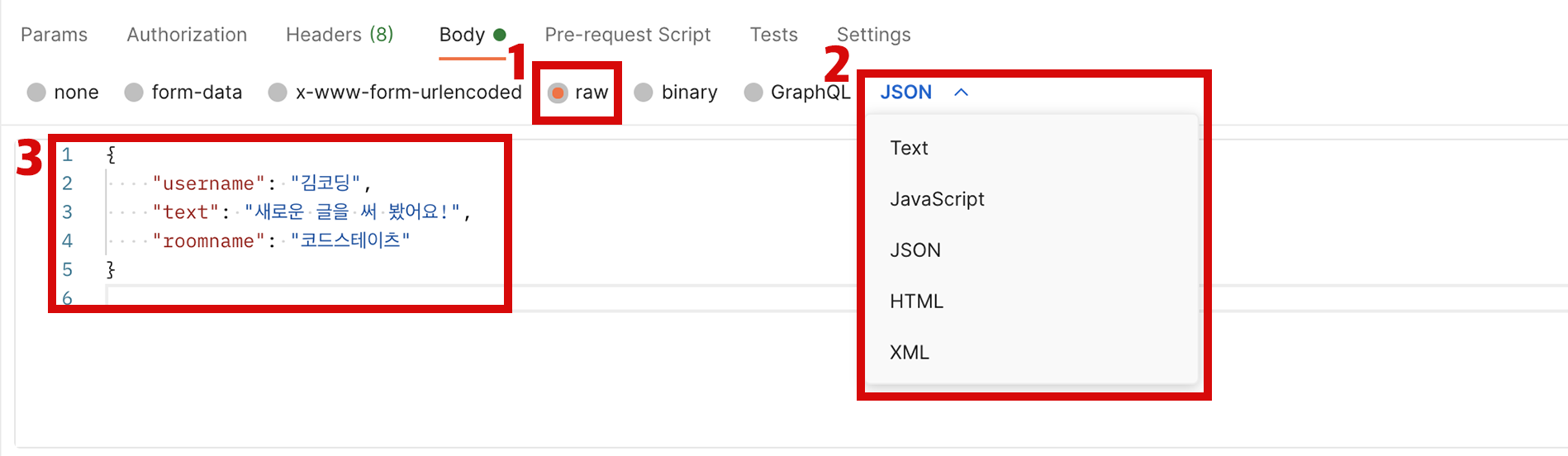
1.본문의 형식 선택 (1)
- JSON 형식으로 보낼 때에는, raw를 선택합니다.
2.본문의 형식 선택 (2)
- 보낼 형식에 맞게 정확한 타입을 선택합니다.
3.JSON 형식으로 보낼 때에는, JSON을 선택합니다.
- 앞서 1번 및 2번 과정은 HTTP 요청 헤더에 다음과 같이 작성하는 것과 동일합니다.
Content-Type: application/json
[헤더] HTTP 요청 헤더에 전송할 데이터 타입을 입력합니다.
4.본문 내용
- 본문을 입력합니다. 앞서 JSON을 선택했으므로, 유효한 JSON을 적어주어야 합니다.
API 문서에 따르면username, text, roomname을 형식에 맞게 적어주어야 합니다.
위의 사진처럼 3안에 메세지를 적고 요청을 하면 boby에 id가 올라가는 걸 볼 수 있다 이것을 get으로 바꿔 조회해보면 추가된것을 확인할 수 있다
Postman with Open API
Open API를 사용하여 서울(혹은 거주 지역)의 날씨를 요청하고, 응답을 확인합니다.
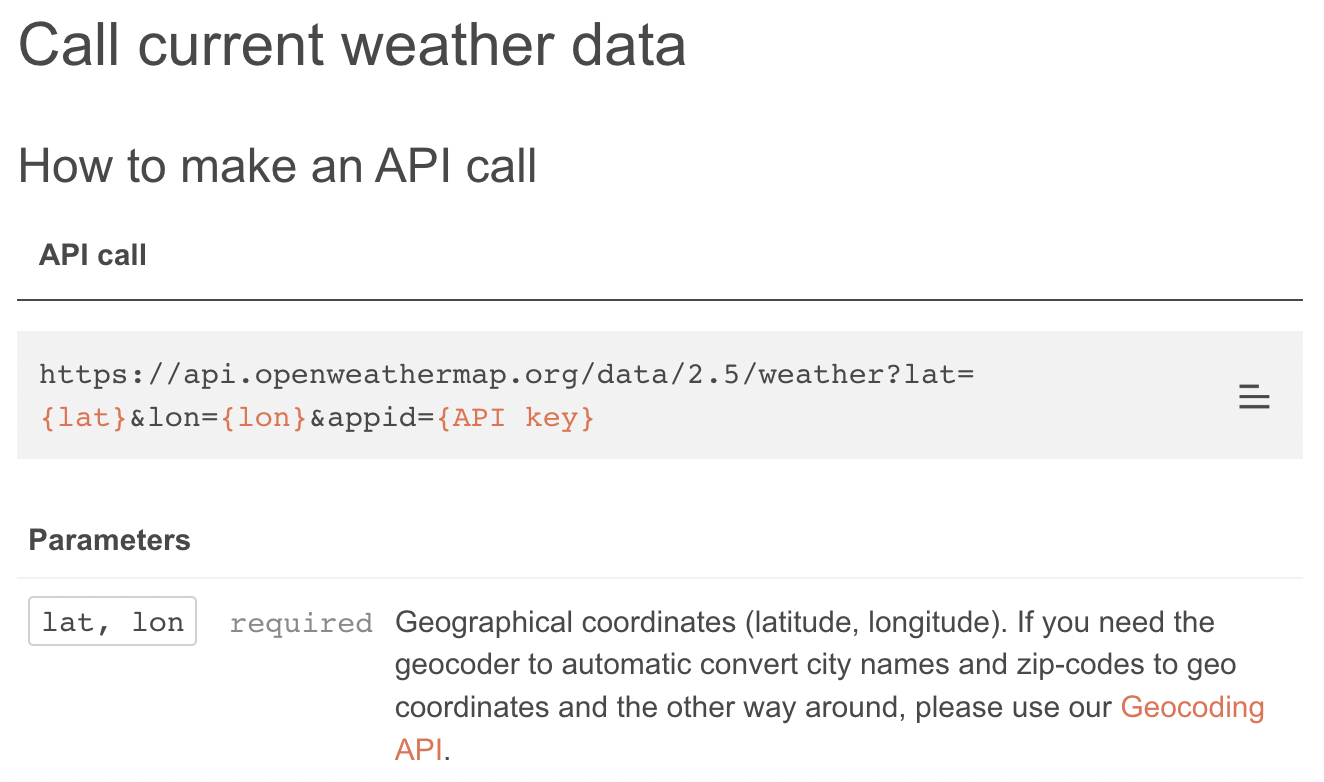
1.원하는 api찾기
https://openweathermap.org/ 홈페이지에 접속해 원하는 api의 예시를 찾는다

2.브라우저에 입력
api.openweathermap.org/data/2.5/weather?id=1835848&appid={your api key}
[요청] city id에 서울의 id를, your api key에 발급받은 api key를 입력하고, 브라우저의 검색창에 입력합니다.
3.postman으로 받아오기 (옵션)
postman의 get으로 조회할 수 있다.
메세지 초기화
- POST /{githubID}/clear
를 하면
{
"message": "message initialized!"
}
바디에 "message": "message initialized!"가 뜬다
단!!!! 지울 때 githubID를 확인하자
