기존에 리팩토링하던 여행 쇼핑몰 페이지 구현 프로젝트에 결제시스템을 추가하고 싶어 구현하게 되었다
홈페이지
- 아임포트에 가입
https://admin.portone.io/ - 아임포트 계정관리에 들어가 가맹점 식별코드 알아놓기
- 결제 연동에 들어가 원하는 결제 방법 추가해놓기
코드
- 요청에 보낼 줄 타입 지정(공식 문서 및 블로그 참조)
export interface RequestPayAdditionalParams {
digital?: boolean
vbank_due?: string
m_redirect_url?: string
app_scheme?: string
biz_num?: string
}
export interface Display {
card_quota?: number[]
}
export interface RequestPayParams extends RequestPayAdditionalParams {
pg?: string
pay_method: string
escrow?: boolean
merchant_uid: string
name?: string
amount: number
custom_data?: any
tax_free?: number
currency?: string
language?: string
buyer_name?: string
buyer_tel: string
buyer_email?: string
buyer_addr?: string
buyer_postcode?: string
notice_url?: string | string[]
display?: Display
}2.응답요청 타입
export interface RequestPayAdditionalResponse {
apply_num?: string
vbank_num?: string
vbank_name?: string
vbank_holder?: string | null
vbank_date?: number
}
export interface RequestPayResponse extends RequestPayAdditionalResponse {
success: boolean
error_code: string
error_msg: string
imp_uid: string | null
merchant_uid: string
pay_method?: string
paid_amount?: number
status?: string
name?: string
pg_provider?: string
pg_tid?: string
buyer_name?: string
buyer_email?: string
buyer_tel?: string
buyer_addr?: string
buyer_postcode?: string
custom_data?: any
paid_at?: number
receipt_url?: string
}
export type RequestPayResponseCallback = (response: RequestPayResponse) => void
export interface Iamport {
init: (accountID: string) => void
request_pay: (
params: RequestPayParams,
callback?: RequestPayResponseCallback
) => void
}3.컴포넌트 생성<- 공식 리드미 참조
import { persistor } from '../../store/store'
import { Iamport, RequestPayParams, RequestPayResponse } from '../../types'
declare global {
interface Window {
IMP?: Iamport
}
}
const onClickPayment = (Allsum: number) => {
if (!window.IMP) return
/* 1. 가맹점 식별하기 */
const { IMP } = window
IMP.init('imp77778822') // 가맹점 식별코드
/* 2. 결제 데이터 정의하기 */
const data: RequestPayParams = {
pg: 'kakaopay',
name: '여행 리스트',
pay_method: 'card',
merchant_uid: `mid_${new Date().getTime()}`,
amount: Allsum,
buyer_tel: '00-000-0000',
}
/* 4. 결제 창 호출하기 */
IMP.request_pay(data, callback)
}
/* 3. 콜백 함수 정의하기 */
function callback(response: RequestPayResponse) {
const { success, error_msg } = response
if (success) {
alert('결제 성공')
persistor.purge()
window.location.reload()
} else {
alert(`${error_msg}`)
}
}
export default onClickPayment오류 난 점
- 기존 이노시스?와 달리 kakaopay는 이름이 무조건 필요하다
- html에 script를 넣어줘야한다!(단 이경우 cookie오류가 발생)

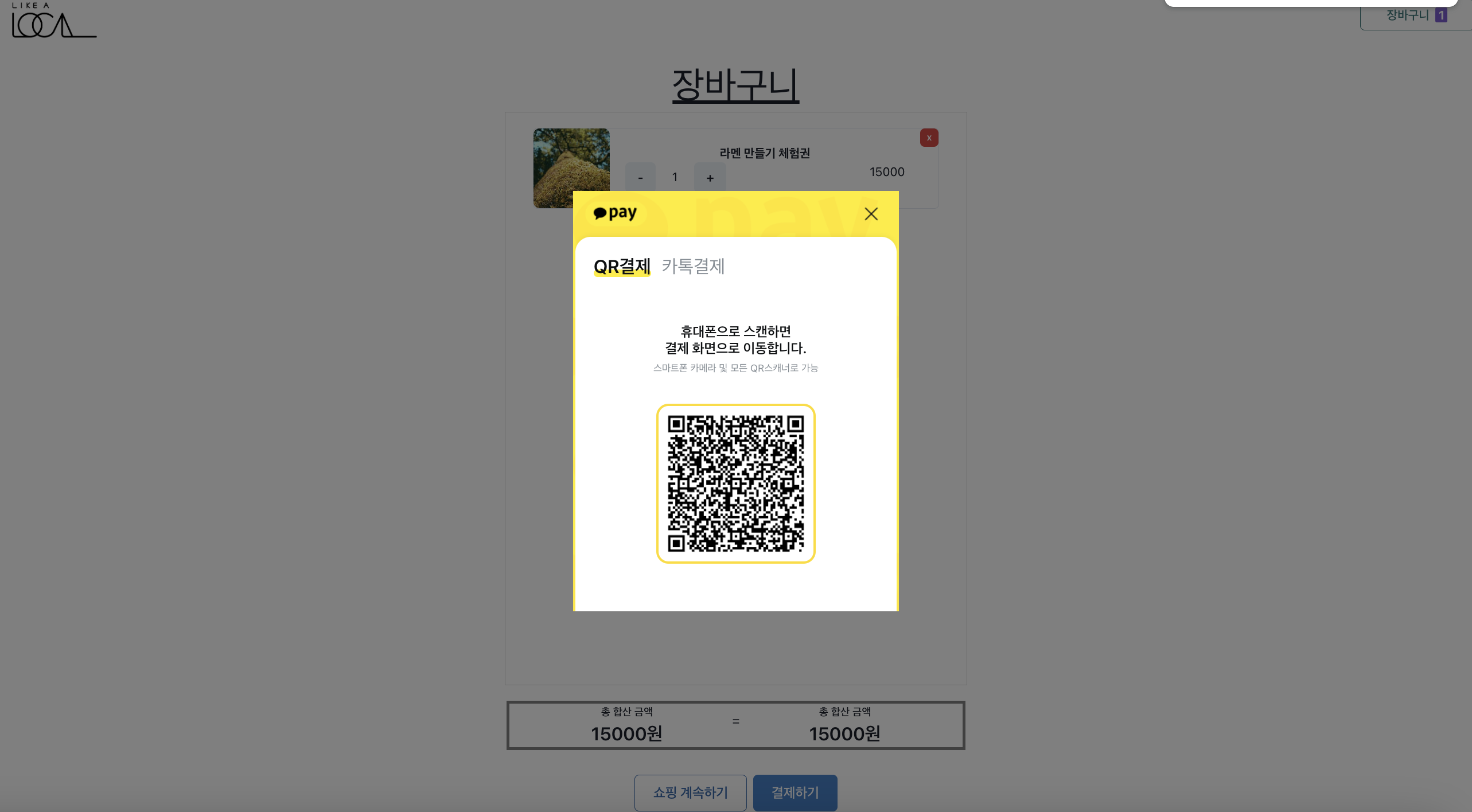
성공~
참조링크(https://velog.io/@gunilna/%ED%8F%AC%ED%8A%B8%EC%9B%90-Front-end-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0)