input tag의 값을 바꾸는 법
DOM으로 <\input type="text"> 또는 <\textarea>와 같은 엘리먼트의 입력 값을 설정하거나, 또는 얻어내려면 어떤 속성을 사용해야 할까요?
변수.value = '값'
이것은 자바스크립트에 의해 바뀌는 것!
어떤 문장을 상황에 따라 숨기거나 나타내고 싶을 때라도 기본적인 문구는 html에 넣어줘야함
보여지고 안보여지고의 결정은 자바스크립트가 결정
<fieldset>
<input type="text" id="username" placeholder="아이디"/>
</fieldset> <div class="success-message hide">사용할 수 있는 아이디입니다</div>//조건
<div class="failure-message hide">아이디는 네 글자 이상이어야 합니다</div>//조건안보이게 하는법
1.display:none
elfailurmessage.style.display ='none' <----> 'block//보임
2.css와 class조합 <추천: 관심사 분리 때문이다!//섞이는건 별로임
css에 .hide{
display = none;
}
을 적고 html의 class에 hide추가
elfailurmessage.classList.remove('hide') -->가 되면 이 코드 때문에
hide로 가려졌던 글자가 나타난다!
elfailurmessage.classList.add('hide') -->add면 다시 hide가 추가됨
- 로직은 수도코드로 부터 시작함
아이디 입력창에 글자를 키보드로 입력할 때
1.글자수가 4개이상이면
2.사용할 수 있는 아이디입니다 메세지가 출력됩니다
- ~할때 :이벤트 // 발생: 이벤트헨들러
elinputusername.onkeyup(키보드가 눌렸다 때질때) =function<이벤트헨들러(){} -글자수가 4개이상이면 function ismorethan(value) { return value.length >=4 }
< 이제 페어랑 한곳 헷갈린점!>
매개변수에 이미 passwor1과 password2가 있으니 두개의 값은 이두개이다function isMatch (password1, password2) { // TODO : 동영상 강의를 보고 이 함수를 완성하세요. if(password1 === password2){ return true }else{ return false } }
조건에 무엇을 넣어야할지 고민되서 헷갈렸다. 2.이벤트헨들러가 존재해야합니다
이부분에서 앞의 username과 같은것을 무엇을 써야하나 고민했는데
html에서 2번째가 id값으로 password-retype을 가지고있으므로 기존의 password1에 password2가 같은지를 봐야하는 것이였다.
그리고 이것은 값이 2개를 받는 ismatch이니 매개변수안에 두개의 변수자리(단 값이므로 value가 필요함)를 넣어줘야함
password2.onkeyup = function (){
//맞을때랑 틀릴때
if(isMatch(`password1.value` , `password2.value`)){
elMissmatch.classList.add('hide')
}else{
elMissmatch.classList.remove('hide')
}
}그리고 오류메세지의 class는
let elMissmatch = document.querySelector('.mismatch-message')
오류가 났던이유는 '.mismatch-message'뒤에 붙어있는 hide까지 같이 가져와서 오류가 났다.
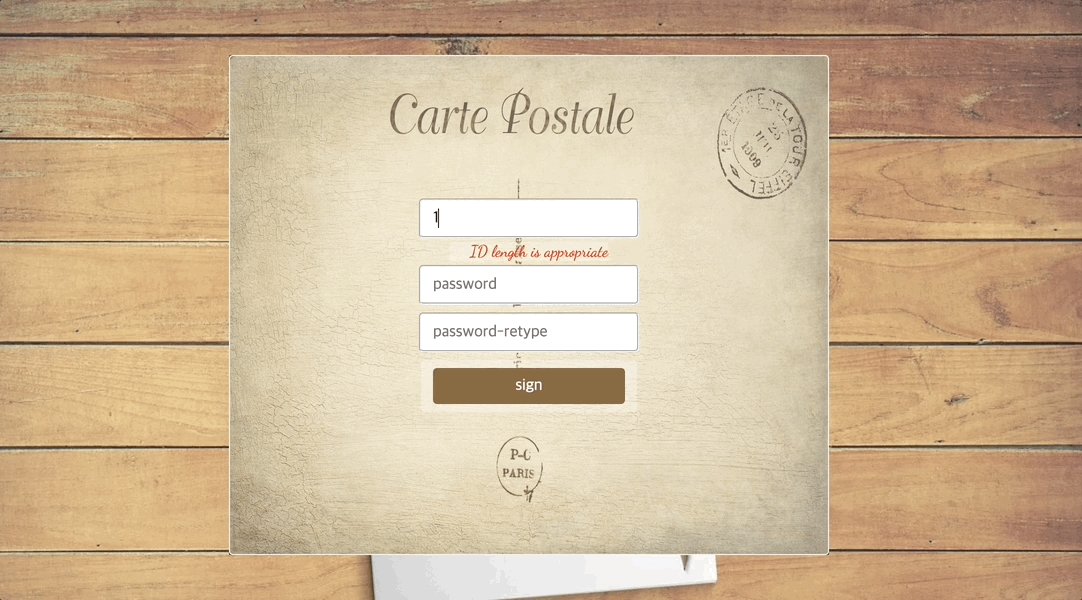
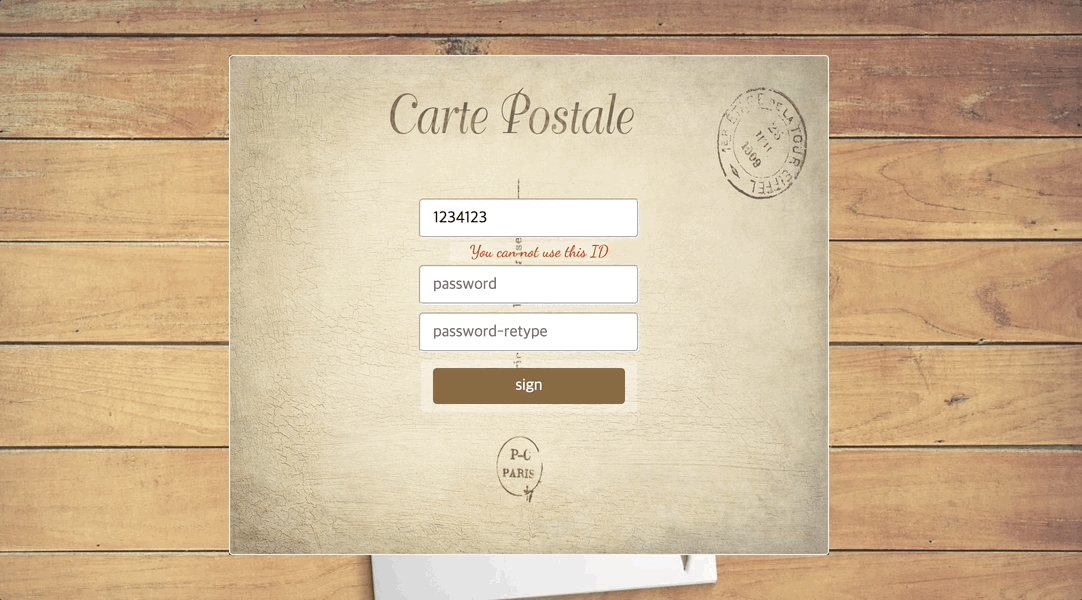
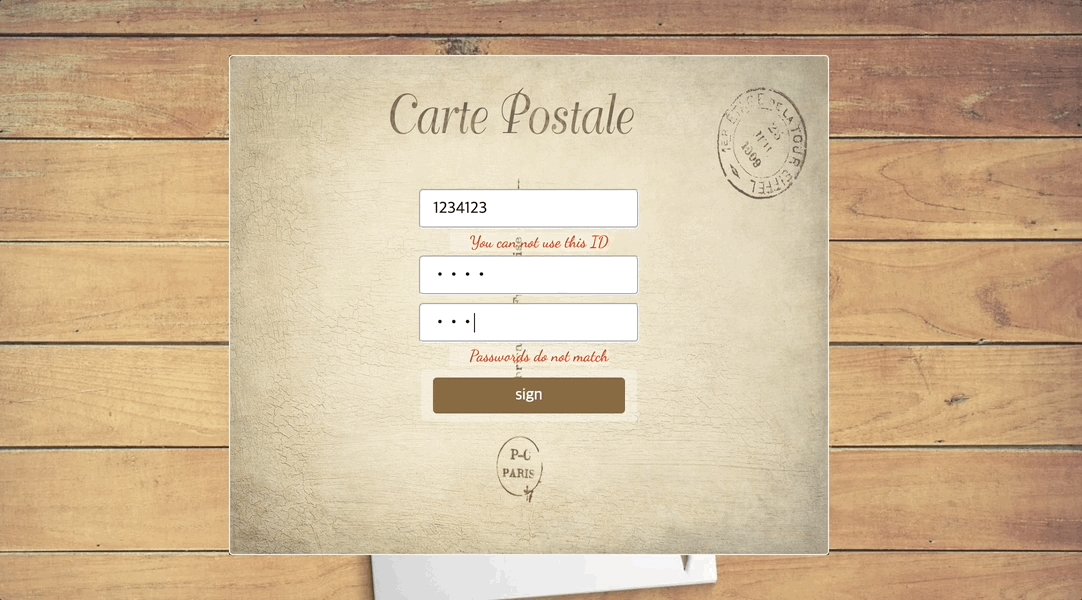
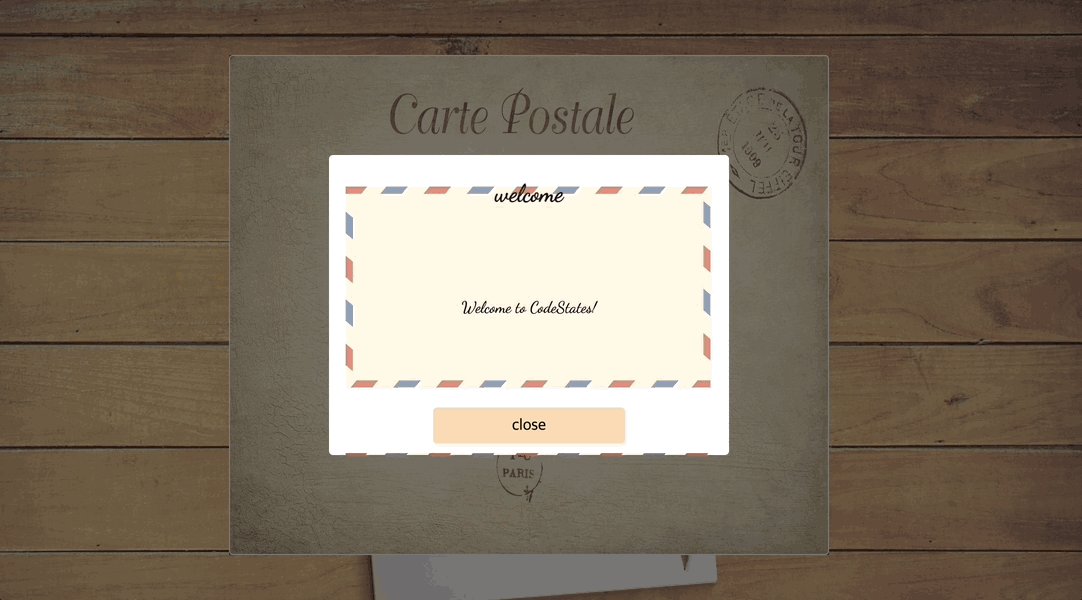
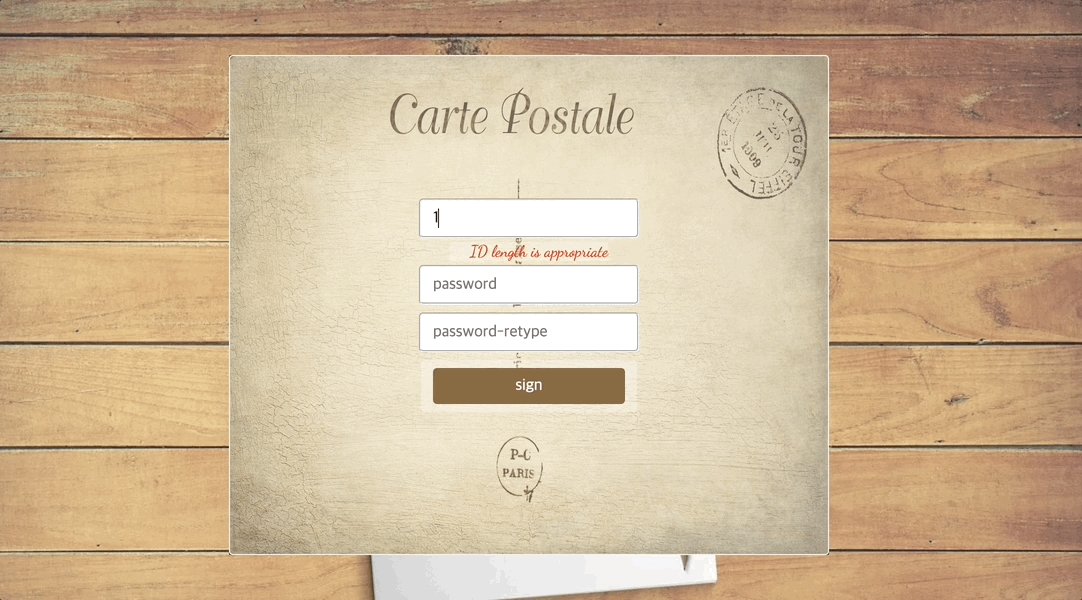
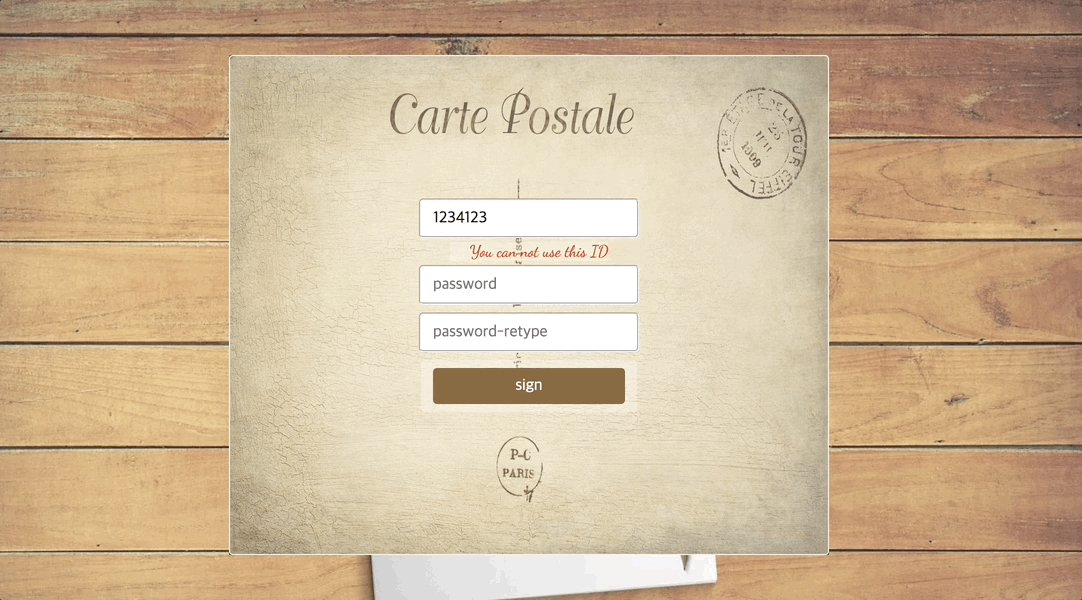
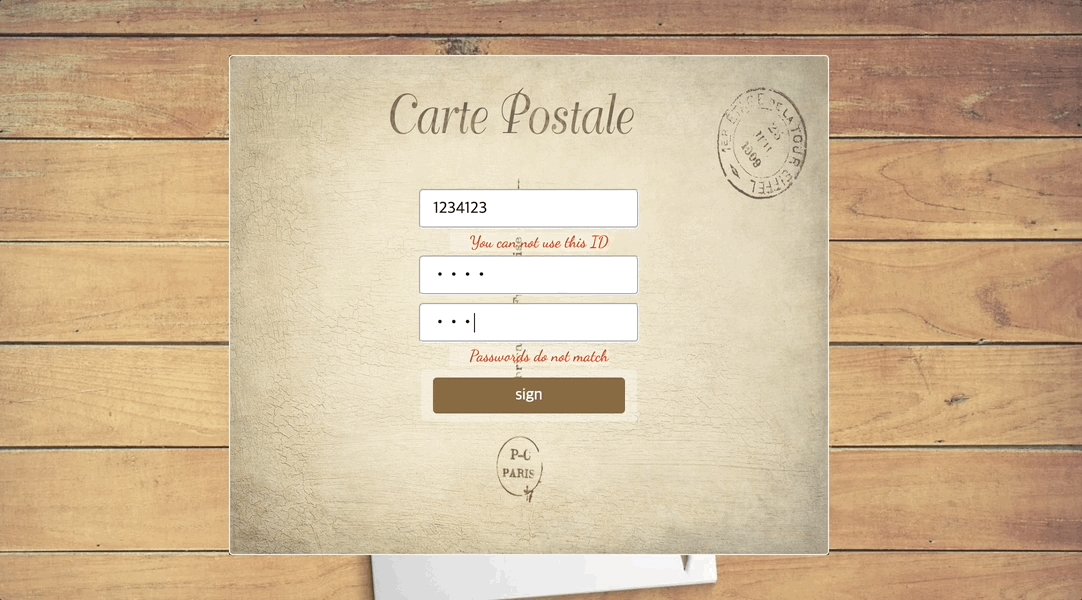
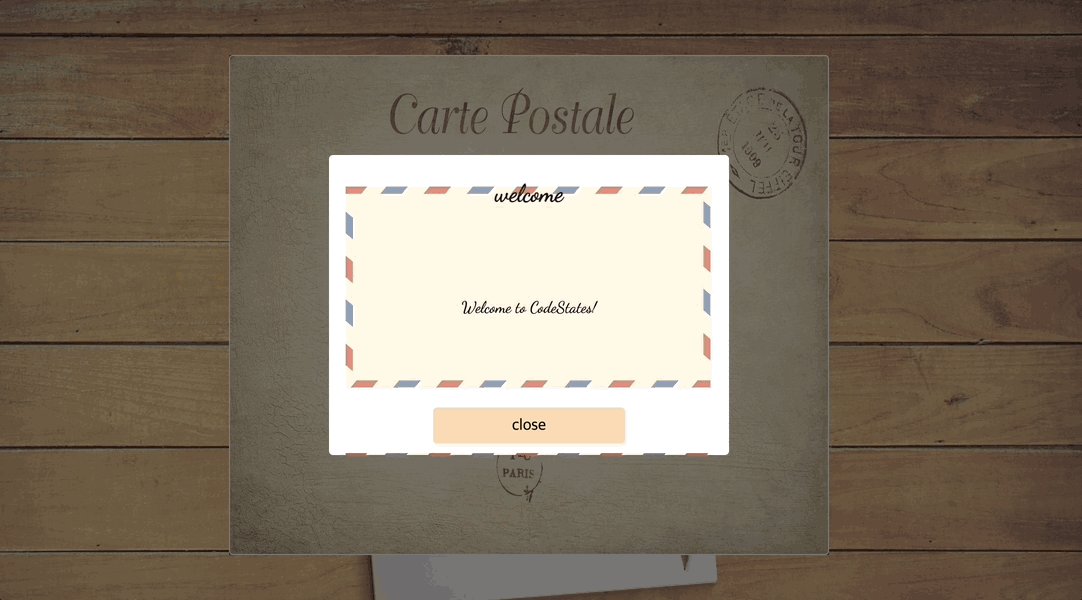
gif는 이번 과제때 css목업으로 해본 것이다.!