UL(unordered list) 태그는 순서가 없는 목록입니다. 글 내의 목록부터 시작해 카테고리나 메뉴, 태그 클라우드 등 무언가를 나열할 때 많이 사용됩니다.
이 글에서는 리스트의 외형 설정을 중심으로 몇 가지 예를 알아보겠습니다.
기본 스타일
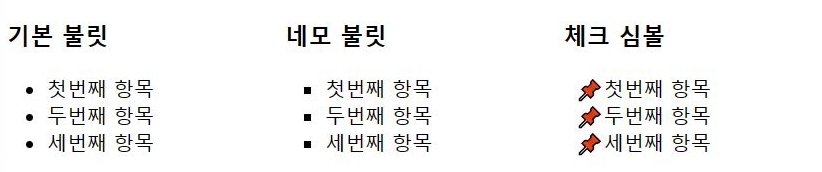
기본 구문인 ul과 li 태그만 사용하면 검은 동그라미 글머리표가 붙은 목록이 만들어집니다.
<h3>기본 리스트</h3>
<ul>
<li>첫번째 항목</li>
<li>두번째 항목</li>
<li>세번째 항목</li>
</ul>목록의 CSS 요소인 list-style-type을 설정하여, 동그라미 외에도 다양한 글머리표를 사용할 수 있습니다. 빈 동그라미(circle)이나 네모(square)는 물론이고, 지정한 도형이나 글자, 심볼 등 다양합니다.

ul.square {
list-style-type: square;
}
ul.symbol {
list-style-type: "📌";
}<h3>네모 불릿</h3>
<ul class<="square">
<li>첫번째 항목</li>
<li>두번째 항목</li>
<li>세번째 항목</li>
</ul>
<h3>체크 심볼</h3>
<ul class="symbol">
<li>첫번째 항목</li>
<li>두번째 항목</li>
<li>세번째 항목</li>
</ul>참고로, 순서가 있는 목록인 경우에는 값으로 숫자나 알파벳은 물론, 한글(가나다, ㄱㄴㄷ)을 글머리표로 하는 설정이 있습니다. 해당 값은 ul 태그에 적용해도 출력되지만, 가급적 순서 유무에 맞춰서 태그를 사용하는게 좋겠지요.
ol.hangul {
list-style-type:: hangul-consonant;
}::marker
글머리표의 색을 바꾸거나 특정 이미지를 글머리표로 사용하고 싶다면, CSS 가상 요소인 ::marker를 사용하면 간단히 설정할 수 있습니다.
li::marker {
color: red;
}색 외에도 font 요소나 animation-, transition- 등을 설정할 수도 있습니다. 앞의 list-style-type 대신 content에 글머리표로 사용할 도형, 심볼 지정도 가능합니다.
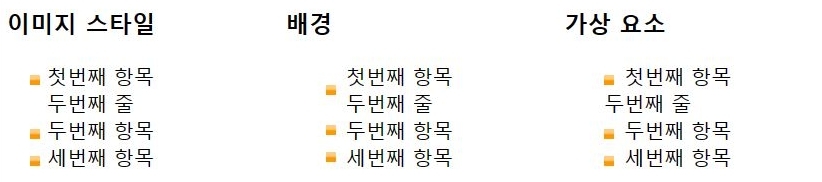
이미지 스타일
이미지 파일도 글머리표로 사용할 수 있습니다. 가장 기본적인 방법은 다음 두 가지입니다.
ul.image {
list-style-image: url("bullet.png");
}
li::marker {
content: url("bullet.png");
}다만, 이미지가 문단 높이 등에 맞춰지지 않고 이미지 원본 크기대로 출력되기 때문에, 이미지가 너무 크거나 작으면 글자와 높낮이가 잘 맞지 않기도 합니다.
이런 경우, 원본 이미지 크기를 수정하기도 하고, 이미지를 배경 이미지로 지정한 후 배경 영역의 크기를 조정하기도 합니다. 각 항목 혹은 CSS 가상 요소(pseudo-elements)인 ::before에 배경으로 이미지를 넣어 크기를 설정하는 방식입니다.
<h3>배경</h3>
<ul class="bgimage">
<li>첫번째 항목<br/>두번째 줄</li>
<li>두번째 항목</li>
<li>세번째 항목</li>
</ul>
<h3>가상 요소</h3>
<ul class="content">
<li>첫번째 항목<br/>두번째 줄</li>
<li>두번째 항목</li>
<li>세번째 항목</li>
</ul>ul.bgimage li {
background-image: url("bullet.png");
background-position: left center;
background-repeat: no-repeat;
background-size: 10px;
padding-left: 20px;
}
ul.content {
list-style: none;
}
ul.content li::before {
content: '';
display: inline-block;
background-image: url("bullet.png");
background-size: 10px;
width: 10px; height: 10px;
margin-right: 10px;
}글머리표와 내용 사이에 간격을 두기 위해, 각각 margin 혹은 padding을 추가했습니다. 전자는 각 항목 내에 배경을 설정했으니 글내용을 오른쪽으로 보내기 위해 좌측 padding을 줬고, 후자는 항목 앞에 추가된 가상 공간이니 우측 margin을 주었습니다.
배경 영역을 활용하는만큼, 줄바꿈 발생 등 특정 상황에서는 깔끔하게 표시되지 않을 수 있습니다.

위치(position)와 여백(padding), 들여쓰기(text-indent) 등을 사용해 조정할 수 있으니, 목적에 맞게 선택하여 사용합시다.
영역과 여백
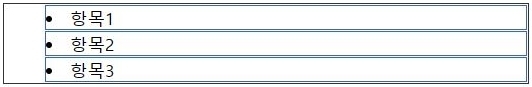
기본 목록은 다음처럼 공간을 갖습니다. 바깥쪽 검정 네모가 ul 영역이고, 안쪽에는 글머리표와 li 영역이 들어갑니다. 글머리표가 li 영역 밖에 위치하는게 특이하죠.

글머리표도 항목의 일부로 다루고 싶다면, 다음처럼 사용합니다. 기본값은 outside입니다.
li {
list-style-position: inside;
}위치를 inside로 설정하면, li 영역 바깥에 있던 글머리표가 영역내로 들어오게 됩니다. 글머리표가 어디에 위치하는지만 바뀌는 것이고, ul과 li의 영역 자체는 변경이 없습니다.

참고로 왼쪽 여백은 ul의 좌측 padding입니다. 없애거나 변경하고 싶다면 padding값을 설정하면 됩니다.
활용 예제 1
글머리표를 바꾸고, 좌측 여백 없이 목록을 왼쪽에 붙여보겠습니다.

ul {
list-style-position: inside;
padding-left: 0;
}
li::marker {
content: "✔ ";
}글머리표 위치는 inside, ul의 좌측 padding은 0으로 두어 좌측에 정렬시켰습니다. 글머리표를 바꾸기 위해 ::marker를 이용했고, 글머리표와 문장 사이의 간격을 두려고 content 내에 공백을 하나 추가했습니다.
활용 예제 2
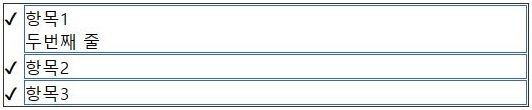
위와 같은 외관이지만, 항목 내 줄바꿈시 글머리표를 제외하고 글자들끼리 좌측 정렬이 되도록 해보겠습니다.

ul {
list-style-position: outside;
padding-left: 1em;
}
li::marker {
content: "✔ ";
}글머리표를 밖에 위치시키고 ul의 좌측 padding을 조정했습니다.
이번에도 content에 공백이 한 칸 들어가 있습니다. ::marker의 content는 우측에 정렬되기 때문에, content에 공백을 넣어 글머리표와 글 사이에 공간을 만들어주는게 편합니다. 보다 세밀하게 조정하고 싶다면 ul과 li의 padding을 조정합니다.
덤
앞에서 content로 글머리표를 설정했는데요. 공백을 추가한 것처럼, 글자 하나만이 아닌 여러개의 글자를 조합해 사용할 수도 있습니다.

li::marker {
content: "--o ";
letter-spacing: -3px;
font-weight: bold;
color: darkorange;
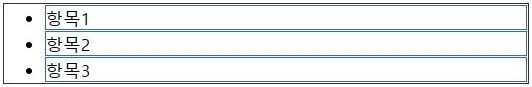
}한 줄에 표시
목록의 항목인 li(list item)는 block으로 구성되어 있어, 각 항목마다 줄이 바뀌게 됩니다. 이를 가로로 줄줄이 붙어 나오게 하고 싶다면, inline-block으로 변경하면 됩니다.
예를 들어, 가로 메뉴바를 구성한다면, 다음처럼 사용할 수 있습니다.

<ul class="menus">
<li><a href="">메뉴1</a></li>
<li><a href="">메뉴2</a></li>
<li><a href="">메뉴3</a></li>
</ul>ul.menus {
list-style-type: none;
padding: 10px;
background-color: #369;
}
ul.menus li {
display: inline-block;
margin: 0 10px;
}참고자료
https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-type
https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-position