참과 거짓(Truthy & Falsy)
1. False인 값
- undefined
- null
- 0
- -0
- NaN
- false
- ''
- ""
위에 명시된 값들을 제외한 빈 문자열을 포함한 모든 값들은 true 이다.
2. True인 값
- '0' (0을 포함하는 문자열)
- 'false' (false를 포함하는 문자열)
- [] (빈 배열)
- {} (빈 객체)
- function () {} (빈 함수)
2.1 사용예시
if (0) {
console.log("Hello I am inside if statement");
}
if (" ") { // 공백이 하나 있는 문자열
console.log("Hello I am inside second if statement");
}
// 첫번째 if구문 : false
// 두번째 if구문 : true3. 비교연산자
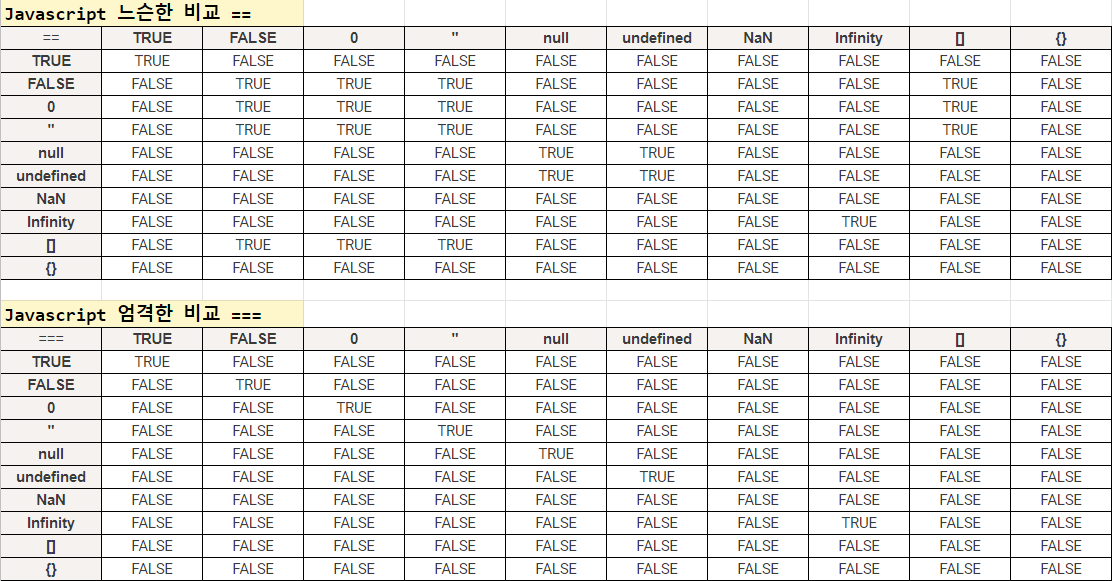
JavaScript는 값을 비교하기 전에 각 값을 문자열 표현으로 변환하기 때문에 ==로 비교할 때는, 서로 다른 값이 true가 된다.
// all true
1 == '1';
1 == [1];
'1' == [1];따라서 비교연산자를 사용할 경우 == 보단, 값의 유형까지 비교하는 할 수 있는 === 사용을 권장한다.
// all false
1 === '1';
1 === [1];
'1' === [1];유용한 응용 사용법
Nullish coalescing operator ?? 란
왼쪽 표현식이 null 또는 undefined 인 경우 오른쪽 표현식 결과를 반환한다.
// leftExpr ?? rightExpr
const foo = null ?? 'default string';
console.log(foo);
// expected output: "default string"Logical OR operator || 란
하나 이상이 참인 경우에만 참이며, 지정된 피연산자 중 하나의 값을 반환
왼편이 참인경우 왼편의 값을 리턴하며 왼편이 falsy인 경우 오른쪽 값을 리턴
// expr1 || expr2
const foo = null || 'default string';
console.log(foo);
// expected output: "default string"