AWS에 서비스를 배포하고 운영할 때 Front는 S3 버킷에 업로드하고 정적 웹사이트 호스팅을 해줘야 합니다.
VUE와 같은 SPA 프레임워크로 개발한 웹 특성상 정적 웹 사이트 호스팅으로 화면을 서버에 띄워주면 동적 웹 사이트 호스팅보다 상대적으로 속도가 빠르고 구축이 간단합니다.
우리는 index.html에 모든 정보를 꽂아넣고 보여주기만 하면 되니까요!
1. 버킷 만들기
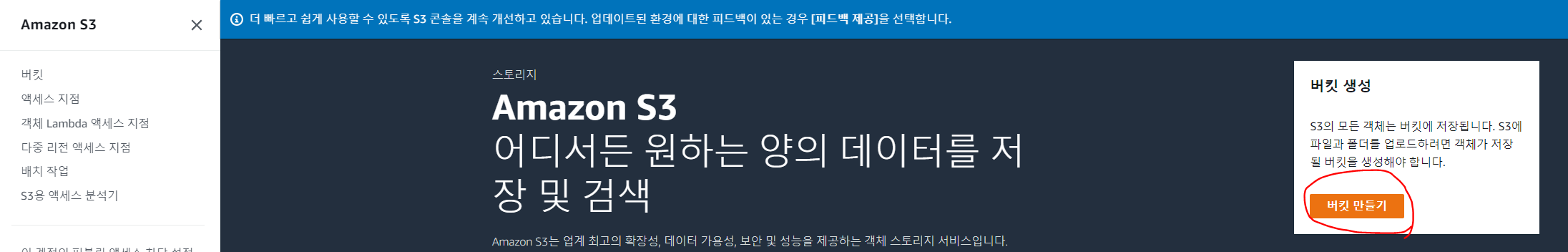
먼저 AWS에 접속해 S3에 접속합니다.

오른쪽의 버킷 만들기를 눌러봅시다
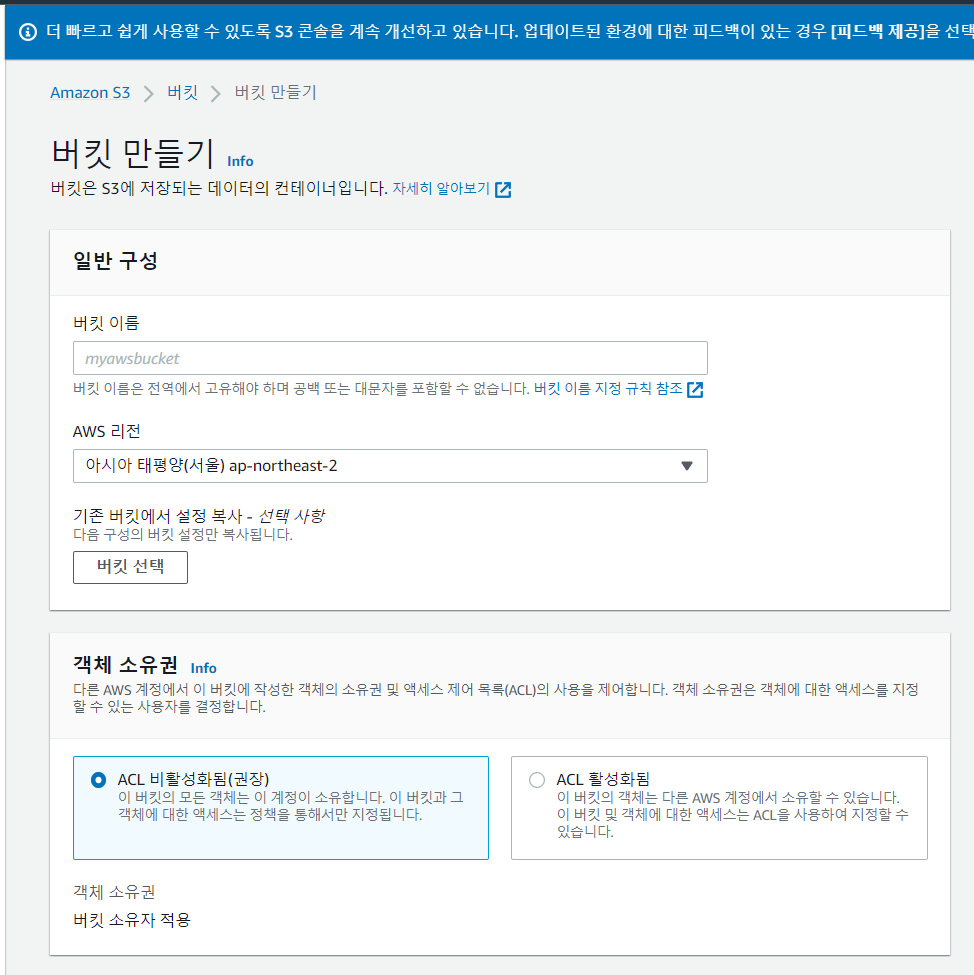
2. 버킷 기초 설정
2-1) 버킷 이름과 AWS 리전을 선택합니다. 리전은 서울을 선택 했습니다.

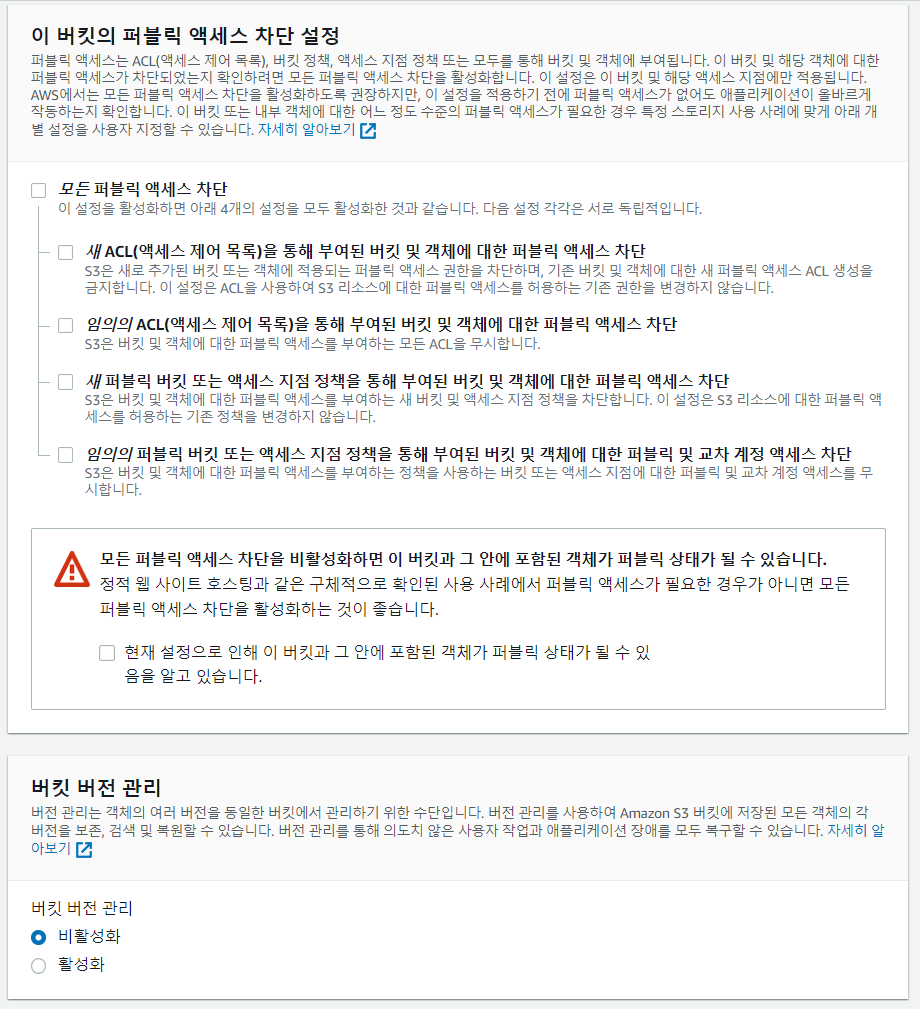
2-2) 퍼블릭 액세스를 모두 차단해제 해 줍니다.
그래야 다른 곳에서도 우리가 업로드 한 웹사이트를 접속할 수 있습니다. 일부 옵션은 웹사이트의 성격에 따라 선택적으로 차단 해도 됩니다.
아래 버킷 버전 관리는 기본 옵션인 비활성화로 해 줍시다.

하단의 나머지 설정도 기본 옵션으로 두고 버킷 만들기를 클릭 해 줍니다.
3. 권한 설정

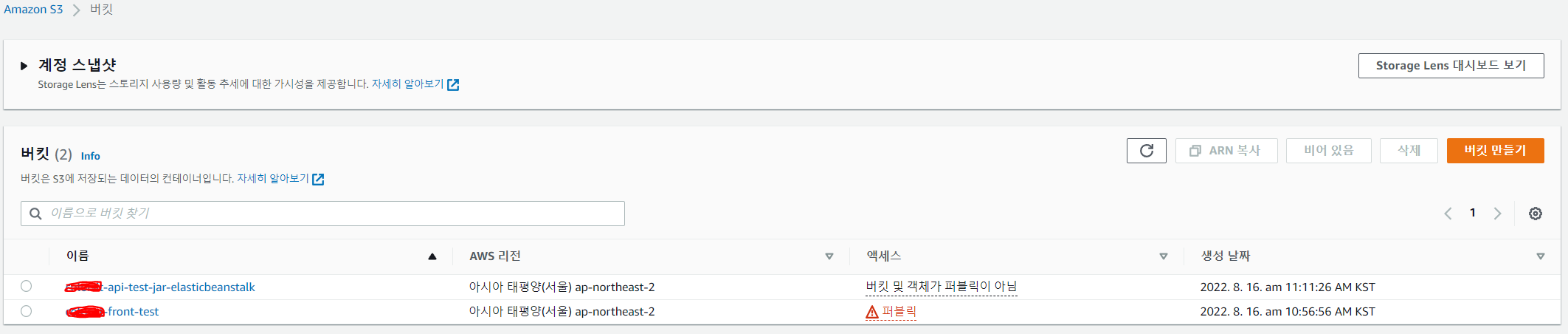
버킷 만들기 클릭 후 S3 버킷 메뉴를 클릭하면 내가 생성 한 버킷 목록을 볼 수 있습니다.
저는 테스트 서버 API JAR파일을 업로드 할 버킷과 프론트 dist 파일을 업로드 할 버킷, 총 두 개를 생성했습니다. 테스트 서버에서 완전히 테스트가 마무리 되면 운영서버용 버킷을 두 개 더 생성해야겠죠.
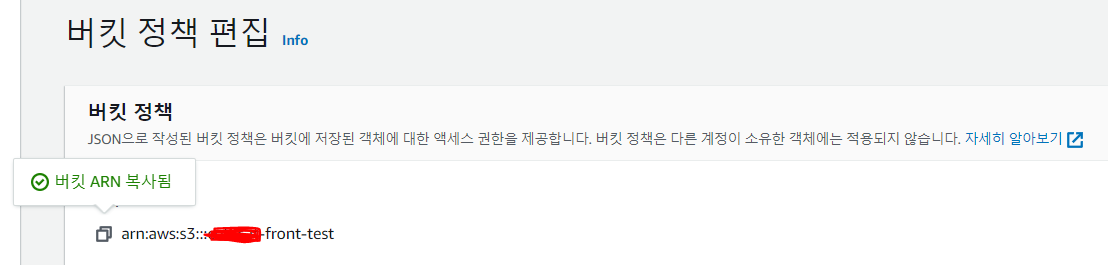
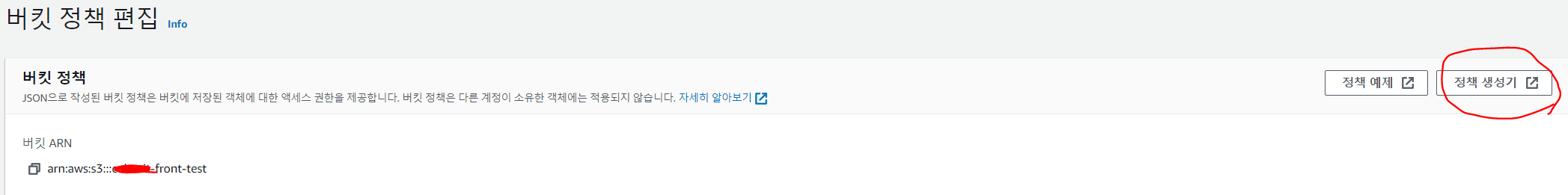
우선 여기서는 프론트 호스팅 방법만 기술하려고 하니 방금 생성 한 버킷을 클릭 -> 권한 -> 하단 버킷 정책 -> 편집을 클릭 해 줍니다.

우선 여기서 버킷 arn을 복사하고

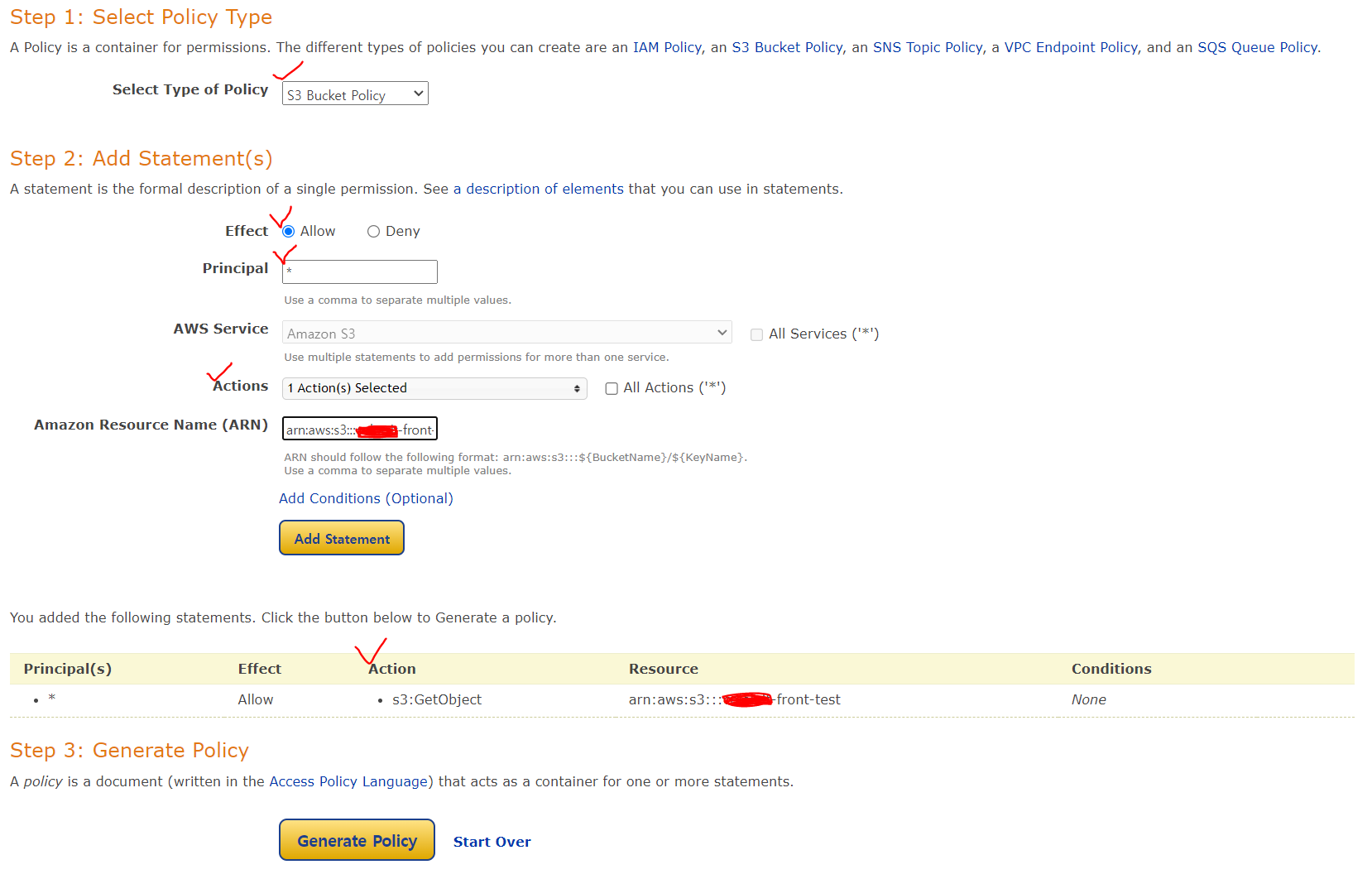
정책 생성기를 클릭하면 아래와 같은 화면이 나타나는데

- Select Type Of Policy: S3 Bucket Policy를 선택 해 줍니다.
- Effect: Allow 를 선택 해 줍니다.
- Principal: * 를 입력 해 줍니다.
- Actions: s3:GetObject를 선택 해 줍니다.

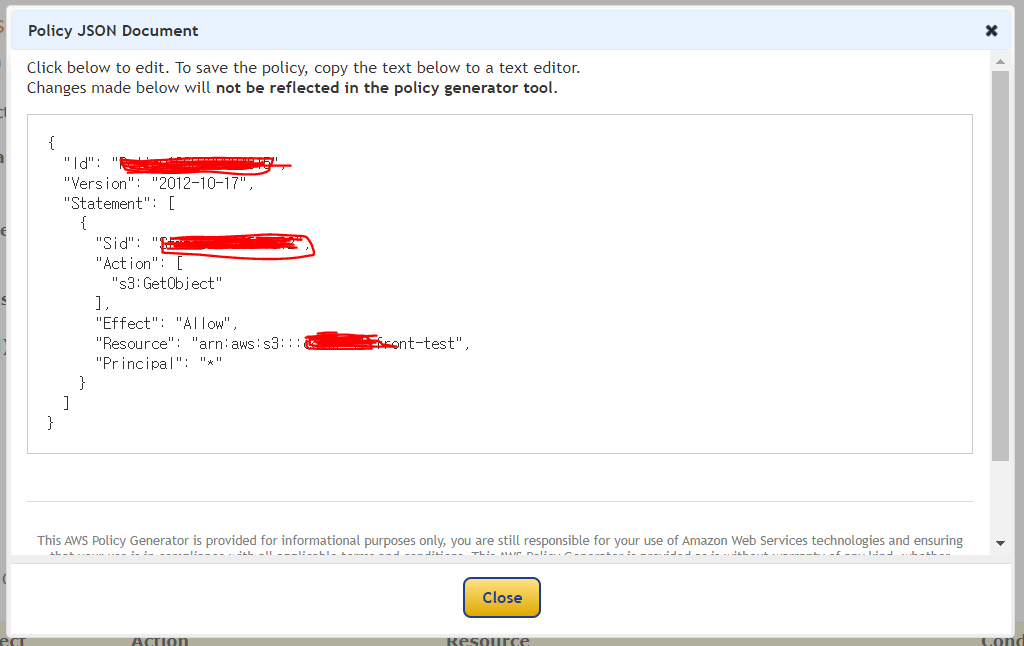
그리고 Add Statement를 클릭해 추가하고 아래 Generate Policy를 클릭해 정책을 생성합니다.
화면에 나오는 JSON을 통째로 복사한 뒤

정책 란에 그대로 붙여넣기 후 하단의 변경 사항 저장을 클릭 해 줍니다.
4. CORS 설정
다시 메인화면으로 돌아와서 아래 CORS 설정 -> 편집을 클릭 해 아래 코드를 그대로 복붙 해 줍니다.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"DELETE",
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]5. 정적 웹 사이트 호스팅
이제 마지막입니다! 메인화면의 '속성' 탭을 클릭하고 맨 아래로 가면 정적 웹 사이트 호스팅의 편집을 클릭 해 줍시다.


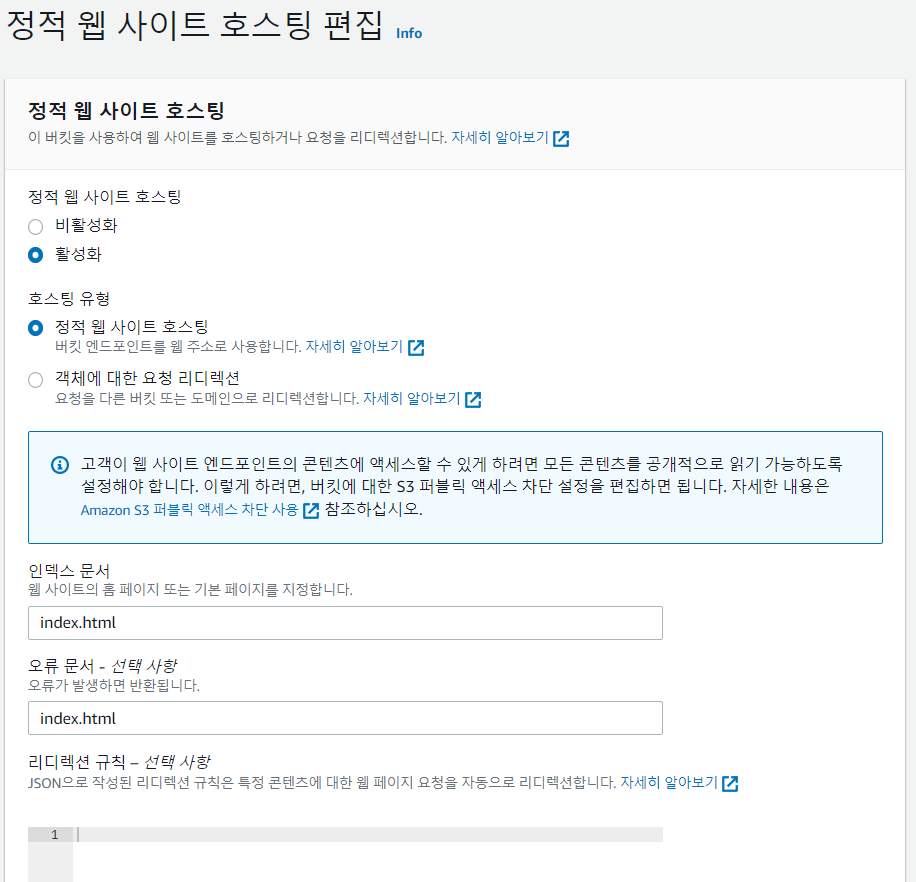
정적 웹 사이트 호스팅 메뉴의 활성화를 클릭하면 추가 정보를 입력하게 됩니다.
호스팅 유형은 정적 웹 사이트 호스팅, 인덱스 문서와 오류문서는 모두 index.html을 입력하고 리디렉션 규칙은 생략 한 채로 변경 사항 저장을 클릭 해 줍니다.
6. 임시 url로 업로드 확인하기
이 단계를 진행하려면 여기에서 프론트 빌드 -> S3에 파일 던지기를 먼저 진행해야 합니다. 그렇지 않으면 404 화면이 나타나게 됩니다!
404가 나타나는 것은 버킷에 index.html을 포함한 업로드 된 객체가 없기 때문입니다.
아무튼.. 이제 메인 화면의 속성 탭 -> 하단의 정적 웹 사이트 호스팅을 확인하면 임시로 버킷 웹 사이트 엔드포인트 URL이 나타납니다!
(이후 가비아 등에 나만의 도메인을 제작-등록하고 ROUTE53을 통해 연결해야 하지만 저는 웹뷰로만 띄울거라 생략했습니다.. 비용도 발생하구요😀)

URL을 클릭하면 내가 업로드 한 웹 사이트가 보여지게 됩니다 :)
제작중인 웹사이트는 👉🏻 여기에..