이제 마지막으로 Front 프로젝트를 빌드 ~ 배포 해 봅시다.
CodeBuild / CodePipeline 설정 혹은 이를 사용하기 위한 yml파일 작성 등과 관련된 설정은 제외했습니다. 이 역할들을 젠킨스로 대체합니다.

먼저 Front는 gradle이 아닌 NodeJS / npm 으로 빌드해야 하기 때문에 NodeJS 플러그인을 설치 해 줍니다.

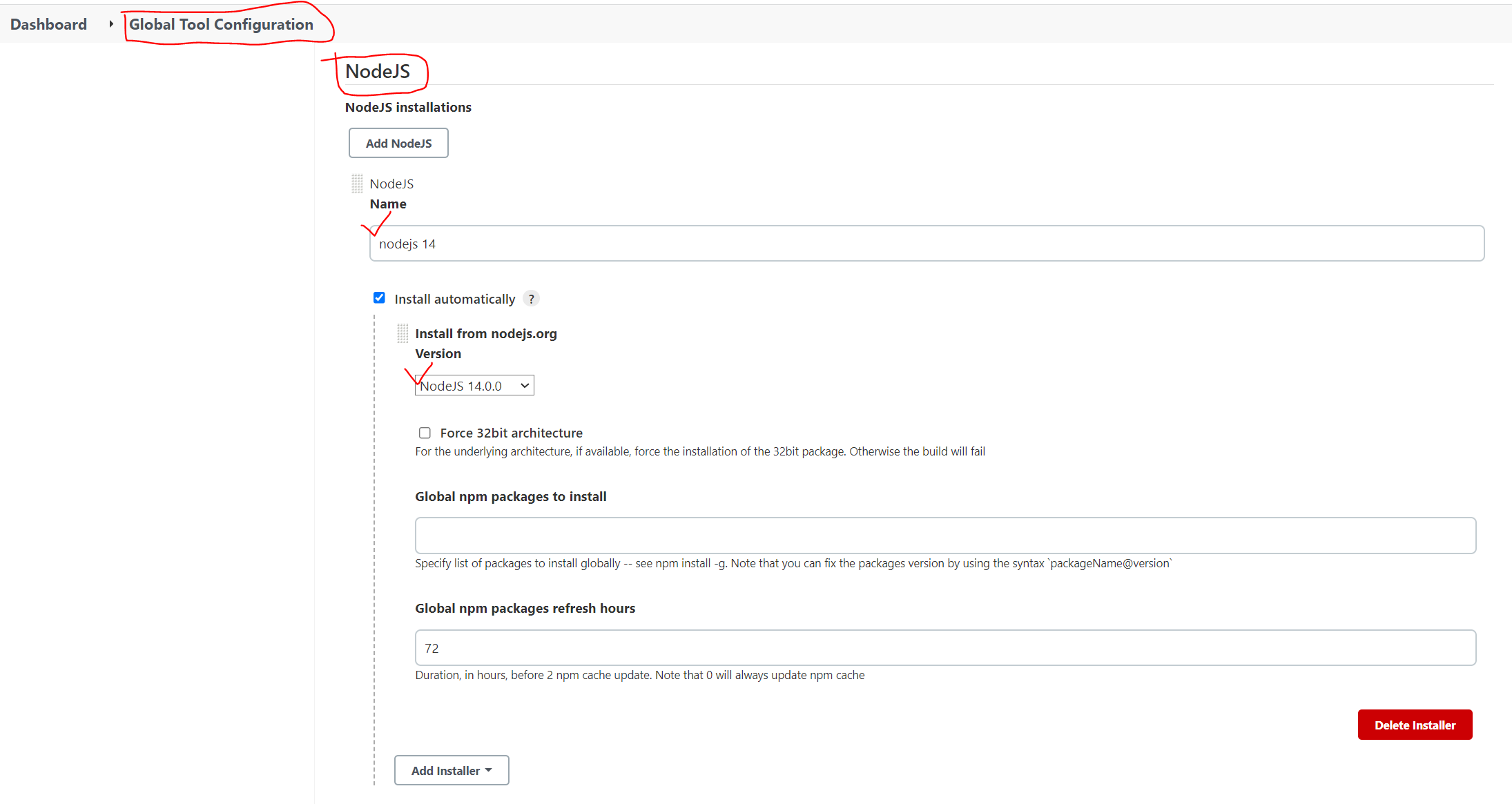
다음은 젠킨스 설정 → 글로벌 설정에서 내가 이 젠킨스에서 사용 할 NodeJS 정보를 하나 추가 해 줍니다. 버전별로 각각 다른 이름으로 여러개를 추가해도 됩니다. 이 글에서 Front는 node 14.x 버전으로 빌드하기 때문에 14버전을 작성 해 줍니다.
다음 부터는 아래 설정을 그대로 작성 해 주면 됩니다.
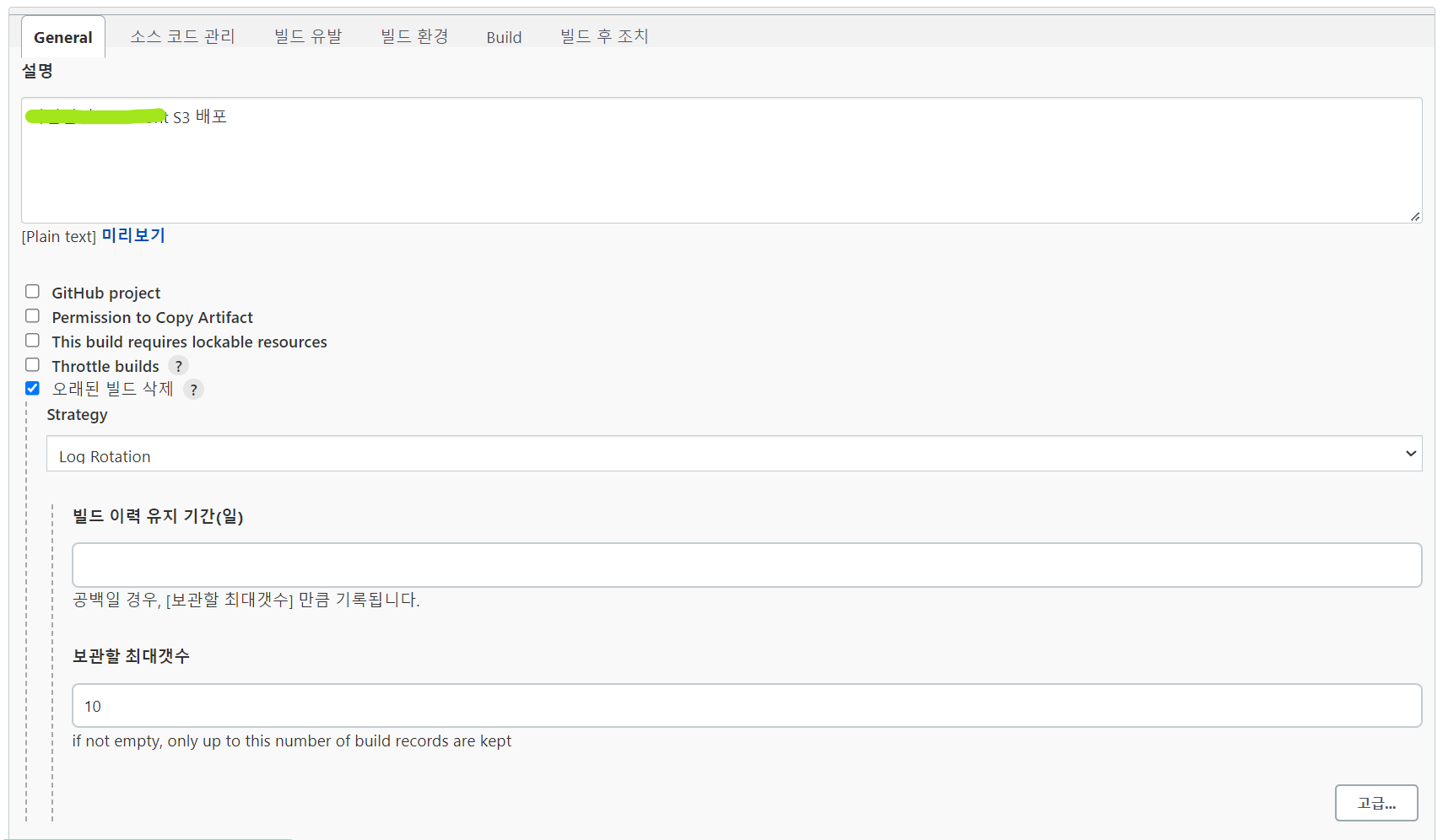
1. General

API와 동일하게 프로젝트에 대한 설명 및 오래된 빌드 삭제 옵션을 설정 해 줍니다.
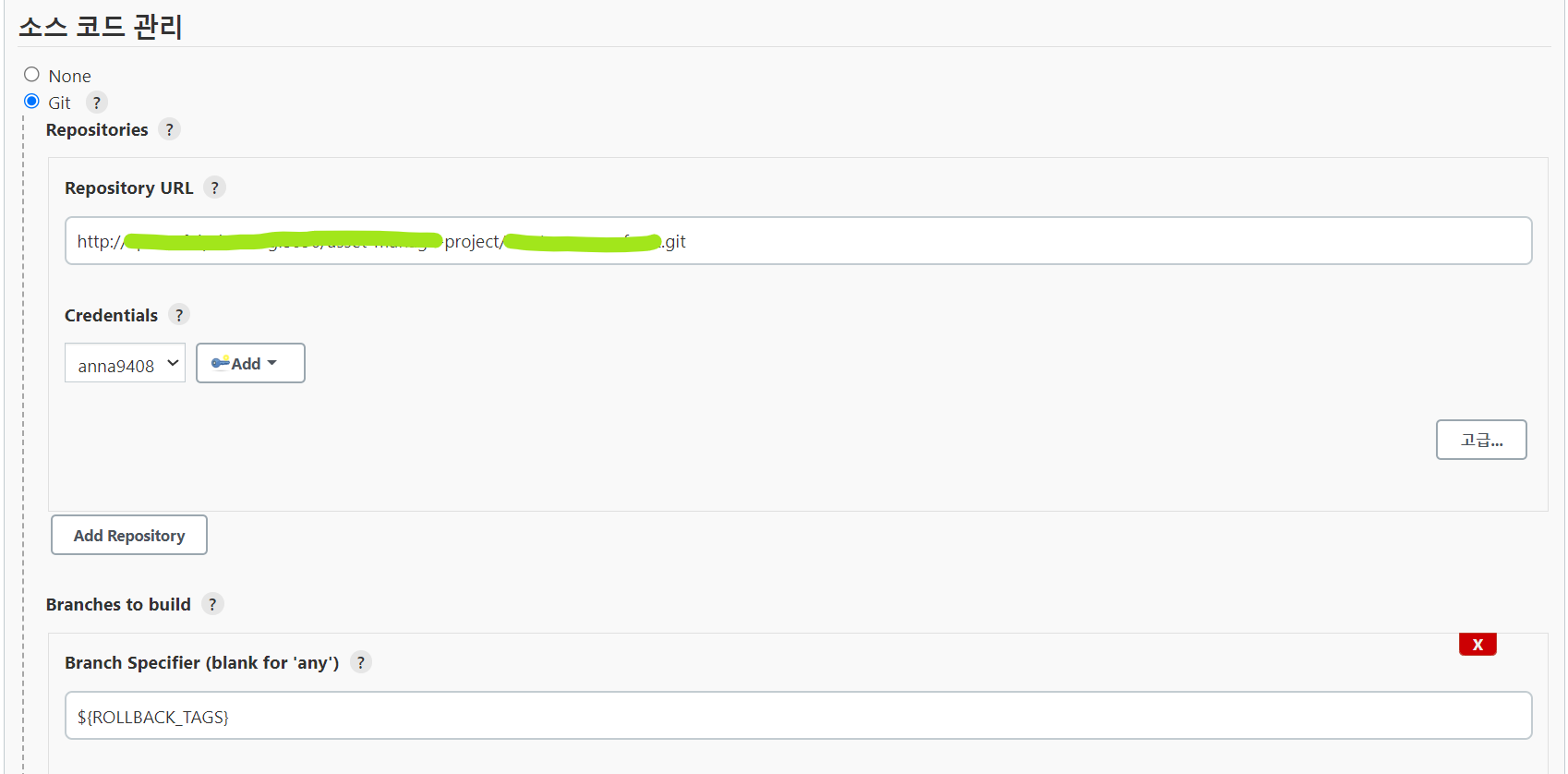
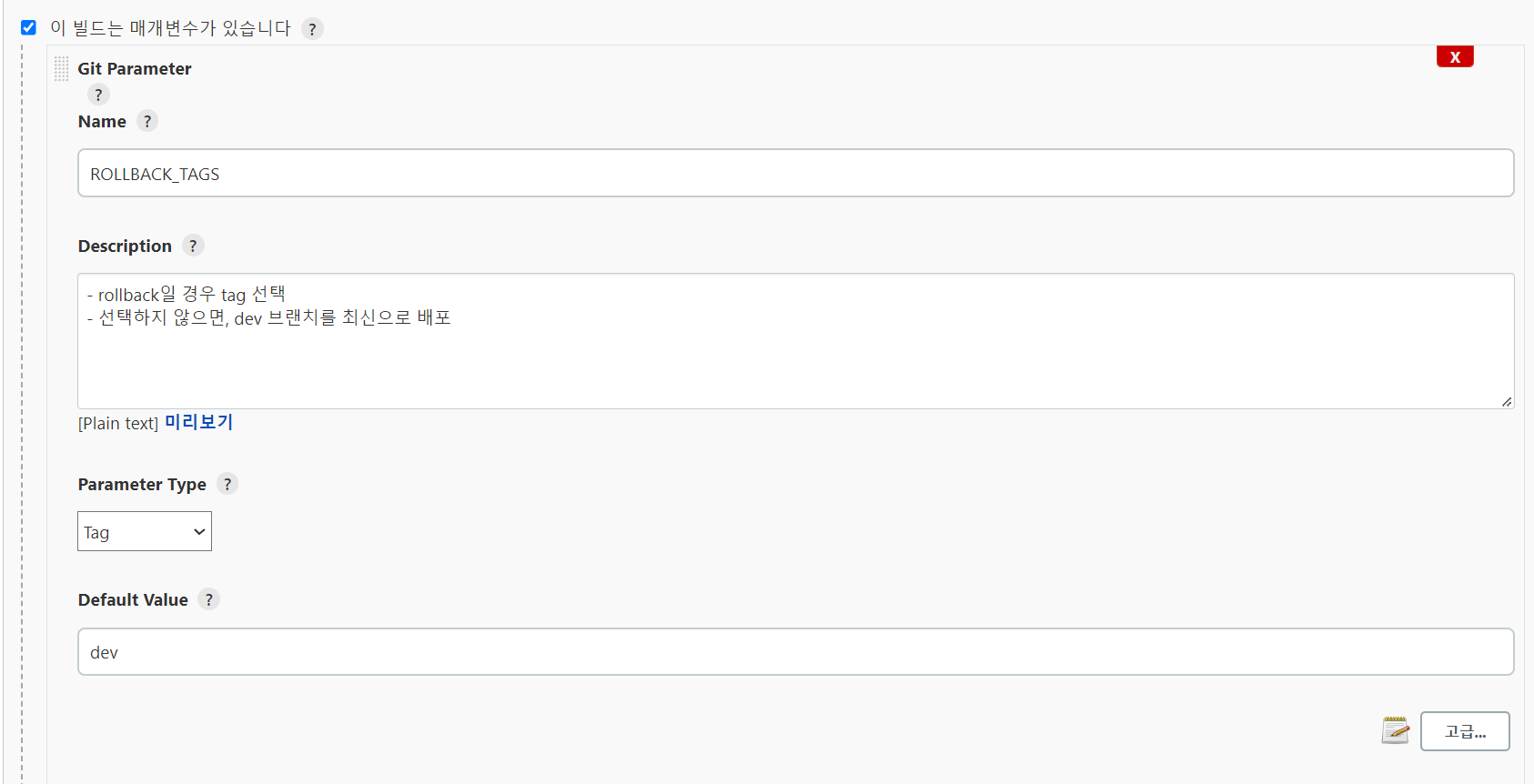
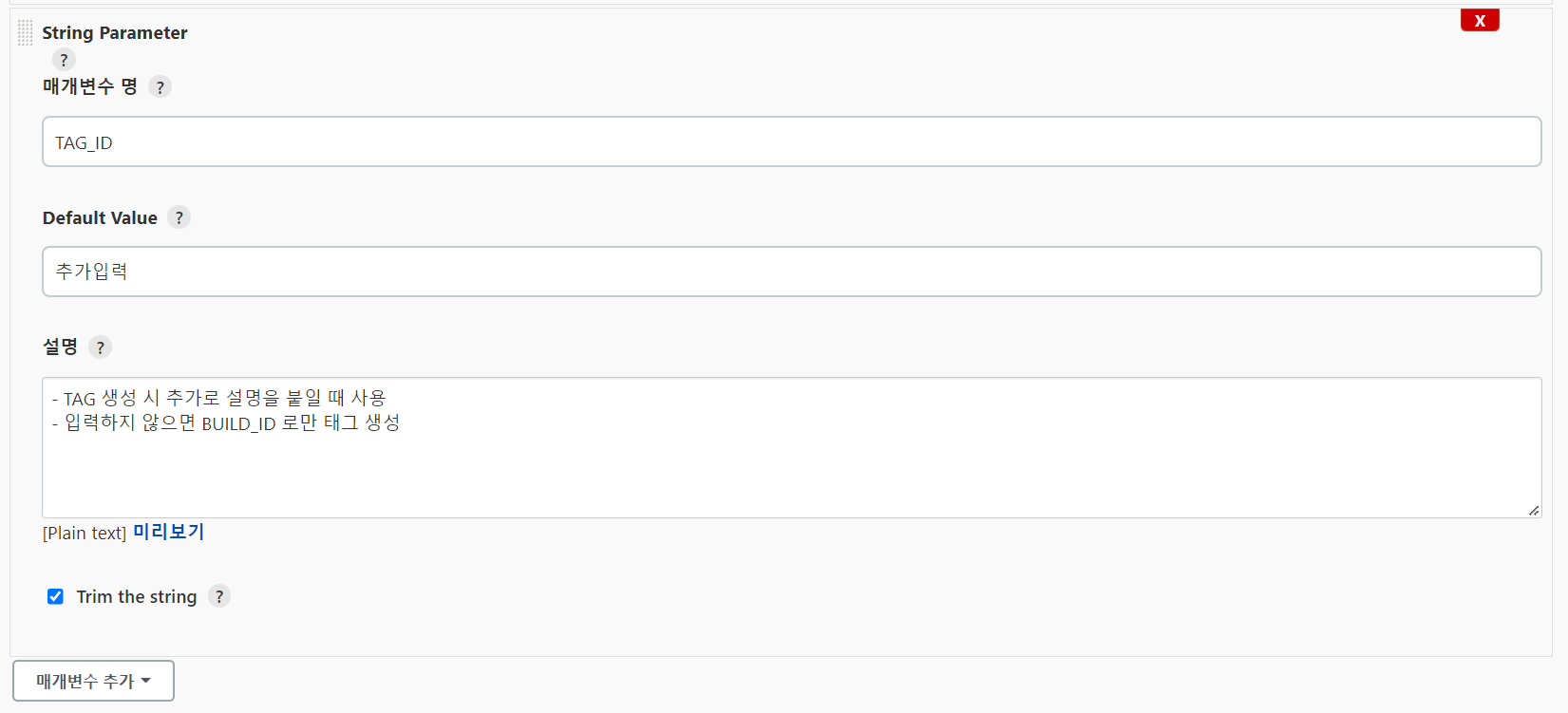
2. 소스코드 관리



역시 API와 동일하게 설정 해 줍니다.
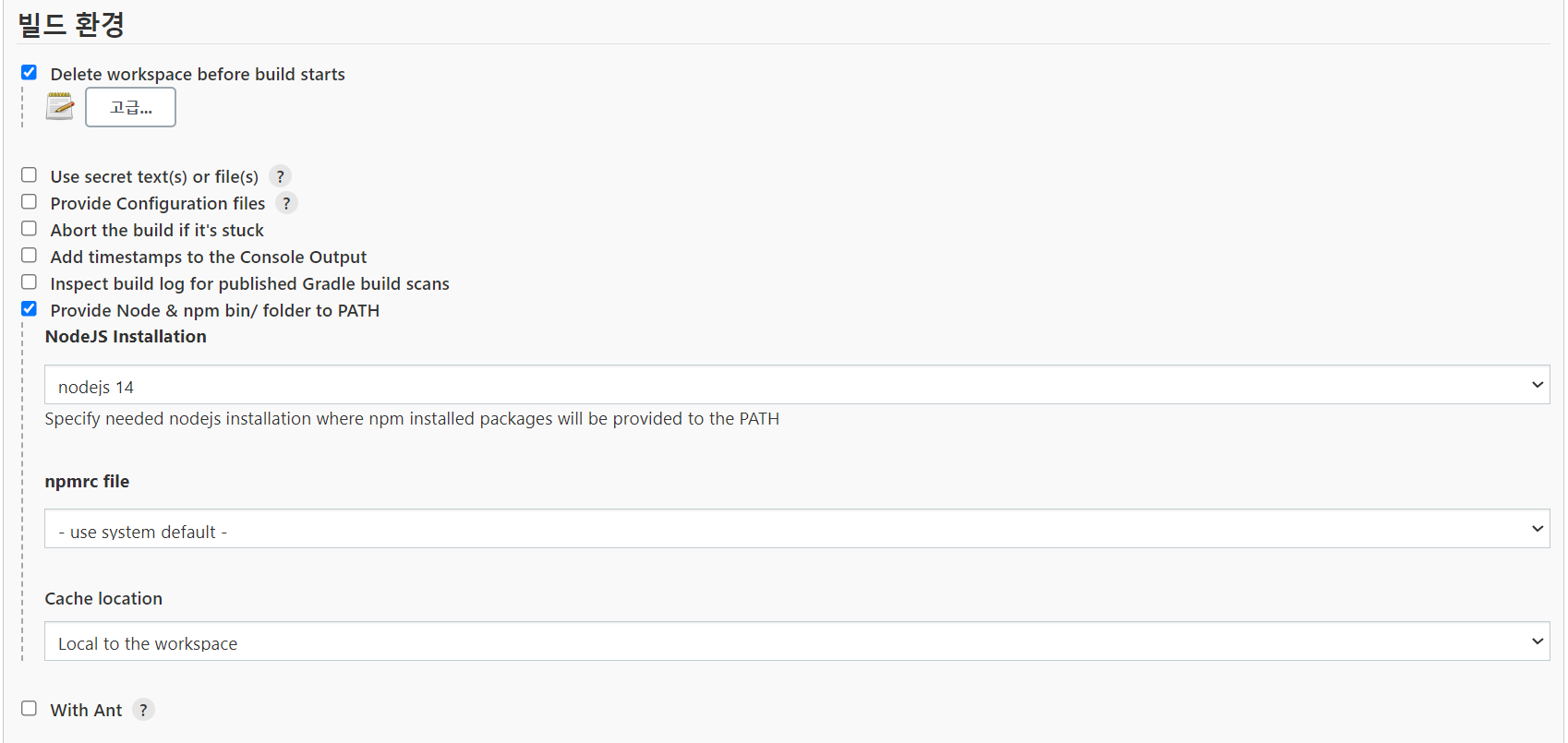
3. 빌드환경

빌드 환경부터는 API와 다릅니다.
우선 Delete workspace~ 옵션을 선택해 매번 빌드를 하기 전 workSpace를 삭제해 젠킨스 메모리를 확보 하도록 합니다. api는 workSpace를 삭제하면 빌드가 되지 않아서 빌드 기록만 삭제하는데, Front는 작업공간 자체를 날려버려도 됩니다.
다음은 빌드 도구 설정인데, Front는 Provide Node~ 옵션을 선택 해 줍니다.
위에서 설정한 NodeJS 프로필 중 이 프로젝트에 해당하는 NodeJS 버전을 선택하고 아래 옵션은 기본값으로 둡니다.
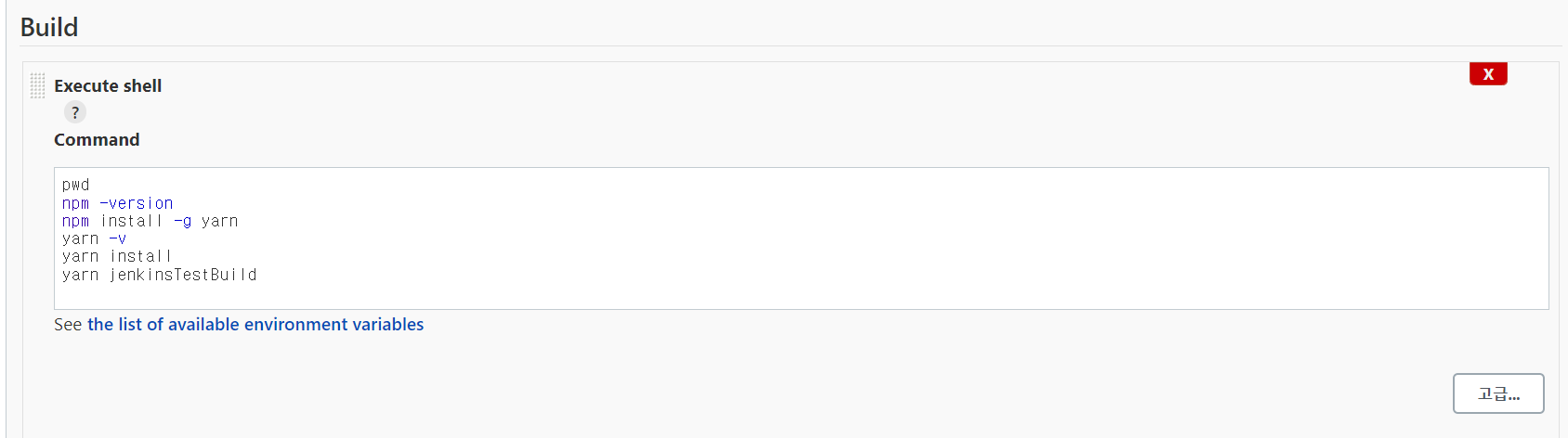
4. Build

API는 쉘 스크립트 없이 기본 플러그인으로만 구성했지만 Front는 일부 스크립트가 필요합니다.
npm 및 yarn의 버전을 매번 확인하고 재설치 한 다음 build하도록 합니다.
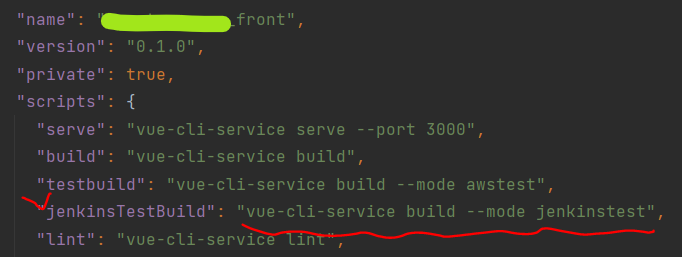
위 스크립트 사진의 yarn jenkinsTestBuild는 Front 프로젝트의 package.json에서 설정 한 빌드 스크립트 입니다.


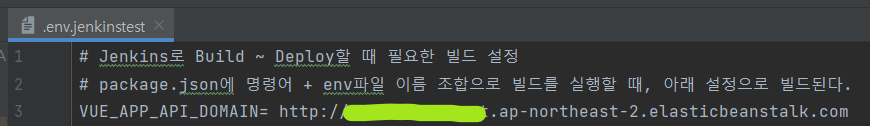
package.json의 script 하위에 빌드 스크립트를 설정할 수 있습니다. jenkinsTestBuild라는 명령어로 빌드한다면, 두 번째 사진의 설정을 따라 빌드하게 합니다. 젠킨스를 사용하지 않고 Code Build를 사용한다면 빌드 스크립트를 따로 작성하지 않아도 env파일을 따라 알아서 빌드 해 줍니다.
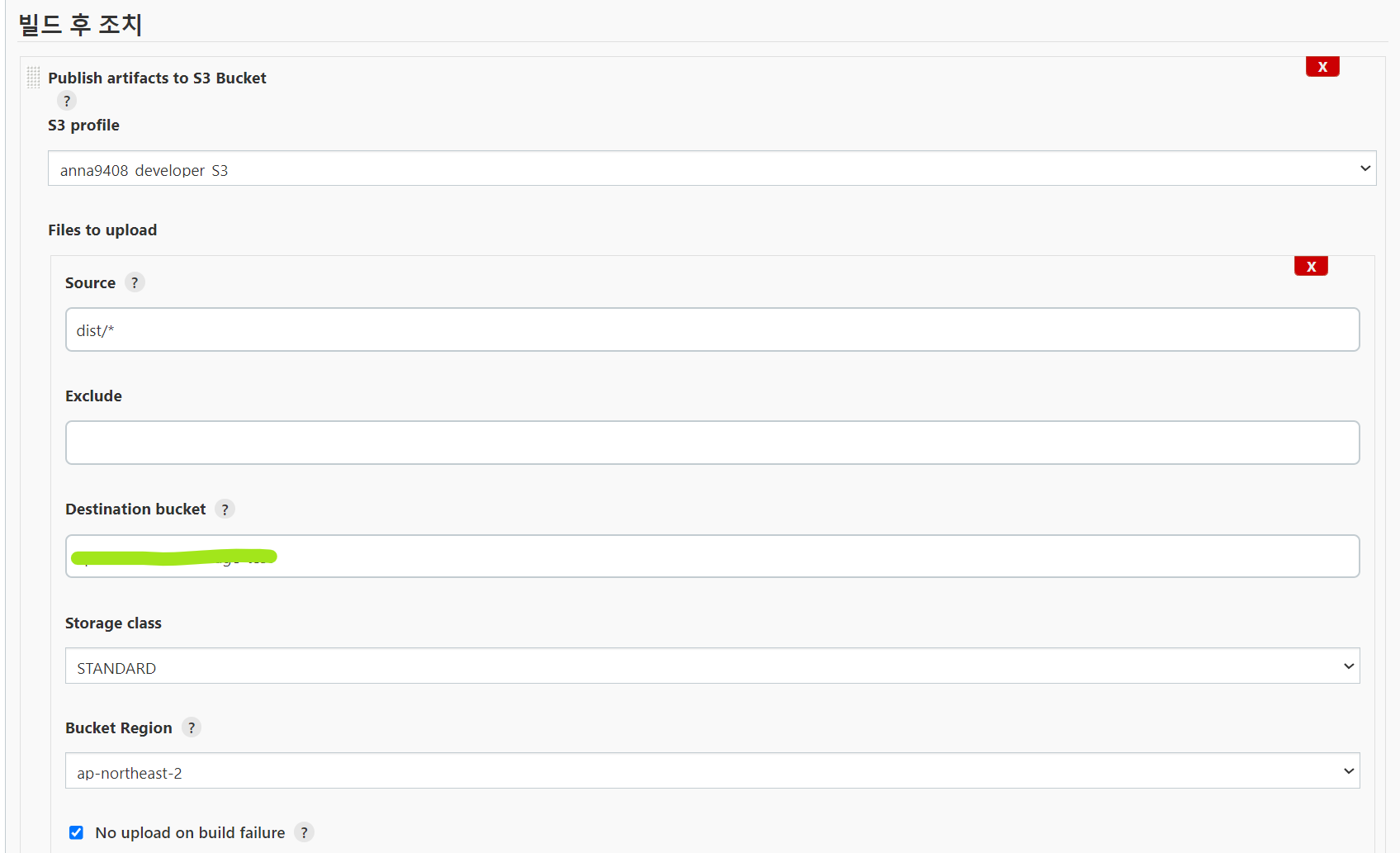
5. 빌드 후 조치

Front는 EB를 사용하지 않고 S3에 dist 하위에 빌드 된 모든 파일을 올려주면 됩니다.
Front를 업로드 할 S3 버킷에 접근할 수 있는 S3 프로필을 선택하고 아래 File to upload의 Source에 위 처럼 dist 아래 모든 파일을 선택 해 주면 됩니다. 이 소스 디렉터리도 API와 마찬가지로 이 젠킨스의 Workspace 기준 위치를 적어주는 것이기 때문에 dist폴더가 어느 곳에 생성되었는지 먼저 확인이 필요 합니다.
다음은 Destination Bucket에 S3 버킷명을 적고 Storage class는 기본인 스탠다드, 버킷 리전을 적어주면 됩니다.
마지막으로 아래 No upload on build failure 옵션을 선택해 빌드에 실패하면 업로드 하지 않도록 해 줍니다.

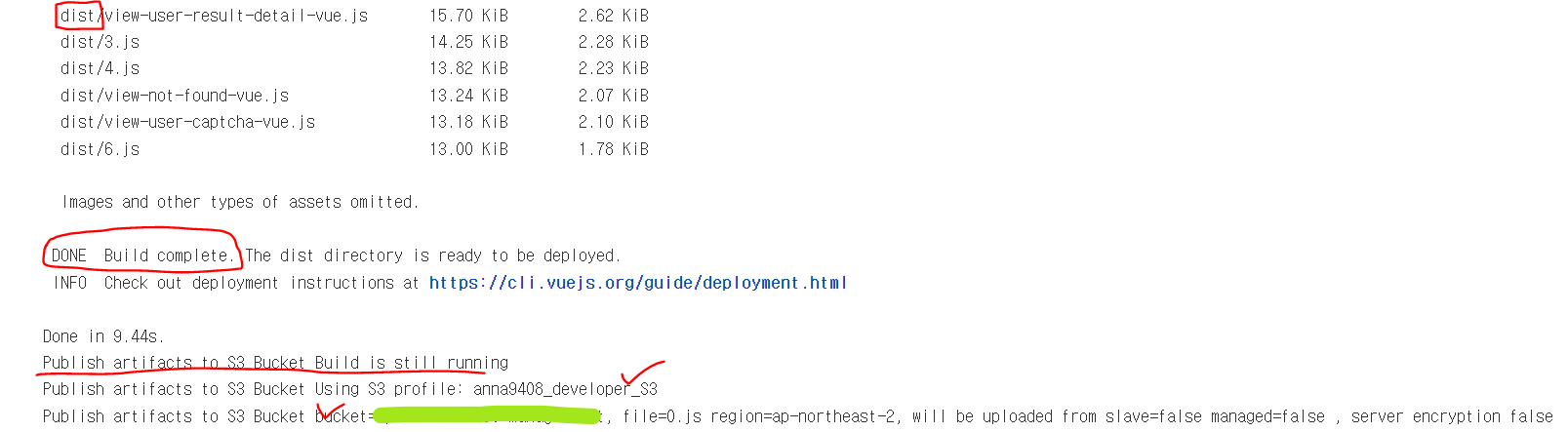
젠킨스의 콘솔 아웃풋을 확인하면 빌드 된 dist 하위의 파일들을 S3에 업로드 해 주는 것을 확인할 수 있습니다.