
분명 S3에 업로드도 했고 크롬에서 잘 돌아가는 것 까지 확인했는데..
안드로이드 스튜디오를 켜고 웹뷰만 띄우면 어느새부터 로컬서버도 안돌아가는 것을 확인했다..
이건 웹뷰가 처음이자 끝인데 웹뷰가 안되면 어쩌라고..😂
갓글에 검색 해 보니 나같은 사람들이 많은 것 같은데 크게 두 가지의 방법을 찾았다.
1. SSL 인증 무시하기
SSL인증서는 웹 서버와 브라우저 간 안전하게 암호화 된 연결을 수립하기 위한 표준 보안 기술이라고 한다. 이게 무슨 말이냐면..
1. HTTP

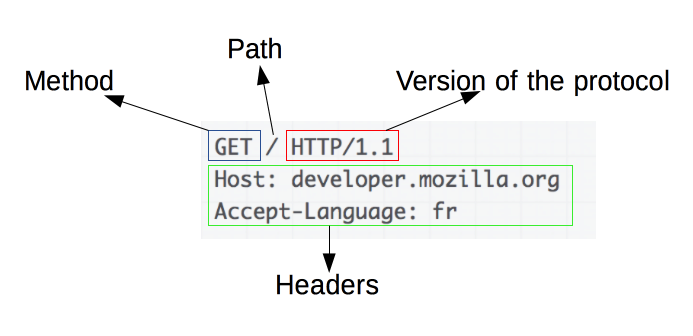
HTTP는 Hyper Text Transfer Protocol 줄임말고 서버 / 클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜이다. 인터넷상에서 하이퍼 텍스트를 교환하기 위한 통신 규약이라는데 이는 암호화가 되지 않은 평문 데이터를 전송하는 프로토콜이다. 때문에 보안문제가 있어서 HTTPS가 등장하게 되었다.
2. HTTPS
S는 Secure의 약자이다. 이름처럼 HTTP에 데이터 암호화가 추가 된 프로토콜인 셈. 중간에 제 3자가 정보를 볼 수 없도록 암호화를 지원한다.
더 자세한 설명은 👉🏻 여기에
아무튼간 안드로이드 스튜디오는 웹뷰를 띄울 때 보안이슈가 생길 여지를 주고 싶지 않은지 HTTP~로 시작하면 웹뷰를 띄워주지 않는 모양이다.
근데 그러면.. 오류라도 띄워주던가 빌드할 때 말을 해줘야지..^^ 에러로그는 깨끗했다.
3. 그래서 무시하는 코드는
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); // SSL 인증서 무시
}WebViewClient 클래스를 만들어서 넣고 설정 해 주면 된다고 하는데 사실 안드로이드 스튜디오를 다 까먹어버려서 난감,,
//웹뷰 클라이언트
public static class MyWebClient extends WebViewClient {
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); // SSL 인증서 무시
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
//return super.shouldOverrideUrlLoading(view, request);
view.loadUrl(request.getUrl().toString());
return true; //응용프로그램이 직접 url 처리
}
}
shouldOverrideUrlLoading은 웹페이지를 자체적으로 처리하는 코드고
onReceivedSslError가 SSL 인증서를 무시하는 코드라고 합니다.
webViewM = findViewById(R.id.webView);
webViewM.setWebViewClient(new MyWebClient());마지막으로 웹뷰에 세팅 해 주면 된다.
4. 그런데 SSL 무시도 안되면
WebViewClient 클래스에
webview.setDomStorageEnabled(true);를 추가 해 주면 될 때가 있다고 하는데(?) JavaScript로 DOMStorage를 사용하는 경우 웹뷰에서 DOMStorage가 허용되지 않았다면 앱이 뻗어버린다는 의견도 있다.. 기능 이름이 웹뷰인데..