
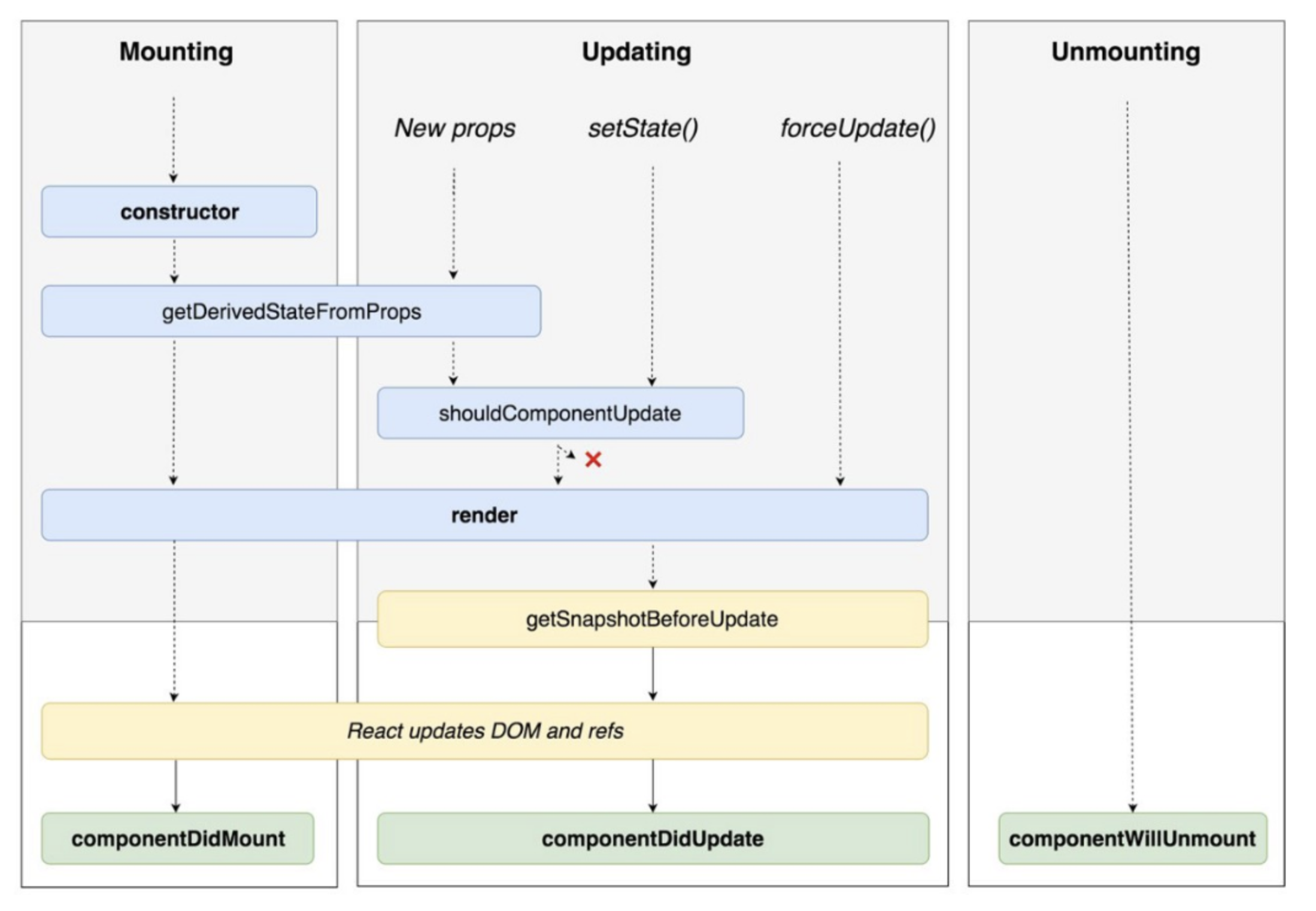
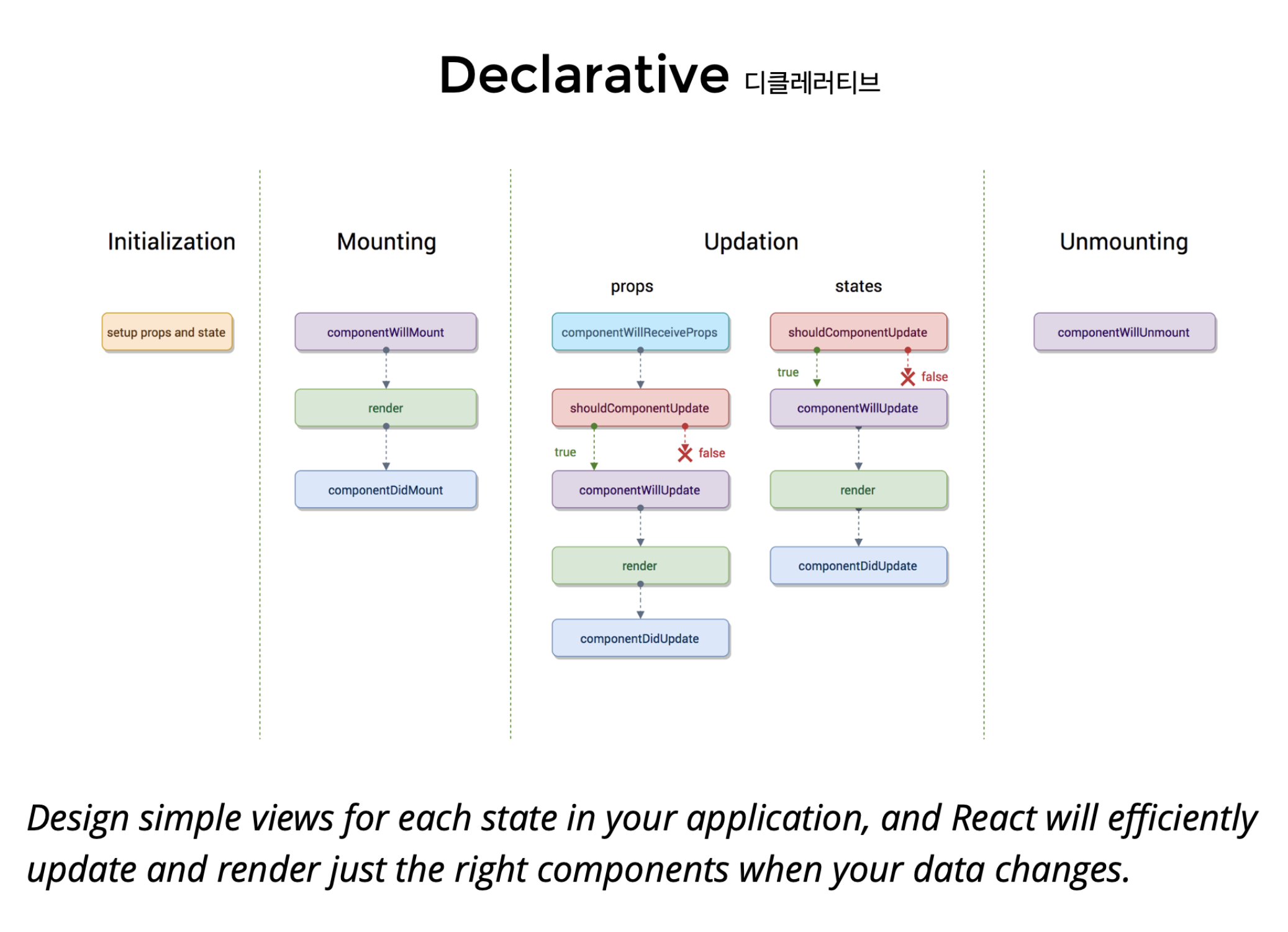
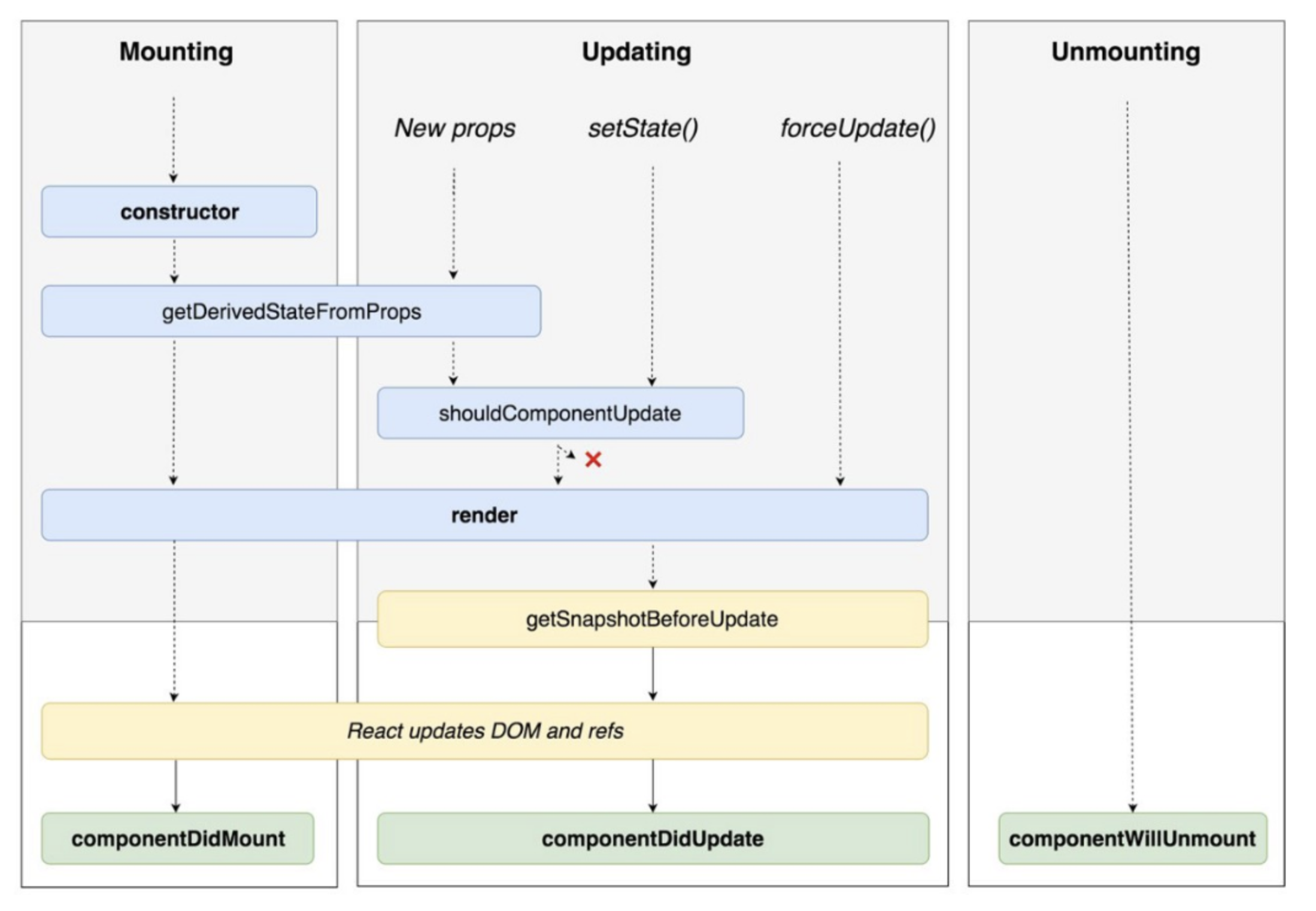
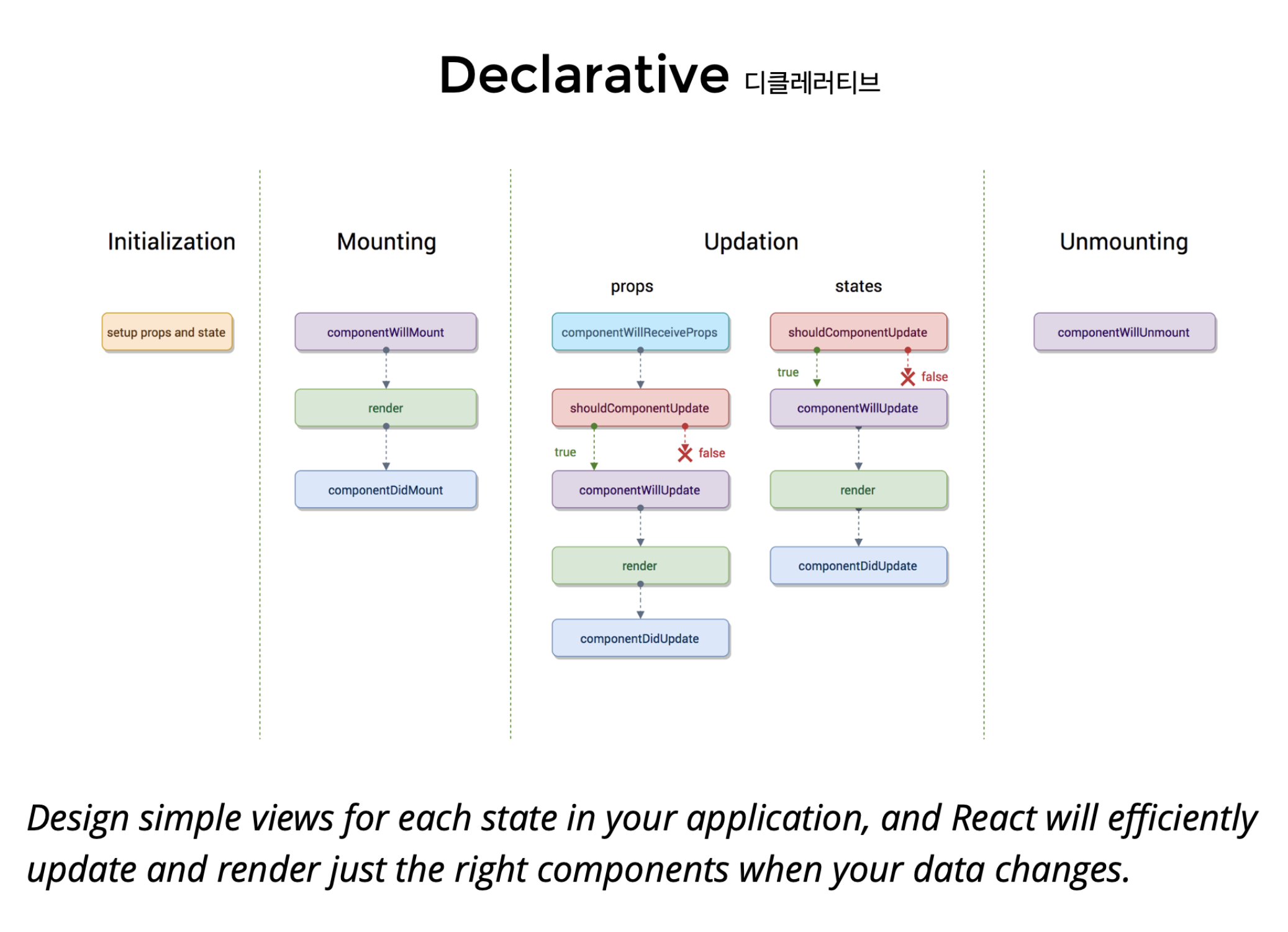
componentWillReceiveProps => getDerivedStateFromProps
- props나 state를 새로 지정했을 때 바로 호출된다.
- componentWillReceiveProps는 state의 변경에는 반응하지 않고 props를 새로 지정했을 때 바로 호출된다.
- 여기서 props 의 값에 따라 state 를 변경해야 한다면,setState 를 이용해 state 를 변경하면 다음 이벤트로 각각 가는것이 아니라 한번에 변경됩니다.
shouldComponentUpdate
- props 만 변경되어도 state 만 변경되어도 props & state 둘다 변경되어도 newProps 와 new State 를 인자로 해서 호출
- return type 이 boolean.
- true 면 render한다. 디폴트는 true.
+false 면 render 가 호출되지 않는다.
componentWillUpdate => getSnapshotBeforeUpdate
- 컴포넌트가 재 랜더링 되기 직전에 불리는데 여기선 setState 같은 것을 쓰면 안된다.
componentDidUpdate
- 컴포넌트가 재 랜더링을 마치면 불린다.