-라우팅(Routing) : 주소에 따라 다른 View를 보여주는 것.
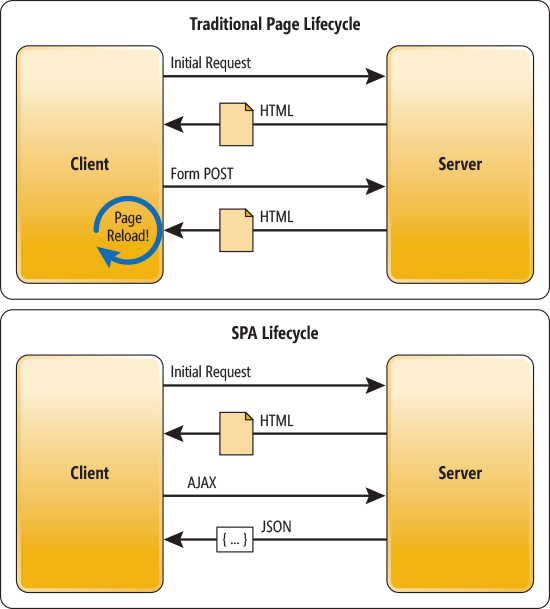
React는 Single Page Application 이라는 데이터 통신 기법을 사용한다.
Single Page Application 이란 고전 서버 통신의 경우 html 과 js와 controller가 서버에 하나하나씩 데이터를 주고 받았다면 SPA는 한꺼번에 데이터 덩어리를 넘겨 내부에서 url에 맞춰서 보여줄것만 보여주는 형식이다.

SPA 라우팅 과정
1. 브라우저에서 최초에 '/' 경로로 요청을 하면,
2. React Web App 을 내려줍니다.
3. 내려받은 React App 에서 '/' 경로에 맞는 컴포넌트를 보여줍니다.
4. React App 에서 다른 페이지로 이동하는 동작을 수행하면,
5. 새로운 경로에 맞는 컴포넌트를 보여줍니다.
대표적인 라우팅 패키지인 React-Router 를 설치해 관리
npm i react-router-dom
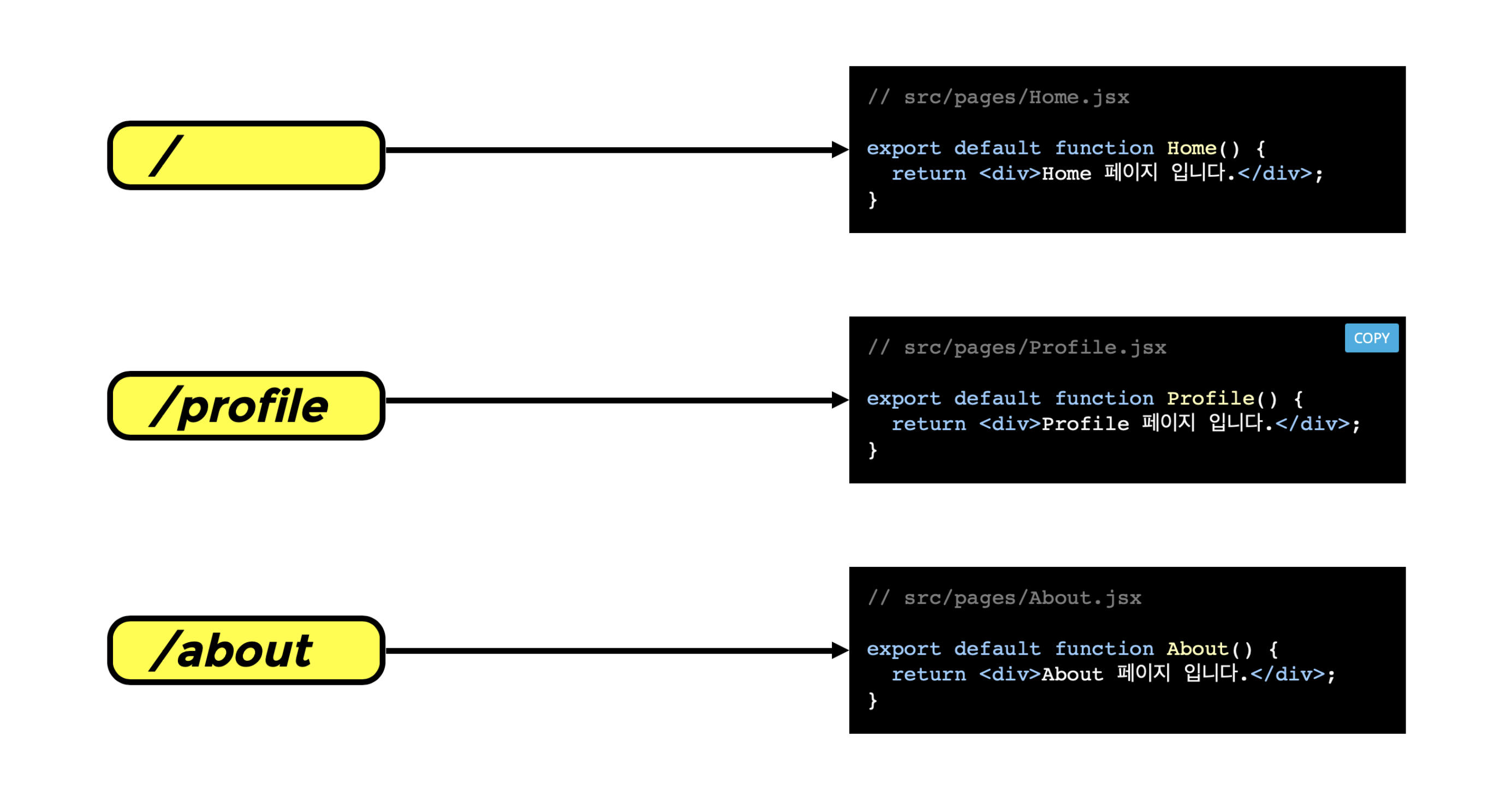
페이징 예시)

- '/' => Home 컴포넌트
- '/profile' => Profile 컴포넌트
- '/about' => About 컴포넌트
- 'src/App.js'에 리액트라우터돔에서 가지고온 패키지를 사용해
- Route 컴포넌트에 경로(path) 와 컴포넌트(component) 를 설정하여 나열해줍니다.
- BrowserRouter 로 Route 들을 감싸줍니다.
- 브라우저에서 요청한 경로에 Route 의 path 가 들어있으면 해당 component 를 보여줍니다.
- path '/'는 '/'에 있는 컴포넌트 들만 보여주지만 '/profile'의 경우 '/'과 '/profile'에 있는 상위 컴포넌트까지 모두를 인식한다. exact 표시를 해주면 이를 해결 할 수 있다.
// src/App.js
import { BrowserRouter, Route } from 'react-router-dom';
import Home from './pages/Home';
import Profile from './pages/Profile';
import About from './pages/About';
function App() {
return (
<BrowserRouter>
<Route path="/" exact component={Home} />
<Route path="/profile" exact component={Profile} />
<Route path="/profile/:id" component={Profile} />
<Route path="/about" component={About} />
</BrowserRouter>
);
}
export default App;Dynamic Routing
1)
url로 정보를 보내고 싶을때 /profile/1라면 < Route path="/profile/:id" component={Profile} />해서 1에 해당하는 값을 id라는 arg로 받아 올 수 있다. 이때 받아진 args는 해당 컴포넌트의 props로 들어간다.
export default function Profile(props) {
const id = props.match.params.id;
console.log(id, typeof id);
return (
<div>
<h2>Profile 페이지입니다.</h2>
{id && <p>id 는 {id} 입니다.</p>}
</div>
);
}
props.match.params.지정한이름;으로 값을 받아 올 수 있다.
/profile/1 url에 대해 위 결과는 콘솔에 id =1, type= string으로 나온다.
2)
// src/pages/About.jsx
export default function About(props) {
const searchParams = props.location.search;
const searchObj = new URLSearchParams(searchParams);
const name = searchObj.get('name')
console.log(searchParams);
console.log(name);
return (
<div>
<h2>About 페이지 입니다.</h2>
{name && <p>name 은 {name} 입니다.</p>}
</div>
);
}npm i query-string -S
라이브러리 설치 후 해당 파일에
import queryString from 'query-string';
해주면 아래처럼 간편하게 파싱 할 수 있다.
// src/pages/About.jsx
import queryString from 'query-string';
export default function About(props) {
const query = queryString.parse(props.location.search);
const { name } = query;
console.log(name);
return (
<div>
<h2>About 페이지 입니다.</h2>
{name && <p>name 은 {name} 입니다.</p>}
</div>
);
}Switch
- 여러 Route 중 순서대로 먼저 맞는 하나만 보여줍니다.
- exact 를 뺄 수 있는 로직을 만들 수 있습니다.
- 가장 마지막에 어디 path 에도 맞지 않으면 보여지는 컴포넌트를 설정해서, "Not Found" 페이지를 만들 수 있습니다.
import { BrowserRouter, Route, Switch} from "react-router-dom";
import Home from "./pages/Home";
import Profile from "./pages/Profile";
import About from "./pages/About";
import About from "./pages/NotFound";
//bottom to top으로 순서를 짜야 한다.
function App() {
return (
<BrowserRouter>
<Switch>
<Route path="/profile/:id" component={Profile} />
<Route path="/profile" component={Profile} />
<Route path="/about" component={About} />
<Route path="/" exact component={Home} />
//마지막은 exact를 해주어야 다른 경우 NotFound로 보낼 수 있다.
<Route component={NotFound}>
</Switch>
</BrowserRouter>
);
}
export default App;