
데이터 속성 (Data Attribute) ?
- HTML5부터 도입된 속성
- 'data-' 로 시작해야 함 (data-*)
- *자리에 html 요소 안에 넣고 싶은 값을 자유롭게 넣을 수 있다.
(임의로 만들어진 속성인 사용자 지정 데이터) - 나중에 넣은 값을 활용하여 JavaScript, CSS에서 사용할 수 있음
HTML
<input type="color" id="color">
<div class="color-option" style="background-color: #f3a683;" data-color="#f3a683"></div>- 이 색상을 클릭했을 때, 색상 값을 알고 싶다면 ?
function onColorClick(event) {
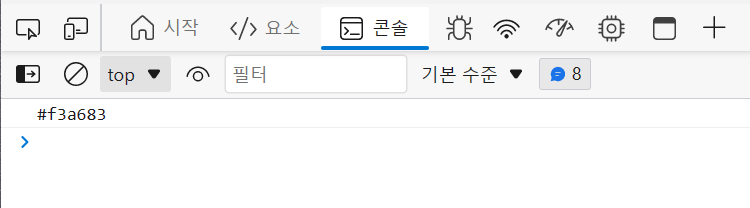
console.dir(event.target.dataset.color)
}- event.target 의 dataset 에 접근해서 color 값을 가져오는 작업
** console.dir() : JavaScript 객체 데이터의 전체 표현을 보려고 할 때 유용함

장점 ?
- 화면에 보이지 않게 추가 정보를 담아둘 수 있음
( 이전과 같이 hidden으로 태그를 숨겨두고 데이터를 저장할 필요 X ) - JavaScript 변수 선언이 필요 없어지므로, 소스코드가 줄어듦
-> 코드가 훨씬 간결해짐 ( 가독성 ↑ ) - 하나의 HTMl 요소에 여러 데이터 속성을 동시에 사용 가능
주의점 ?
-
HTML - 누구에게나 보이고, JavaScript로 접근 가능
-> 민감하고 중요한 데이터는 저장을 지양하는 것이 좋음 -
인터넷 익스플로러 11 이전 버전들은 dataset 지원 X (호환성 문제)
( 대신, getAttribute() 을 통하여 데이터 속성에 접근해야 함 )