dynamic rout
폴더를 만든 뒤에 그 하위에 [이름] 이런 방식 폴더를 만든다

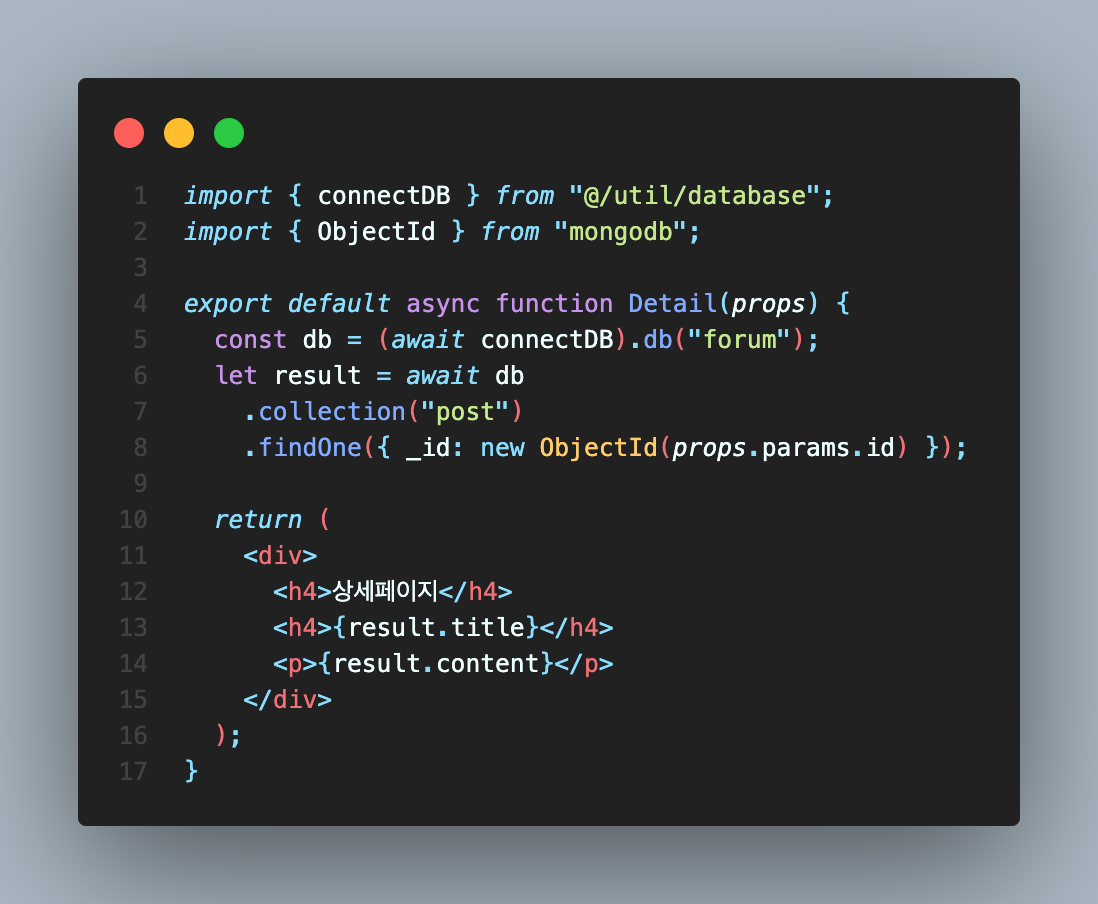
database.js(app 바깥에 존재)로 db를 기동시킨 뒤
필요한 부분만 찾아서 상세페이지에 출력

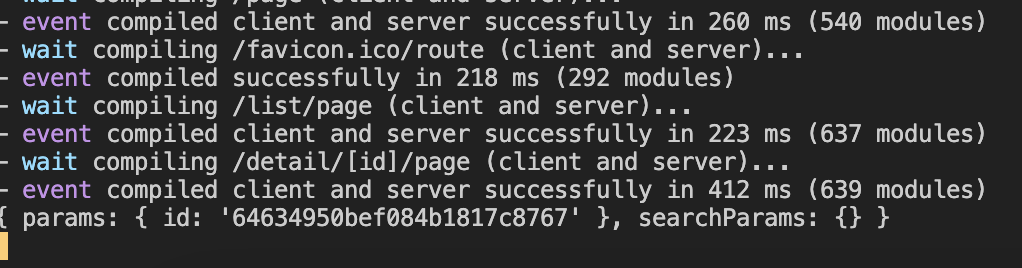
props를 따로 콘솔로 찍어보면

params를 알 수 있다
여기서 알아낸 아이디는 DB에서 찾을 정보의 키가 된다
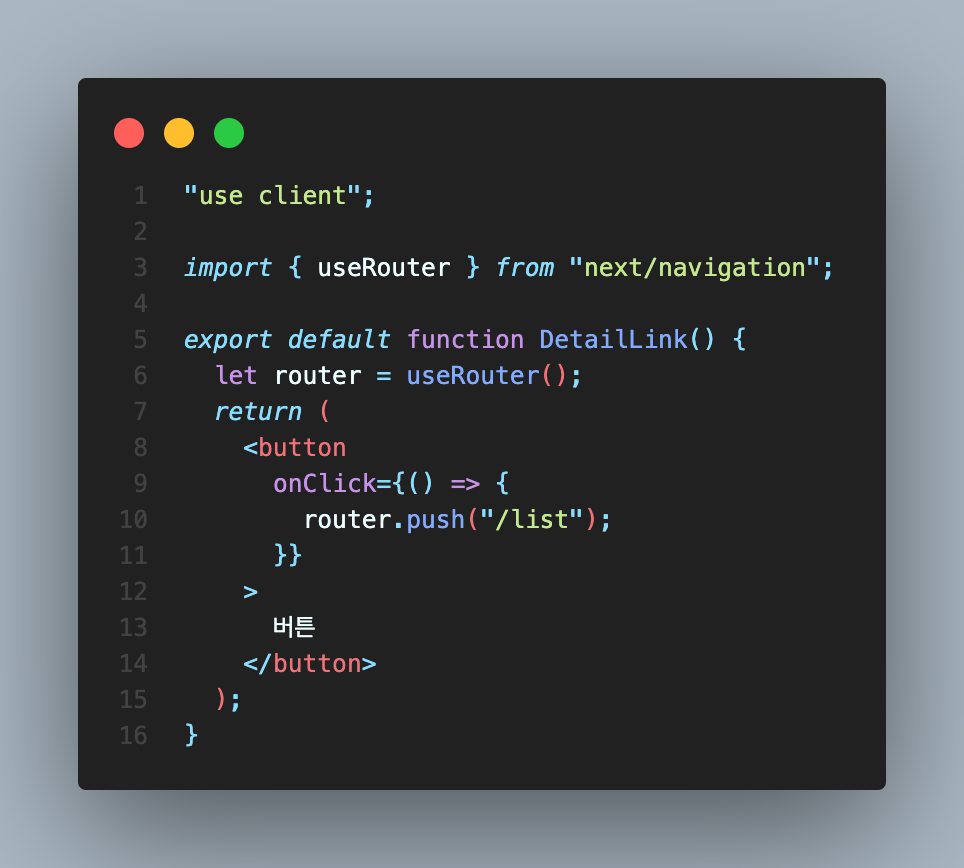
useRouter

해당 버튼을 누르면 원하는 페이지로 이동하는 기능을 만들 수 있다
router.push외에
router.back()
//뒤로 가기
router.forward()
//앞으로 가기
router.refresh()
//soft refresh - 바뀐 부분만 새로고침