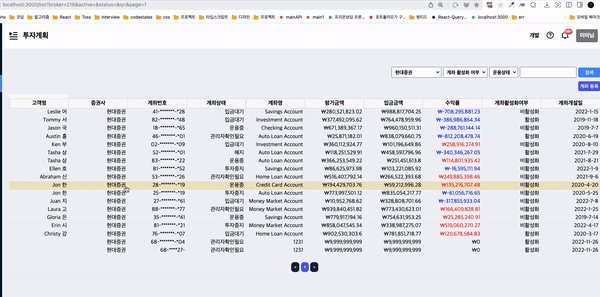
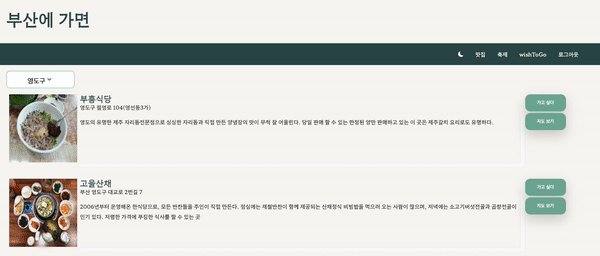
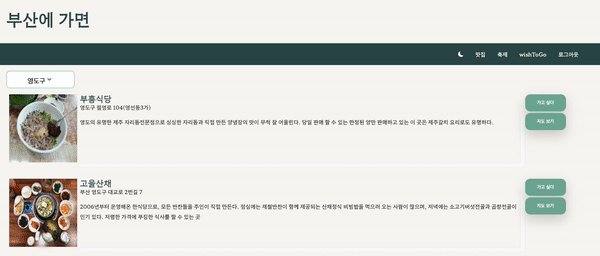
- select태그의 외형은 각 브라우저에서 정의됩니다.(아래는 예시)

- 아래와 같이 DropDown을 만들어 DropDown으로 filter를 구현하였습니다.

export const useDropDown = (items, init, setFn) => {
const [isDropDownShow, setIsDropDownShow] = useState(false);
const initValue = items.filter(item => item === init)[0];
const [selectedValue, setSelectedValue] = useState(initValue);
const handleDropDown = () => {
setIsDropDownShow(prev => !prev);
};
const handleCurrntIndex = e => {
setIsDropDownShow(prev => !prev);
setSelectedValue(e.target.innerHTML);
setFn(e.target.value);
};
return {
isDropDownShow,
selectedValue,
handleDropDown,
handleCurrntIndex,
};
};
const DropDown = ({ handleFilter, init }) => {
const { isDropDownShow, selectedValue, handleDropDown, handleCurrntIndex } = useDropDown(
VILLAGE_FILLTER_OPTION,
init,
handleFilter
);
return (
<DropDownWrapper>
<DropDownBtn onClick={handleDropDown}>
<span>{selectedValue}</span>
<DropDownIcon className={'icon'} />
</DropDownBtn>
{isDropDownShow && (
<ul>
{VILLAGE_FILLTER_OPTION.map(item => (
<li key={item.id}>
<DropDownBtn type="button" onClick={handleCurrntIndex} value={item}>
{item}
</DropDownBtn>
</li>
))}
</ul>
)}
</DropDownWrapper>
)
}
const handleFilter = (e) => {
dispatch(filterFestival({festivalList, option : e}))
}
filterFestival : (state, action) => {
if(action.payload.option==="지역을 선택하세요"){
state.filteredFestival = action.payload.festivalList
} else{
state.filteredFestival=action.payload.festivalList.filter((el)=>el.GUGUN_NM===action.payload.option)
}
}
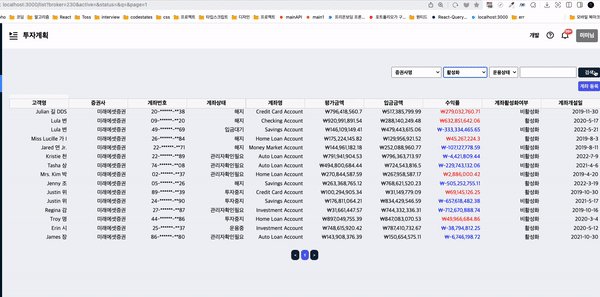
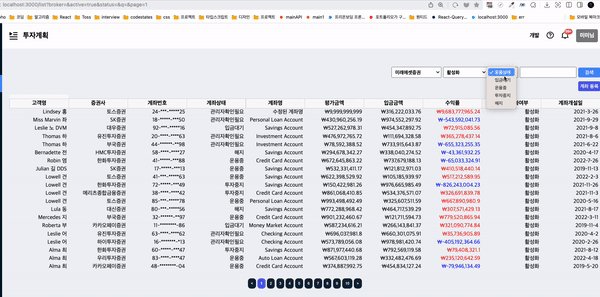
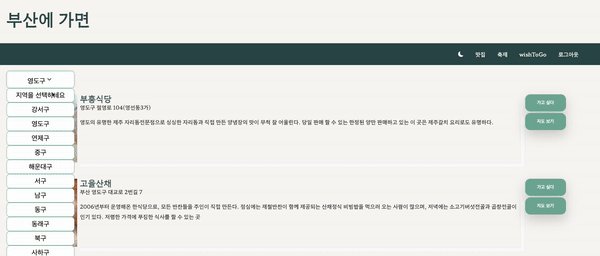
- 현재 현재 필터 상태를 클릭할 경우
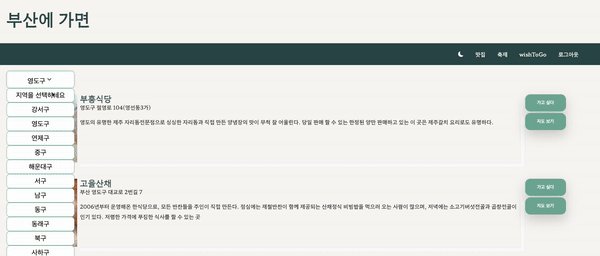
1) useDropDown 훅을 통해 DropDown을 클릭할시 isDropDownShow가 true가 된다.
2) 그에 따라 리스트태그로 감싸진 행정구역 목록 UI가 나타난다.
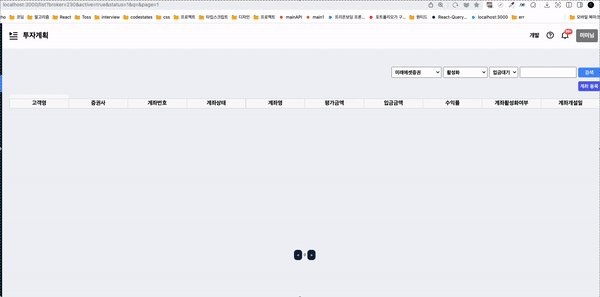
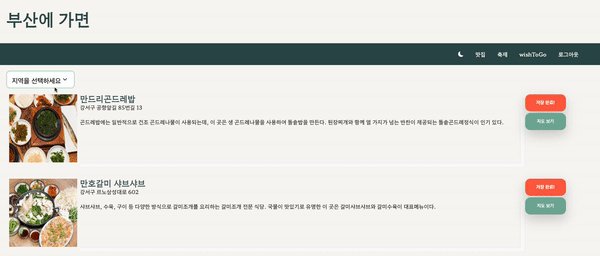
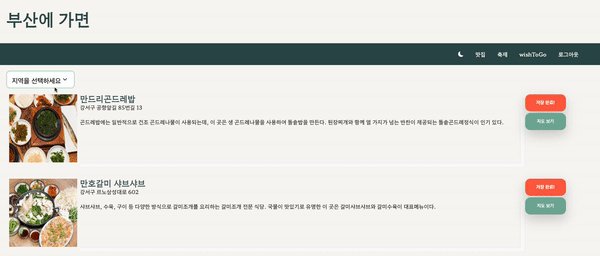
- 행정구역(필터할 구역)을 클릭할 경우
1) isDropDownShow이 false가 된다.
2) 현재 필터의 현재 값을 나타내는 selectedValue이 바뀌고
3) setFn으로 전달받은 handleFilter를 통해 데이터를 필터한다.