서비스(Service)
서비스의 개념은 이전에 Spring을 학습하며 이해한 경험이 있다. 앵귤러의 서비스도 이와 크게 다르지 않아 보였다. 특히 DI(Dependency Injection)을 통해 외부에서 서비스를 주입하는 구조는 스프링과 같아서 쉽게 이해할 수 있었다.
간단히 정리해보자면,
- 애플리케이션에서 공통으로 사용되는 작업을 모은 단위
- 컴포넌트에서 View를 제외한 비즈니스 로직을 분리하기 위해 사용됨
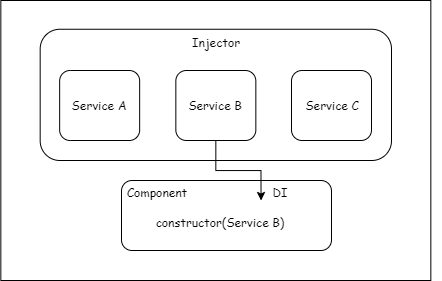
DI(Dependency Injection)
- 서비스와 같은 객체를 외부에서 컴포넌트 내부로 제공하는 걸 의미
- @Injectable() 데코레이터의 메타데이터를 지정하면, Angular가 이를 통해 서비스를 컴포넌트에 의존성 주입
- 인젝터를 통해 의존성 객체의 인스턴스를 생성하고 컨테이너에 관리
- 프로바이더는 의존성으로 주입되는 객체를 어떻게 만드는지 정의
- 애플리케이션에 필요한 의존성 객체가 있다면, 이 객체의 프로바이더를 인젝터에 등록하면, 인젝터는 이 프로바이더를 통해 의존성 객체의 인스턴스를 생성
- 서비스 뿐만 아니라 함수, 기본 자료형도 의존성 객체가 될 수 있다.
IoC Container가 외부에서 클래스로 Service를 주입한 것 처럼 Angular에서도 Injector라는 개념이 존재해 외부에서 주입 시켜준다.

서비스 프로바이더(Service Provider)
- Injector는 프로바이더를 통해 의존성 객체의 인스턴스를 생성한다. 따라서 서비스 프로바이더를 등록해야 서비스를 사용 가능
- 서비스 프로바이더를 등록하는 방법은 2가지
- 서비스 파일의 @Injectable 데코레이터에 메타데이터로 직접 등록하는 방법
- @NgModule 혹은 @Component 메타데이터로 프로바이더를 등록 후 하위 계층에서 이용하는 방법
// 프로바이더 등록방법 1
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class Service{
constructor() {}
}
// 프로바이더 등록방법 2
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [
Service
],
bootstrap: [
AppComponent
],
})