[CSS] 위치 지정하기(position, float, inline, block)
position
css에서 요소를 원하는 위치에 배치하고 싶을 때 positon을 사용할 수 있다.
value: static, absolute, relative, fixed
-
static
설정하지 않았을 시, position의 기본값으로 주어진다. 작성한 코드의 위에서부터 차례대로 화면에 표현된다. -
absolute
부모요소 혹은 가장 가까운 상위 요소 기준으로 움직인다. 이 때 부모의 position은 자식의 위치에 영향을 끼치지 못한다.
설정 전:

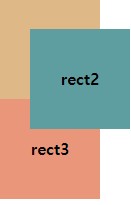
위치 설정 후 :
.rect2 {
position: absolute;
top: 30px;
left: 30px;
}
값을 음수(-)로 설정하는 것도 가능한데, 반대 방향으로 움직이는 것을 알 수 있다.
.rect2 {
position: absolute;
top: -30px;
left: 30px;
}
- relative
자신의 상대적 위치(static)를 기준으로 위치를 변경할 수 있다. top, left, right, bottom값으로 위치를 변경할 수 있다.
전 :

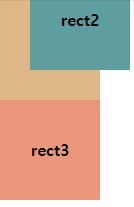
위치 설정 후 :
.rect3{
top: 30px;
left: 30px;
position: relative;
}
- fixed
다른 요소와 스크롤에 영향받지 않고 브라우저창의 상대적인 위치를 설정할 수 있다. 주로 사이트의 header나 우측 하단의 위로가기 버튼 등에 사용된다.
relative처럼 top, bottom, left, right 값으로 설정한다.
float
value: none, left, right
float는 요소를 좌우 한 쪽으로 정렬하는 기능을 한다. block요소에서만 사용 가능하다.
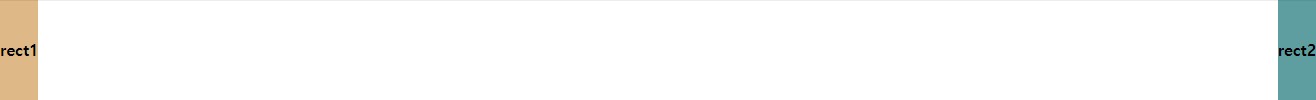
div요소 두 개를 준비했다. div는 block요소이기 때문에 너비를 설정하지 않으면 한 줄을 전부 차지한다.
<div class='rect1'>rect1</div>
<div class='rect2'>rect2</div>
각각 float값을 left, right로 설정한 모습이다. block속성을 가지고 있는 div가 inline속성을 갖게 됐다.

rect1에만 float를 설정하면 한 줄을 rect1과 2과 양분하고 있는것 처럼 보이지만 rect2는 여전히 div의 block속성을 유지하고 있다.


float를 사용하며 내가 원하는 것은 float의 특성에 다른 요소들이 영향 받지 않고 내가 원하는 위치에 존재하는 것이다. float는 문자 그대로 '떠다니는 존재'이기 때문에 위 상황에서는 rect2를 가려 일부가 보이지 않게 되거나, float 다음에 오는 요소가 float 중심으로 배치되어 내가 원하는 모습으로 구현되지 않는 일이 발생한다. 이를 방지하기 위해서 clear속성을 사용할 수 있다.
clear
value: none, left, right, both
clear:left는 float:left 속성을, clear:both는 float의 left, right속성을 전부 해제해 float의 영향을 받지 않게 된다. clear를 쓰면 div의 block속성이 회복된다고 생각하면 이해하기 편한 것 같다.
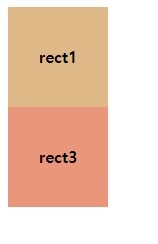
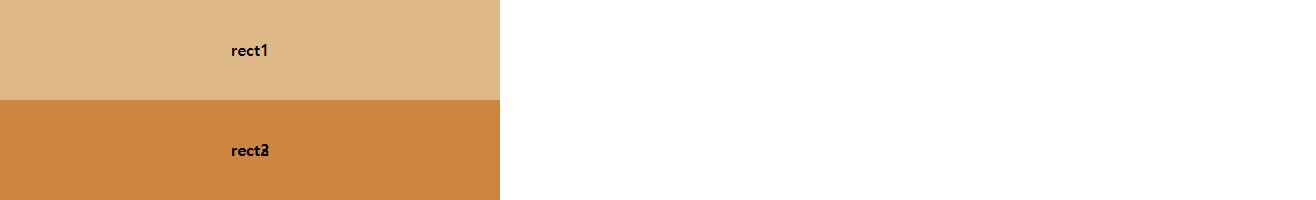
rect1에 float:left 를 설정하고, rect 2,3에는 float설정을 안 한 모습이다. rect2가 rect1에 가려져 안보인다.

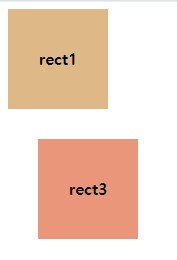
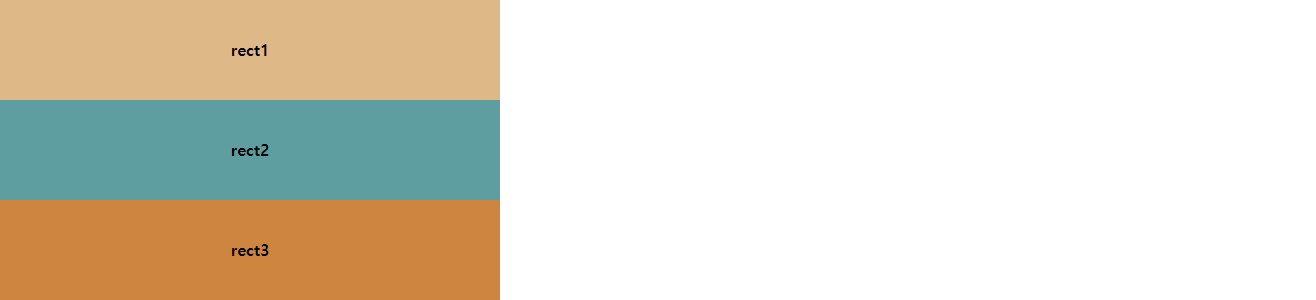
rect2에 clear설정을 하면 float와 상관없이 rect1,2,3이 전부 표현된다.
.rect1 {
float: left;
background-color: burlywood;
}
.rect2 {
clear: left;
background-color: cadetblue;
}
.rect3 {
background-color: peru;
}
display
value: none, block, inline, inline-block
-
none
존재하지만 화면에 드러나지 않는다. 상황에 따라 화면에 보이거나 보이지 않도록 구현할 때 사용할 수 있다. -
block
위에서 div처럼 해당 요소의 크기와 관계없이 가로를 100% 전부 차지한다. block 요소 다음에 오는 요소는 다음 줄에 구현된다.
ex)div, p, h, ul, ol, li, table
<p class='s1'>내일 점심은</p>
<p class='s2'>버거킹</p>
<p class='s3'>머쉬룸 와퍼 </p>
- inline
요소마다 줄이 바뀌지 않고 바로 옆(오른쪽)에 구현된다. 크기(width, height)를 지정할 수 없다. 상,하 여백은 inline-height로 설정한다.
ex)span, b, i, a
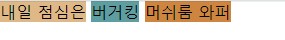
<span class='s1'>내일 점심은</span>
<span class='s2'>버거킹</span>
<span class='s3'>머쉬룸 와퍼 </span>
- inline-block
block과 inline의 중간 형태로 줄이 바뀌지 않지만 크기와 마진을 설정할 수 있다.
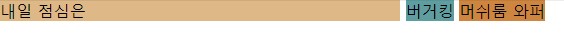
case1. inline요소에 크기를 지정
<span class='s1'>내일 점심은</span>
<span class='s2'>버거킹</span>
<span class='s3'>머쉬룸 와퍼 </span> .s1{
display: inline-block;
width: 400px;
background-color: burlywood;
}
.s2{
background-color: cadetblue;
}
.s3{
background-color: peru;
}
case2. block요소를 한 줄에 표현
<div class='s1'>내일 점심은</div>
<div class='s2'>버거킹</div>
<div class='s3'>머쉬룸 와퍼 </div> .s1{
display: inline-block;
background-color: burlywood;
}
.s2{
display: inline-block;
background-color: cadetblue;
}
.s3{
background-color: peru;
}
