리스트 페이지 커스터 마이징
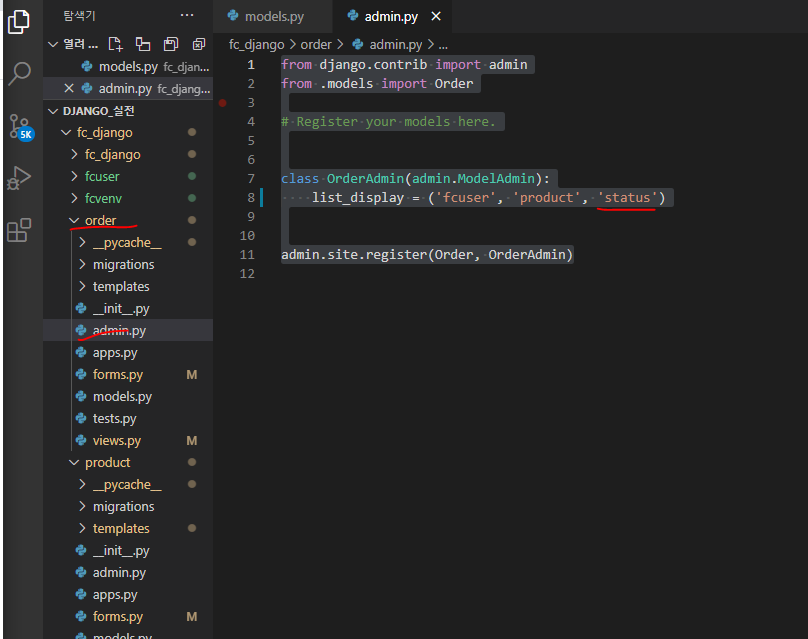
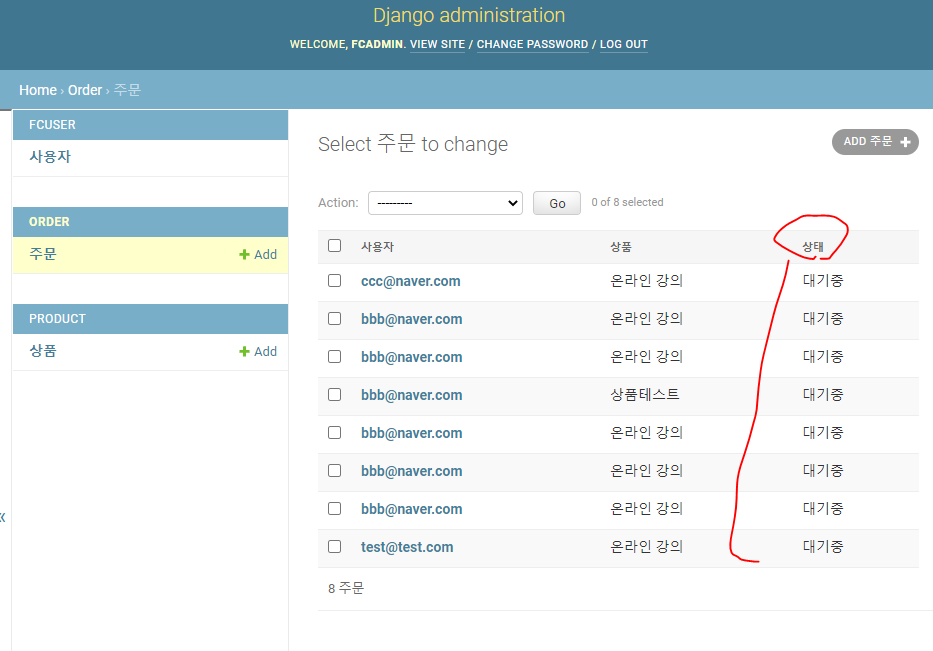
01. order의 admin.py에 status 추가!
from django.contrib import admin
from .models import Order
# Register your models here.
class OrderAdmin(admin.ModelAdmin):
list_display = ('fcuser', 'product', 'status')
admin.site.register(Order, OrderAdmin)

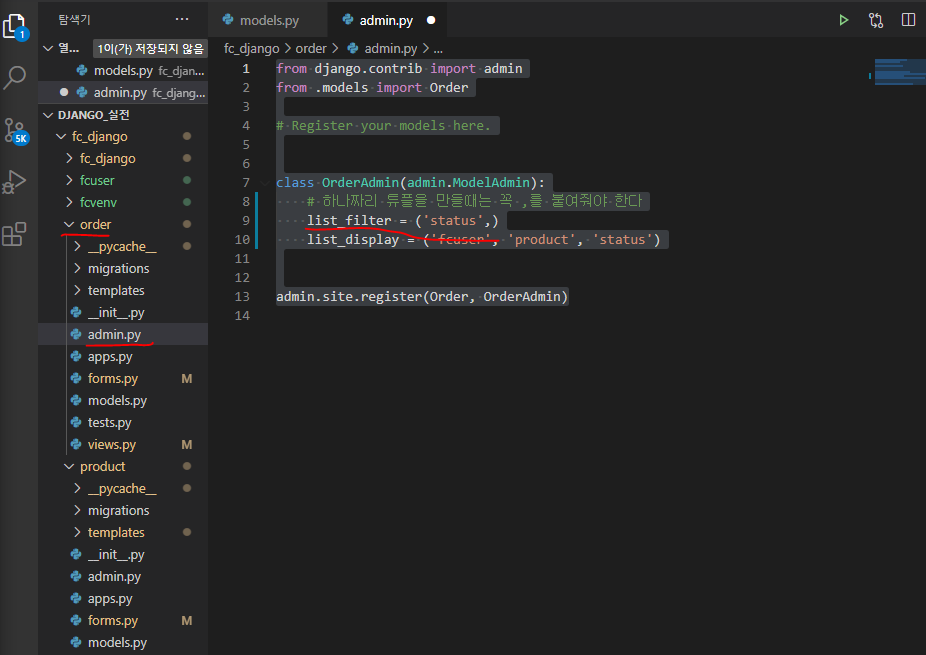
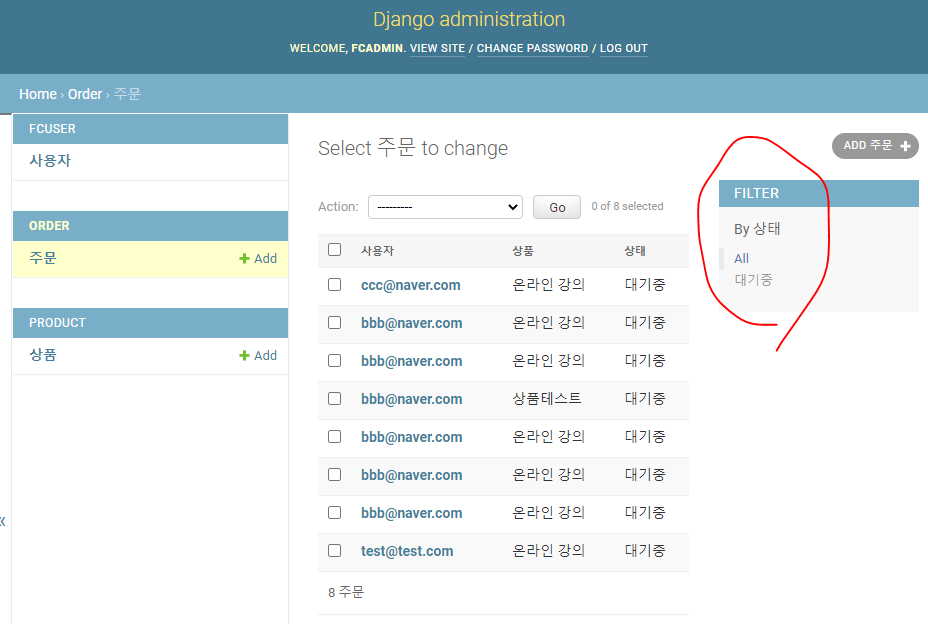
02. 필터 추가!
from django.contrib import admin
from .models import Order
# Register your models here.
class OrderAdmin(admin.ModelAdmin):
# 하나짜리 튜플을 만들때는 꼭 ,를 붙여줘야 한다
list_filter = ('status',)
list_display = ('fcuser', 'product', 'status')
admin.site.register(Order, OrderAdmin)

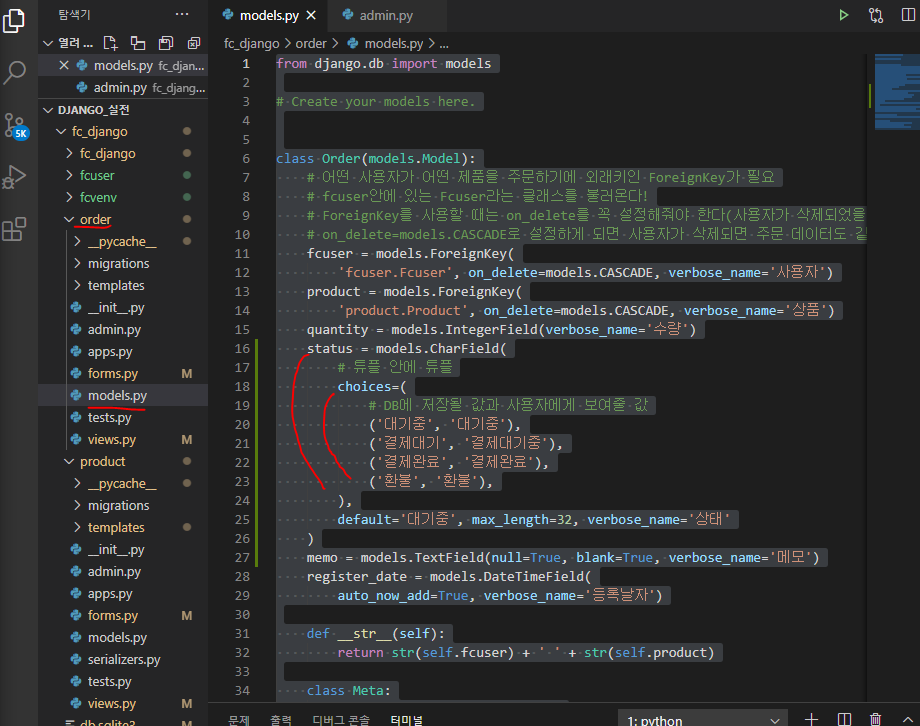
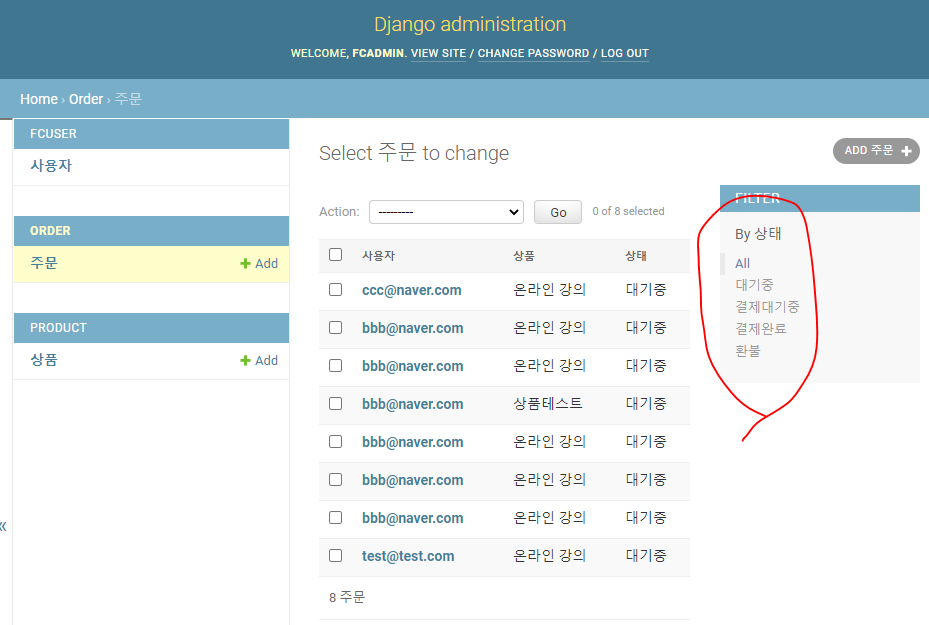
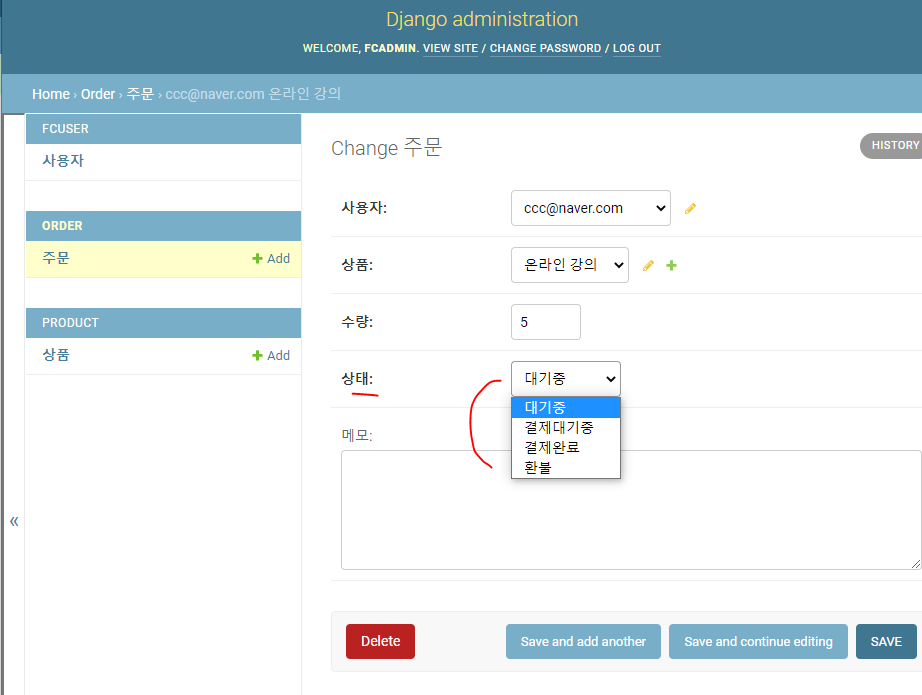
03. 상태값을 미리 정의(order의 models.py)
- 정의가 되어 있지 않으면 대기, 대기 중, 환불, 입금 대기, 발송 대기 등 상태 값이 다양해지고 가독성이 떨어짐!
from django.db import models
# Create your models here.
class Order(models.Model):
# 어떤 사용자가 어떤 제품을 주문하기에 외래키인 ForeignKey가 필요
# fcuser안에 있는 Fcuser라는 클래스를 불러온다!
# ForeignKey를 사용할 때는 on_delete를 꼭 설정해줘야 한다(사용자가 삭제되었을 때 주문 데이터는 어떻게 처리할지)
# on_delete=models.CASCADE로 설정하게 되면 사용자가 삭제되면 주문 데이터도 같이 삭제된다
fcuser = models.ForeignKey(
'fcuser.Fcuser', on_delete=models.CASCADE, verbose_name='사용자')
product = models.ForeignKey(
'product.Product', on_delete=models.CASCADE, verbose_name='상품')
quantity = models.IntegerField(verbose_name='수량')
status = models.CharField(
# 튜플 안에 튜플
choices=(
# DB에 저장될 값과 사용자에게 보여줄 값
('대기중', '대기중'),
('결제대기', '결제대기중'),
('결제완료', '결제완료'),
('환불', '환불'),
),
default='대기중', max_length=32, verbose_name='상태'
)
memo = models.TextField(null=True, blank=True, verbose_name='메모')
register_date = models.DateTimeField(
auto_now_add=True, verbose_name='등록날자')
def __str__(self):
return str(self.fcuser) + ' ' + str(self.product)
class Meta:
db_table = 'fastcampus_order'
verbose_name = '주문'
verbose_name_plural = '주문'


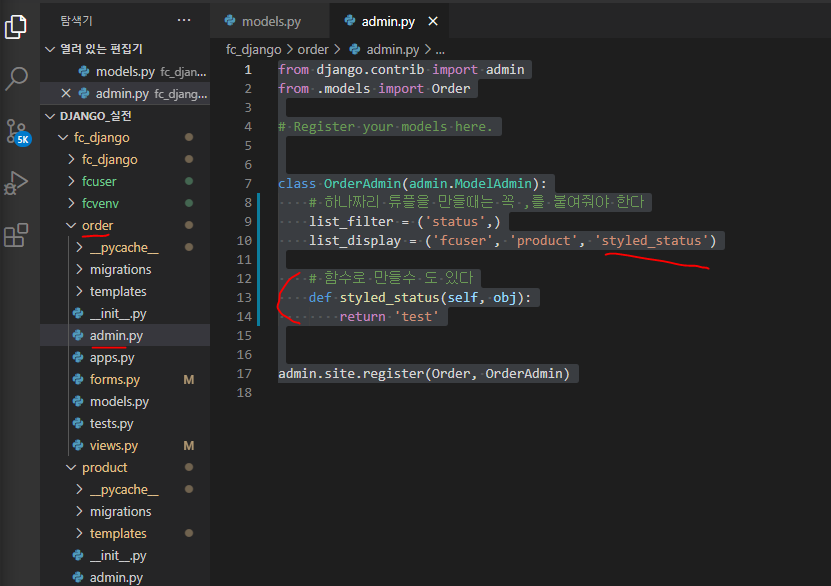
04. style 변경해보기!
- order의 admin.py 수정해보기!
from django.contrib import admin
from .models import Order
# Register your models here.
class OrderAdmin(admin.ModelAdmin):
# 하나짜리 튜플을 만들때는 꼭 ,를 붙여줘야 한다
list_filter = ('status',)
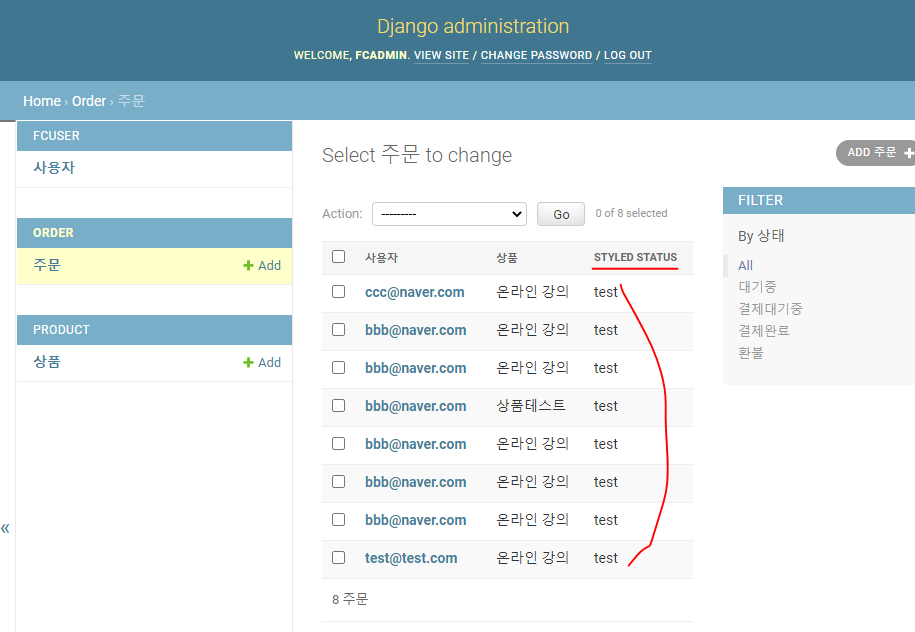
list_display = ('fcuser', 'product', 'styled_status')
# 함수로 만들수 도 있다
def styled_status(self, obj):
return 'test'
admin.site.register(Order, OrderAdmin)

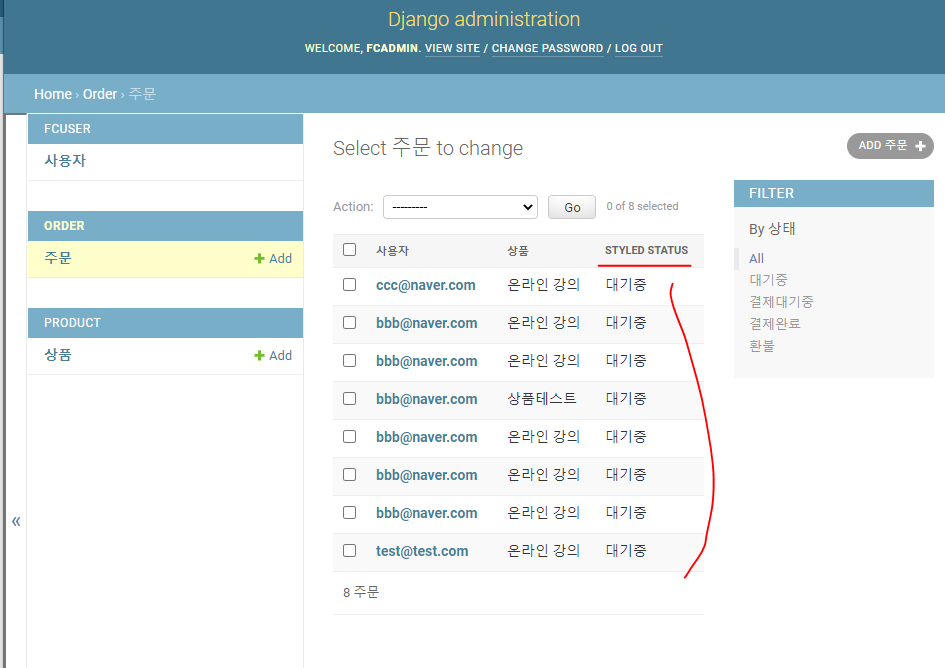
- styled_status에 값 수정!
from django.contrib import admin
from .models import Order
# Register your models here.
class OrderAdmin(admin.ModelAdmin):
# 하나짜리 튜플을 만들때는 꼭 ,를 붙여줘야 한다
list_filter = ('status',)
list_display = ('fcuser', 'product', 'styled_status')
# 함수로 만들수 도 있다
# 모델에서 갖고 와서 바로 사용할수 도 있지만 이렇게 함수로도 사용 가능
def styled_status(self, obj):
# obj : 레코드
return obj.status
admin.site.register(Order, OrderAdmin)

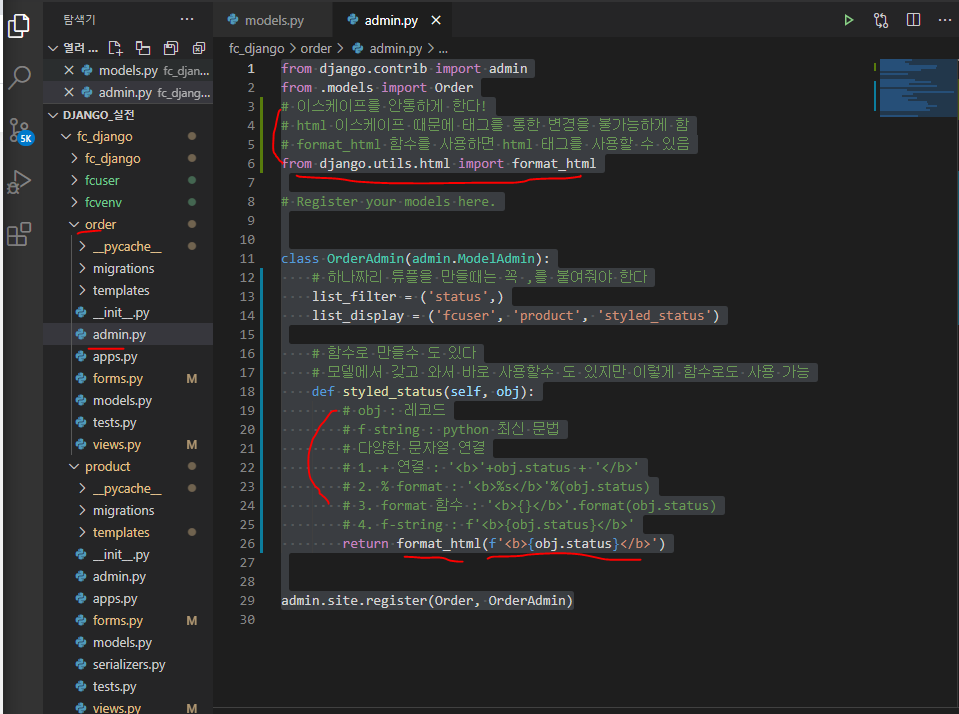
05. format_html 함수!
from django.contrib import admin
from .models import Order
# 이스케이프를 안통하게 한다!
# html 이스케이프 때문에 태그를 통한 변경을 불가능하게 함
# format_html 함수를 사용하면 html 태그를 사용할 수 있음
from django.utils.html import format_html
# Register your models here.
class OrderAdmin(admin.ModelAdmin):
# 하나짜리 튜플을 만들때는 꼭 ,를 붙여줘야 한다
list_filter = ('status',)
list_display = ('fcuser', 'product', 'styled_status')
# 함수로 만들수 도 있다
# 모델에서 갖고 와서 바로 사용할수 도 있지만 이렇게 함수로도 사용 가능
def styled_status(self, obj):
# obj : 레코드
# f string : python 최신 문법
# 다양한 문자열 연결
# 1. + 연결 : '<b>'+obj.status + '</b>'
# 2. % format : '<b>%s</b>'%(obj.status)
# 3. format 함수 : '<b>{}</b>'.format(obj.status)
# 4. f-string : f'<b>{obj.status}</b>'
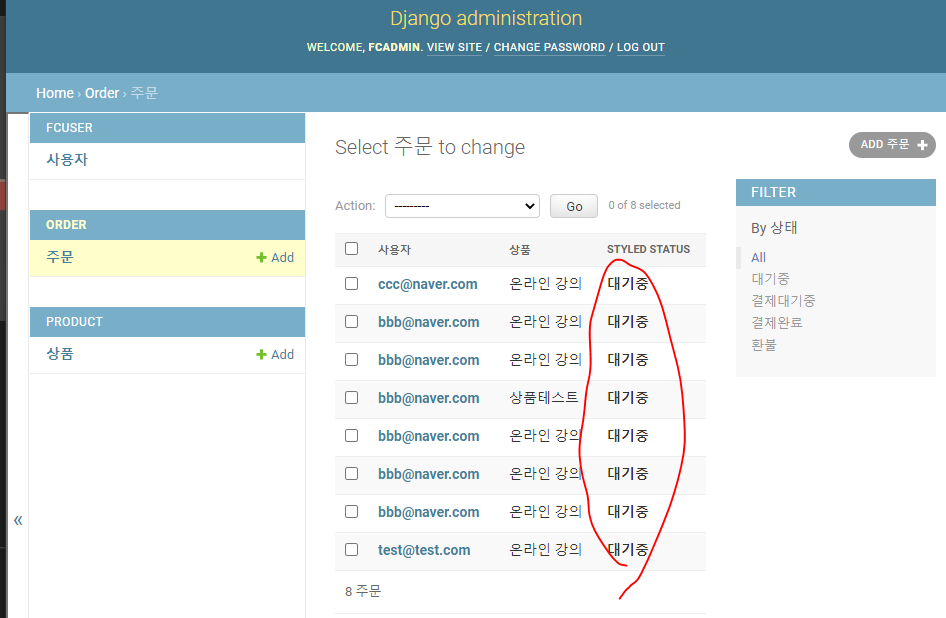
return format_html(f'<b>{obj.status}</b>')
admin.site.register(Order, OrderAdmin)

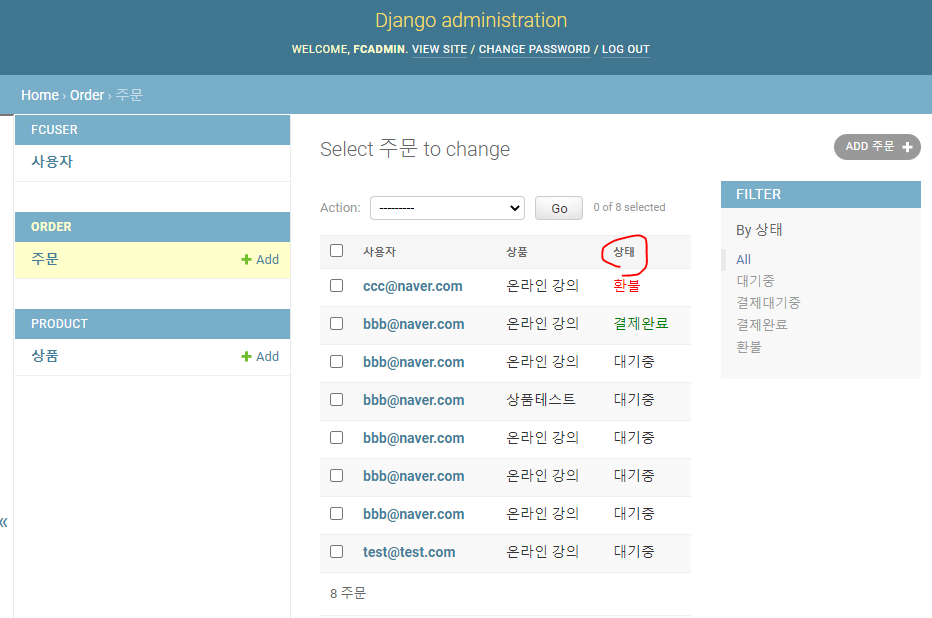
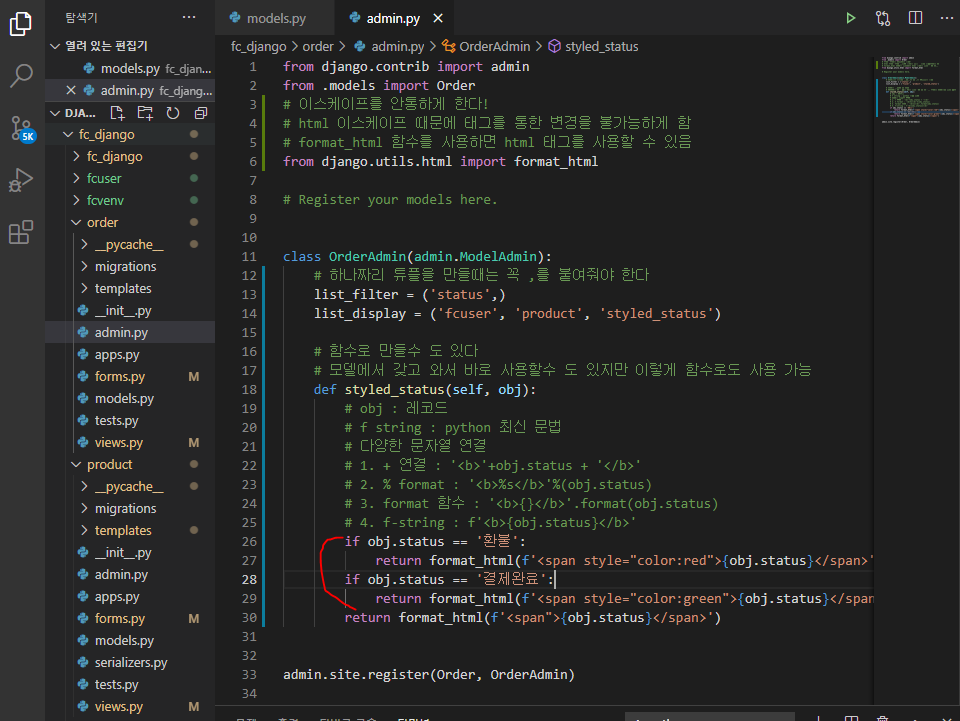
- 색상 변경해보기!
from django.contrib import admin
from .models import Order
# 이스케이프를 안통하게 한다!
# html 이스케이프 때문에 태그를 통한 변경을 불가능하게 함
# format_html 함수를 사용하면 html 태그를 사용할 수 있음
from django.utils.html import format_html
# Register your models here.
class OrderAdmin(admin.ModelAdmin):
# 하나짜리 튜플을 만들때는 꼭 ,를 붙여줘야 한다
list_filter = ('status',)
list_display = ('fcuser', 'product', 'styled_status')
# 함수로 만들수 도 있다
# 모델에서 갖고 와서 바로 사용할수 도 있지만 이렇게 함수로도 사용 가능
def styled_status(self, obj):
# obj : 레코드
# f string : python 최신 문법
# 다양한 문자열 연결
# 1. + 연결 : '<b>'+obj.status + '</b>'
# 2. % format : '<b>%s</b>'%(obj.status)
# 3. format 함수 : '<b>{}</b>'.format(obj.status)
# 4. f-string : f'<b>{obj.status}</b>'
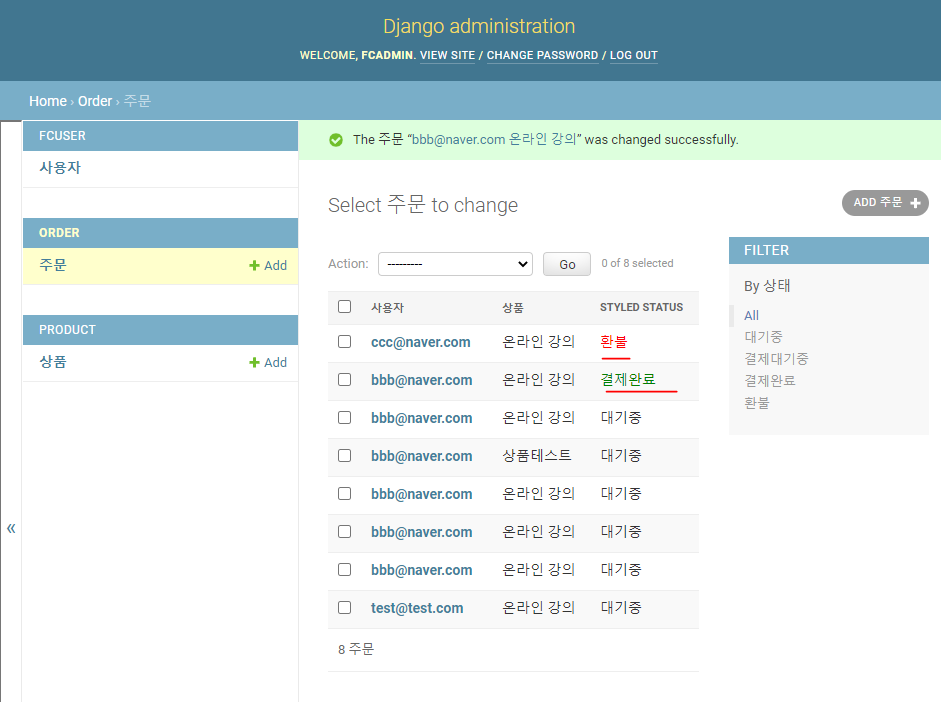
if obj.status == '환불':
return format_html(f'<span style="color:red">{obj.status}</span>')
if obj.status == '결제완료':
return format_html(f'<span style="color:green">{obj.status}</span>')
return format_html(f'<span">{obj.status}</span>')
admin.site.register(Order, OrderAdmin)

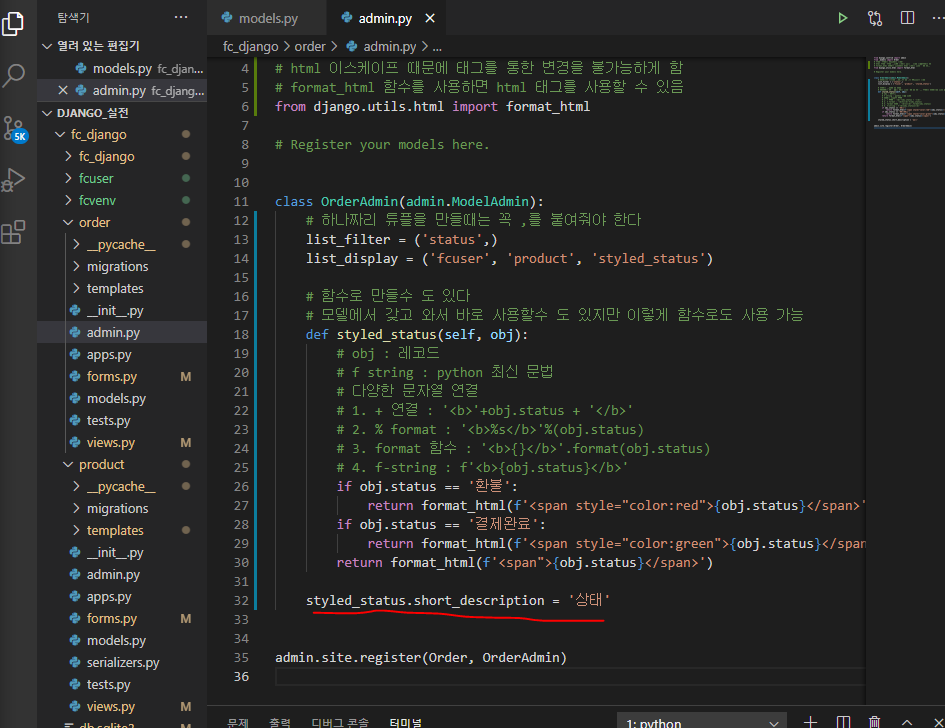
- styled_status 필드 변경
from django.contrib import admin
from .models import Order
# 이스케이프를 안통하게 한다!
# html 이스케이프 때문에 태그를 통한 변경을 불가능하게 함
# format_html 함수를 사용하면 html 태그를 사용할 수 있음
from django.utils.html import format_html
# Register your models here.
class OrderAdmin(admin.ModelAdmin):
# 하나짜리 튜플을 만들때는 꼭 ,를 붙여줘야 한다
list_filter = ('status',)
list_display = ('fcuser', 'product', 'styled_status')
# 함수로 만들수 도 있다
# 모델에서 갖고 와서 바로 사용할수 도 있지만 이렇게 함수로도 사용 가능
def styled_status(self, obj):
# obj : 레코드
# f string : python 최신 문법
# 다양한 문자열 연결
# 1. + 연결 : '<b>'+obj.status + '</b>'
# 2. % format : '<b>%s</b>'%(obj.status)
# 3. format 함수 : '<b>{}</b>'.format(obj.status)
# 4. f-string : f'<b>{obj.status}</b>'
if obj.status == '환불':
return format_html(f'<span style="color:red">{obj.status}</span>')
if obj.status == '결제완료':
return format_html(f'<span style="color:green">{obj.status}</span>')
return format_html(f'<span">{obj.status}</span>')
styled_status.short_description = '상태'
admin.site.register(Order, OrderAdmin)