1. Stack
- FILO(First In Last Out) || LIFO(Last In First Out)
- Field
- Method
- pop
- 마지막에 입력된 데이터 반환
- 만약 데이터가 없으면 없다고 반환
- push
- 스택 배열에 차례로 입력
- top이 maxSize와 같거나 크면 공간이 없다고 반환
- peek
function Stack(max_size) {
const maxSize = max_size;
let top = 0;
let array = [];
return {
pop() {
return (top == 0) ? "값이 없습니다" : array[top--];
},
push(data) {
(top >= max_size) ? console.log("더 이상 입력할 수 없습니다") : array[++top] = data;
},
peek() {
return array[top];
}
}
}
var stack = new Stack(3);
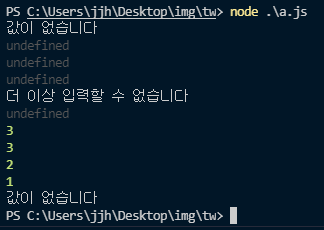
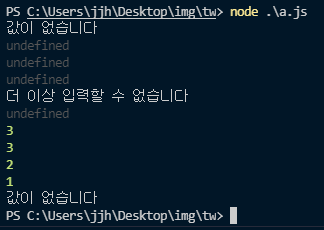
console.log(stack.pop());
console.log(stack.push(1));
console.log(stack.push(2));
console.log(stack.push(3));
console.log(stack.push(4));
console.log(stack.peek());
console.log(stack.pop());
console.log(stack.pop());
console.log(stack.pop());
console.log(stack.pop());

2. Queue
- FIFO(First In First Out) || LILO(Last In Last Out)
- Field
- maxSize
- front
- rear
- 큐 배열의 뒤(꼬리)부분으로 입력된 아이템을 체크한다
- array
- Method
- enqueue
- 큐 배열에 데이터 입력
- 큐의 꼬리부분과 최대 크기 -1한 사이즈와 같다면 입력 불가라고 출력
- dequeue
- 큐에 가장 먼저 입력된 데이터 출력
- front와 rear이 만나면 데이터가 더 이상 없다고 출력
- print
function Queue(max_size) {
const maxSize = max_size;
let front = -1;
let rear = -1;
let array = [];
return {
enqueue(data) {
(rear == maxSize-1) ? console.log("더 이상 입력할 수 없습니다.") : array[++rear] = data;
},
dequeue() {
return (front == rear) ? "입력된 값이 없습니다" : array[++front];
},
print() {
let str = "";
for(let i = 0; i < maxSize; i++) {
if(i > front || i < rear) {
str += `queue : ${array[i]}\n`;
}
}
return str;
}
}
}
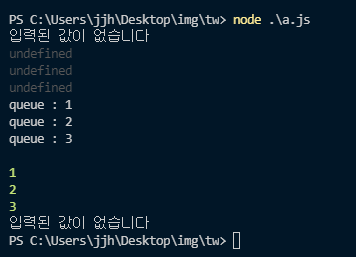
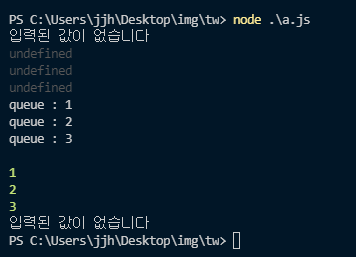
var queue = new Queue(3);
console.log(queue.dequeue());
console.log(queue.enqueue(1));
console.log(queue.enqueue(2));
console.log(queue.enqueue(3));
console.log(queue.print());
console.log(queue.dequeue());
console.log(queue.dequeue());
console.log(queue.dequeue());
console.log(queue.dequeue());