영진직업전문학교
1.자바문제1(국비과정)



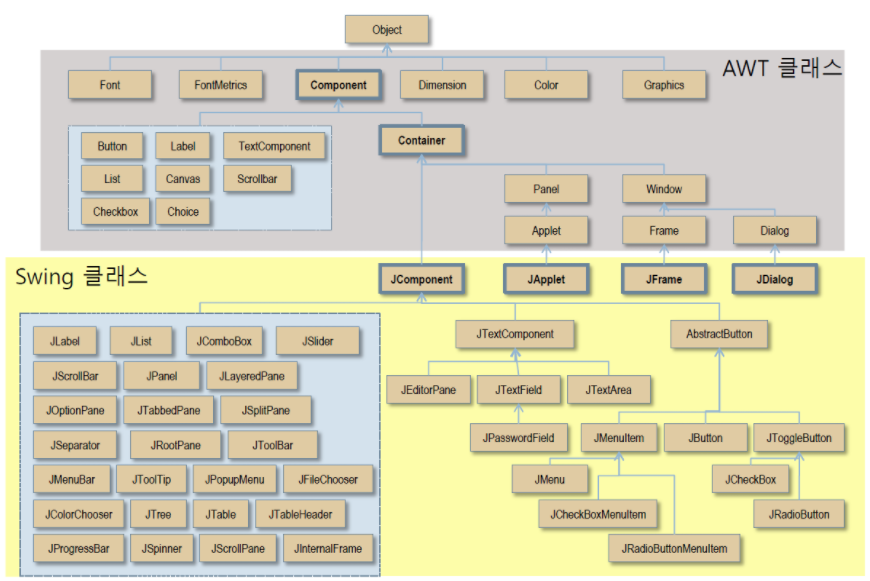
사용자가 가장 쉽게 프로그램과 의사 소통할 수 있는 방식은 그래픽 환경을 사용하는 것GUI 환경에 맞는 프로그램 개발하여 사용하는 것운영 체제가 제공하는 네이티브 UI 컴포넌트 이용운영 체제에 따라 UI의 모양 서로 달랐고, 종류도 제한적운영체제에 종속적package
3.자바GUI2(국비과정)

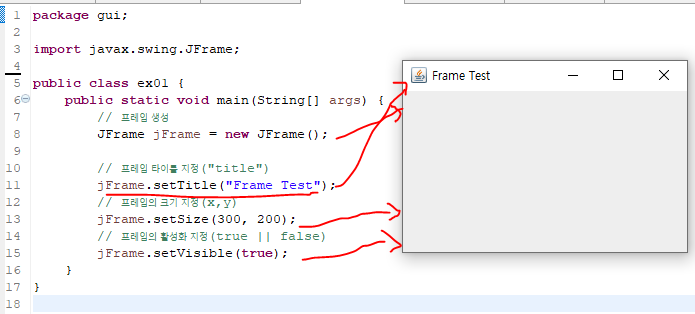
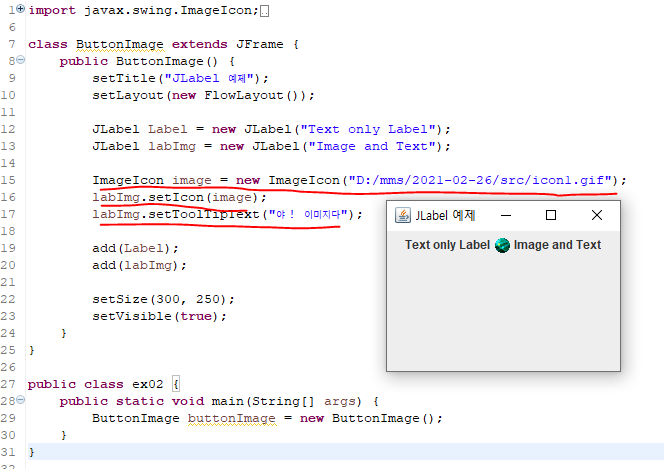
기본 콤포넌트 다루기! 01. main에서 JFrame 생성 02. 클래스에 JFrame 상속 03. JPanel, Jbutton, JLabel 다뤄보기! 04. 버튼 여러개 만들어 보기! 

JPasswordField에 passwordField.setEchoChar('\*');로 바꿀 수 있다
5.자바GUI4(국비과정)

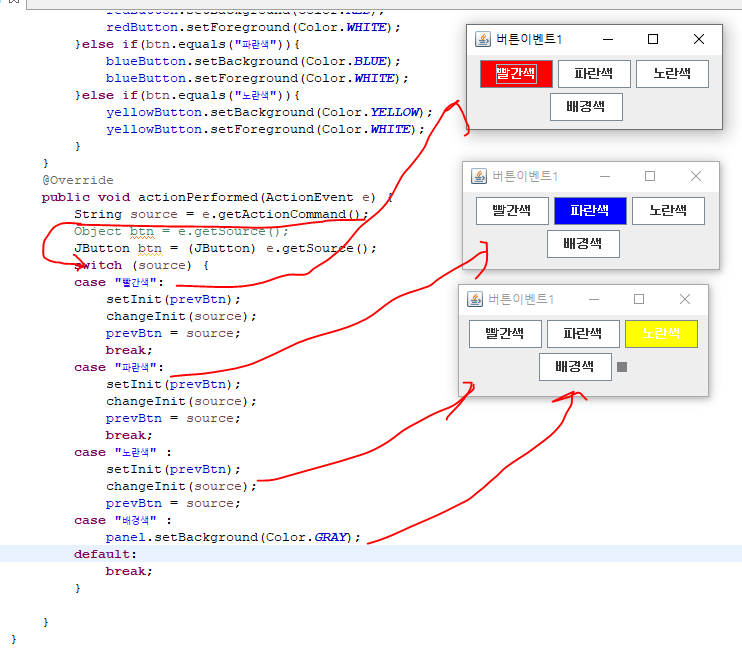
색상 다뤄보기! 01. 버튼의 색깔 넣어보기! 02. 외부 이벤트 예제 03. inner 이벤트 예제 04. class에 동시 상속 이벤트 예제! 0
6.NCS시험(화면구현)

1. 문제 2. 구현 01. 공통 CSS 

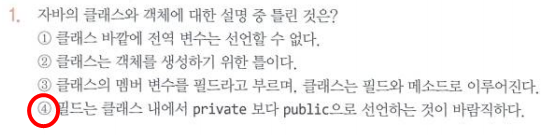
1. 이론 


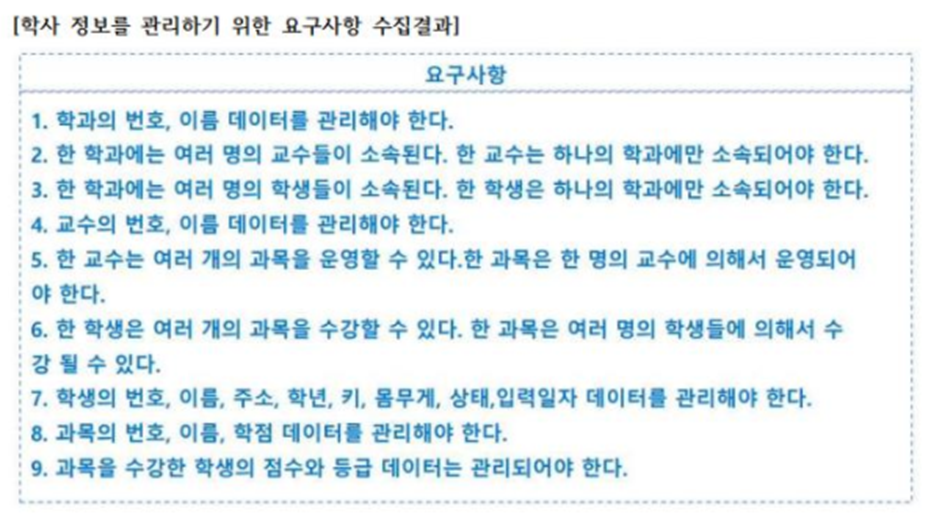
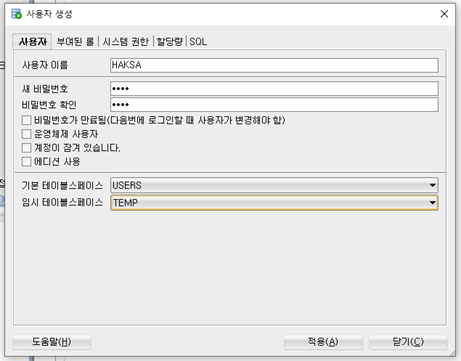
1. hanksa DB 생성 2. haksa DB 테이블 생성 

1. TV 2. Converter ![](https://images.velog.io/images/ansalstmd/post/8bfd64b1-131b-4ca9-b41d-4da05fe