
[ 2022-05-04 (수) 오늘의 TIL ]
[ Today Project ]
- 인스타그램 UI클론 백엔드개발+ 프론트 추가개발
: 이번 프로젝트는 팀프로젝트로 시작합니다.
[ Today Learn ]
- 미흡하게 정리된 html 및 CSS 추가 개발
- 로그인페이지, 개인페이지 추가 개발
✏️ 내가 배운것, 얻은것
태인님께서 로그인페이지를 만드셨는데 아래와 같은 문제로 인해 내가 다시 작업하였다.
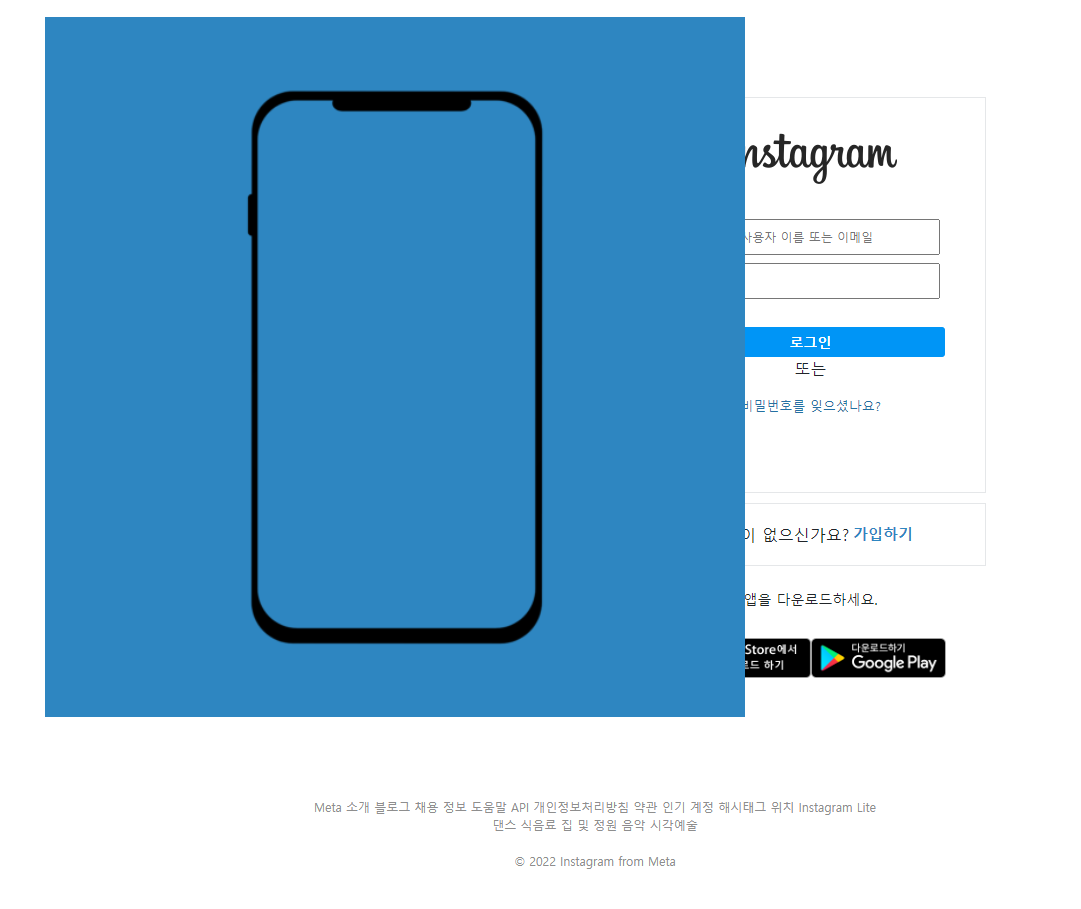
1) 왼쪽 폰케이스이미지와 안에 들어가야할 이미지가 겹치지않는 오류
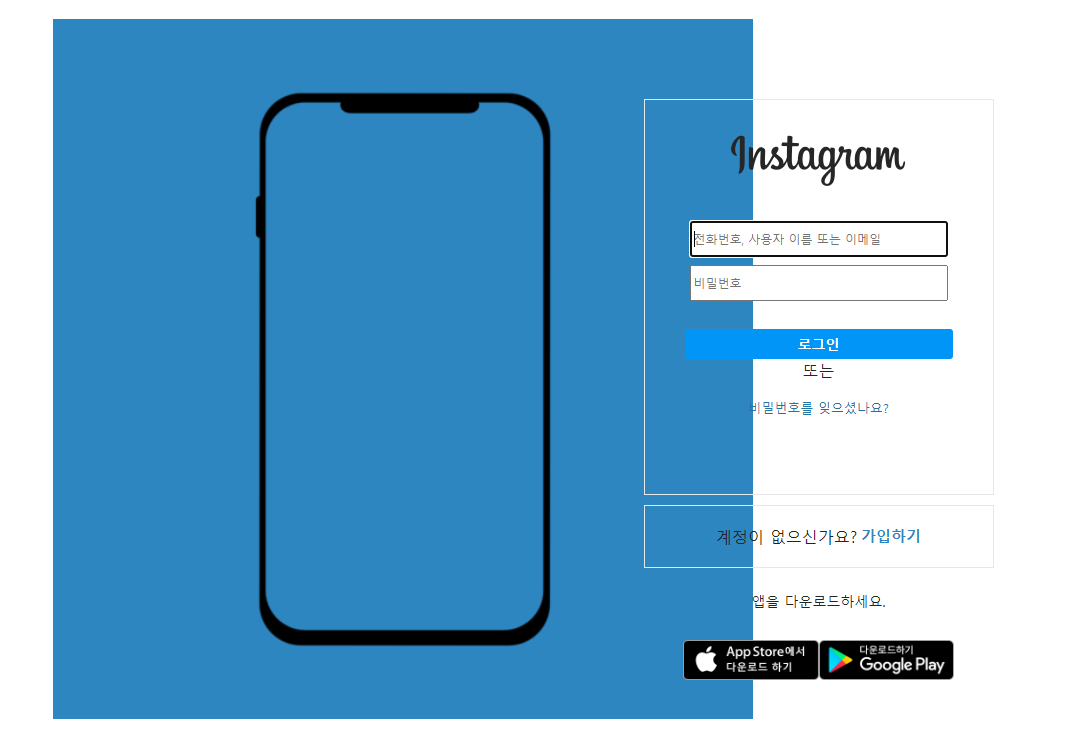
2) 왼쪽의 이미지와 오른쪽의 입력창의 정렬 오류
3) Footer 개발
- 1)번에 대한 해결방법
🧩 적용 예시
position: ansolute와 x-index: 1을 이용하여 폰케이스이미지가 항상 인스타이미지보다 위로 정렬될 수 있게 적용하였다.
<div class="item1" style="margin-right: 100px">
<div class="phone" style="position: absolute; top:0; ">
<img src="\static\images\iphone2.png"
style="x-index: 1; height: 700px; margin-top: 70px; margin-right: 50px;">
</div>
<div class="photo">
<img src="\static\images\login01.png" alt=""
style="width: 280px; height: 550px; margin-left: 211px;">
</div>
</div>- 2)번에 대한 해결방법
🧩 적용 예시
아래와 같이 이미지가 차지하는 공간(파란공간)이 너무 커서 오른쪽의 입력창의 input까지 자리를 침범해서 침범한 곳 위로는 커서가 만들어 지지 않아서 입력을 할 수 없었다.

그래서 오른쪽으로 정렬된 div에 position: relative를 적용해서 아래와 같이 입력창의 밑으로 정렬될 수 있게하여 오류를 고칠 수 있었다.
<div class="item2" style="margin-right: 60px; position: relative ">
[👍 오늘의 결과물 ]
- 로그인페이지

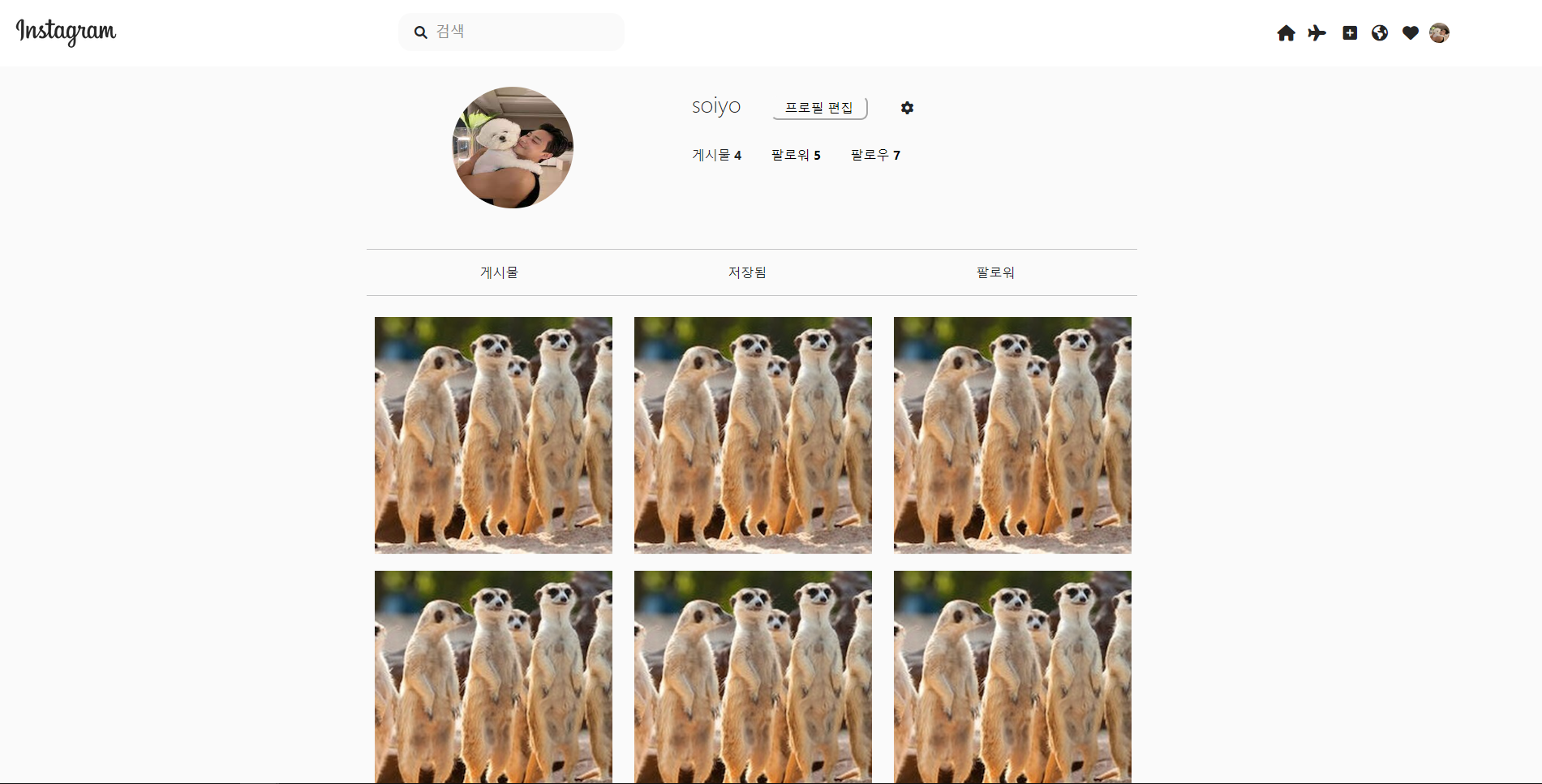
- 개인페이지

🌱 느낀 점
계속 프론트위주의 개발을 하다보니까 점점 손에 익어서 처음 미니프로젝트를 진행했던 것보다 훨씬 더 많이 수월해진것이 몸으로 느껴진다.
확실히 프로젝트 첫날 계획했던대로 움직이다보니까 차근차근 해나갈수있는 것 같다.
이전 미니프로젝트( 팀프로젝트 )때는 확실한 역할분담이 없었어서 힘든부분이 많았는데, 서로 발생한 오류에 대해서도 피드백해주면서 프로젝트를 진행하기 수월했다.
프론트엔드부분을 얼른 마무리하고 내가 맡게된 백엔드쪽 기능구현을 빨리 진행해보고싶다.
서두르지말고 차근차근하다보면 시간내에 프로젝트를 완성할 수 있을것이라고 확신한다.
🎁 자세한 코드는 Moonmoo 에 게시했습니다
