
[ 2022-05-10 (화) 오늘의 TIL ]
[ Today Project ]
인스타그램 UI클론 백엔드개발 + 프론트 추가개발
: 이번 프로젝트는 팀프로젝트로 시작합니다.
[ Today Learn ]
- 개인프로필페이지 업로드 기능 구현
- 로그아웃기능 구현
✏️ 내가 배운것, 얻은것
- 임포트 순서의 중요성
로그아웃기능은 로그인할때 준 토큰을 저장한 쿠키를 제거하여 구현이 가능한 것으로 로그아웃코드는 아래와 같이 작성했다.
function logout() {
$.removeCookie('mytoken', {path: '/'});
alert('로그아웃!')
window.location.href = "/"
}어려운 코드는 아니었기때문에 코드를 작성하는데에는 시간이 오래 걸리지 않았지만, 기능이 작동되지않아서 그 이유를 찾느라 시간이 좀 걸렸다.
알고보니 jquery 를 임포트하고 난 후에 jquery.cookie.js를 임포트해야했는데, 이 순서의 중요성을 알지 못해서 계속 기능이 작동하지 않았던것이다.
아래와 같이 임포트 순서를 조정해주니 잘 작동하였다.
🧩 적용 예시
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>- 로컬에 따른 기능구현의 차이
아래는 고정된 개인프로필 이미지이다.

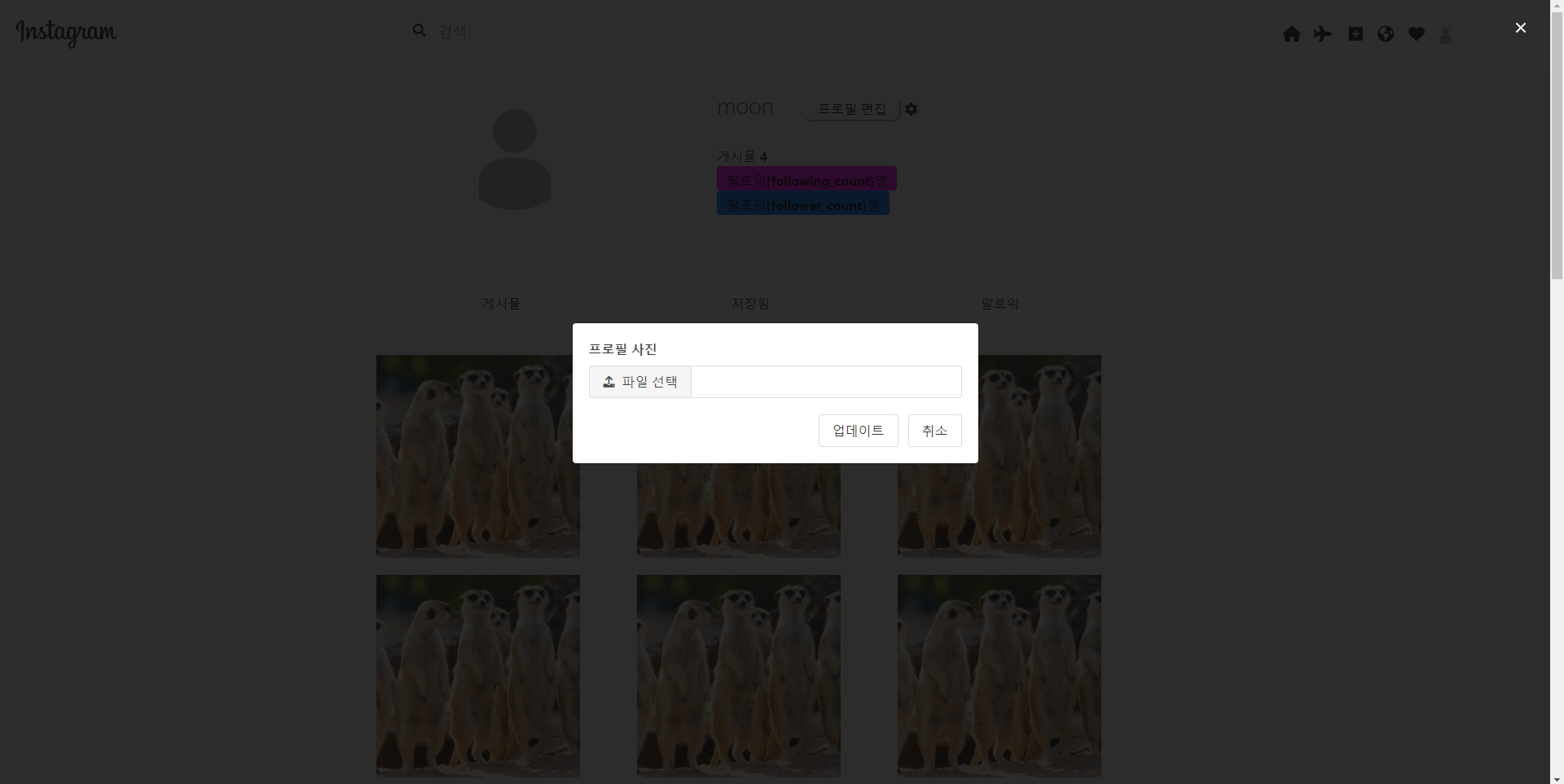
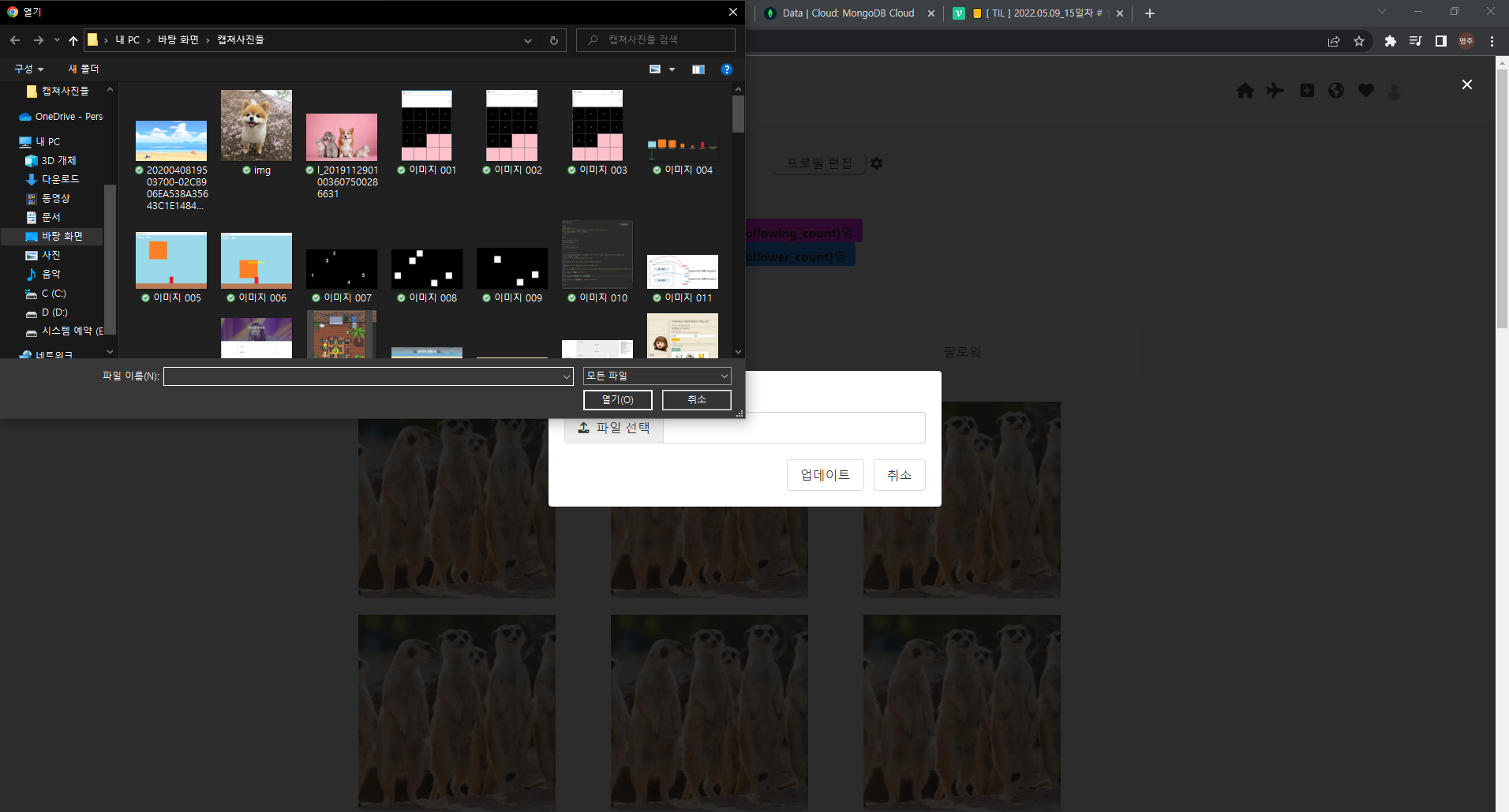
아이디당 개인프로필 이미지를 변경할 수 있도록 기능을 구현하기 위해 '프로필편집' 버튼을 누르면 아래의 모달창이 뜨게 만들었고 파일선택창까지 뜨는 모습을 확인할 수 있다.


코드는 아래와 같이 작성하였다.
🧩 적용 예시
- app.py
@app.route('/update_profile', methods=['POST'])
def save_img():
token_receive = request.cookies.get('mytoken')
try:
payload = jwt.decode(token_receive, SECRET_KEY, algorithms=['HS256'])
username = payload["id"]
new_doc = {}
if 'file_give' in request.files:
file = request.files["file_give"]
filename = secure_filename(file.filename)
extension = filename.split(".")[-1]
file_path = f"profile_pics/{username}.{extension}"
file.save("./static/"+file_path)
new_doc["profile_pic"] = filename
new_doc["profile_pic_real"] = file_path
db.users.update_one({'username': payload['id']}, {'$set': new_doc})
return jsonify({"result": "success", 'msg': '프로필을 업데이트했습니다.'})
except (jwt.ExpiredSignatureError, jwt.exceptions.DecodeError):
return redirect(url_for("home"))- detail.html
function update_profile() {
let name = $('#input-name').val();
let file = $('#input-pic')[0].files[0];
let about = $('#textarea-about').val();
let form_data = new FormData();
form_data.append('file_give', file);
form_data.append('name_give', name);
form_data.append('about_give', about);
console.log(name, file, about, form_data);
$.ajax({
type: 'POST',
url: '/update_profile',
data: form_data,
cache: false,
contentType: false,
processData: false,
success: function (response) {
if (response['result'] == 'success') {
alert(response['msg']);
window.location.reload();
}
},
});
}하지만 내 로컬에서는 이미지 변경까지 구현되지않았고, 다른 팀원의 로컬에서는 프로필이미지변경이 완벽히 구현되었다. 내 로컬과 팀원 로컬의 어떤 차이점으로 인해서 기능 구현에 대한 차이가 있는 건지 알 수 없었다.
일단 어떤 점으로 인해서 기능구현이 되고 안되고의 차이가 있는건지 확인해봐야할 부분인 것 같다.🤔
🌱 느낀 점
항상 느끼는 부분이지만, 기능 하나하나를 구현할때마다 계속 예상치 못한 오류들을 만나서 그것을 수정하느라 시간이 너무 오래걸리는 것 같다.
그리고 프로젝트의 기한은 정해져있으나, 더 많은 기능을 해내려고 하다보니 마음이 급해져서 코드를 꼼꼼히 확인하지 못하게 되는 점이 있는 것 같다고 생각했다.
다음부터는 기능구현 갯수가 부족하더라도 배우는 과정이 더 중요하니 더 꼼꼼히 코드를 이해하고 구현할 수 있도록 해야겠다.
🎁 자세한 코드는 Moonmoo 에 게시했습니다

명주님~ 김준태 튜터입니다! 이번 TIL 너무 좋은데요?.. ㅋㅋㅋㅋ 항상 응원하고 있습니다!