[ 2022-05-23 (월) 오늘의 TIL ]
[ Today Project ]
- 사물인식 머신러닝
: 이번 프로젝트는 팀프로젝트로 시작합니다.
[ Today Learn ]
- 프로젝트를 빨리 끝내게되어 거북이반🐢 복습진행(이틀에 걸쳐 진행예정)
✏️ 내가 배운것, 얻은 것
- 프론트엔드와 백엔드를 구분하여 레포형성
실제 실무에서는 프론트와 백엔드를 한 레포에서 진행하지 않고 분리하여 진행하는 경우가 많음. 따라서 VSC를 두개의 창을 켜서 따로따로 진행함.


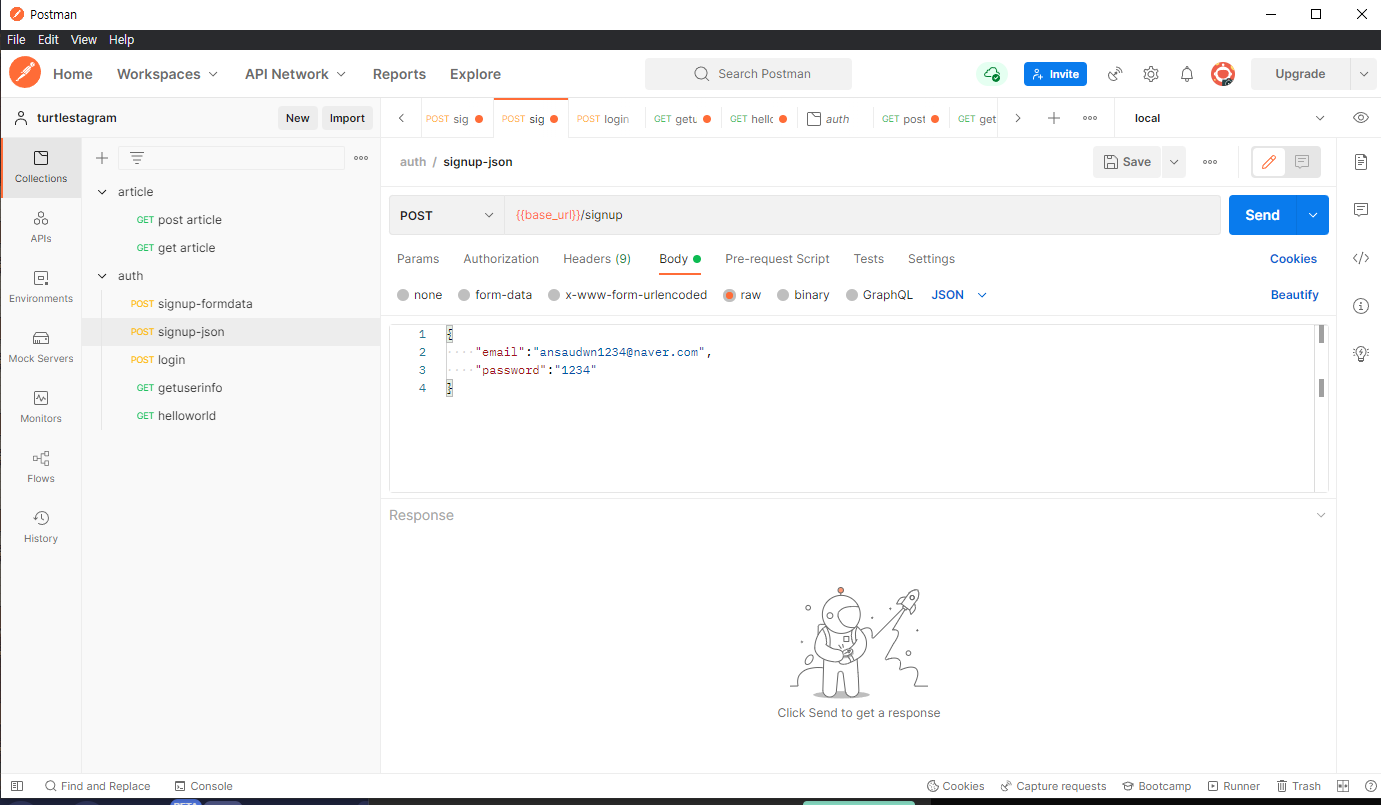
- postman을 활용하여 프론트와 백엔드 연동
html 및 css를 만들때마다 새로고침하여 확인할 번거로움없이 Postman을 활용하여 손쉽게 확인 가능

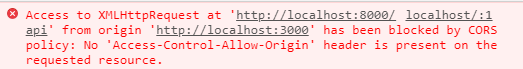
📌 이렇게 경로가 다르게 되면 아래와 같은 "CORS 에러" 를 적지않게 볼 수 있다.

❓ CORS란 ?
교차 출처 리소스 공유(Cross-Origin Resource Sharing)의 약자로, 리소스의 origin과 요청한 origin이 다를 경우 보안 상의 이유로 자원에 대한 접근을 브라우저가 제한하는 것을 의미한다 즉, CORS란 자원이 위치한 서버와 요청을 보낸 웹 서버가 각기 다른 곳에 있을 때 (Cross-Origin 요청을 보낼 때) 자원에 접근할 수 있는 권한을 자원을 가진 서버 쪽에서 정의하도록 하는 것이다.
CORS 에러의 해결방안은?
Access-Control-Allow-Origin' 헤더가 요청받은 리소스 측에서 정의되어 있지 않다고 나와 있으므로, 자원을 가진 서버 측에서 Cross-Origin 요청을 허용할 것인지 제한할 것인지가 담긴 'Access-Control-Allow-Origin' 헤더를 반환해주면 된다. 가장 쉬운 방법은 해당 헤더를 정의해주는 플러그인이나 모듈을 사용하면 된다.
🧩 적용예시
from flask_cors import CORS- 비동기함수의 정의 활용방법
❓ 비동기함수란 ?
이벤트 루프를 통해 비동기적으로 작동하는 함수로, 특정 코드의 처리가 끝나기 전에 다음 코드를 실행할 수 있는 것을 뜻한다. 자바스크립트에는 콜백 함수, Promise, async await 이렇게 크게 3가지 비동기 방식이 존재한다.
- Ajax가 아닌 javascript를 이용하여 회원가입, 로그인기능 만들기
🧩 적용예시
//회원가입
async function handleSignin() {
const signupData = {
email: document.getElementById("floatingInput").value,
password: document.getElementById('floatingPassword').value
}
const response = await fetch(`${backend_base_url}/signup`, {
method: 'POST',
body: JSON.stringify(signupData)
}
)
console.log(response)
response_json = await response.json()
console.log(response_json)
if (response.status == 200) {
window.location.replace(`${frontend_base_url}/login.html`);
} else {
alert(response.status)
}
}//로그인하기
async function handleLogin() {
console.log("handle login")
const loginData = {
email: document.getElementById("floatingInput").value,
password: document.getElementById('floatingPassword').value
}
const response = await fetch(`${backend_base_url}/login`, {
method: 'POST',
body: JSON.stringify(loginData)
}
)
console.log(response)
response_json = await response.json()
console.log(response_json)
localStorage.setItem("token", response_json.token)
if (response.status == 200) {
window.location.replace(`${frontend_base_url}/`);
} else {
alert(response.status)
}
}🌱 느낀 점
일찍이 사물인식프로젝트를 끝내고 그동안 거북이반🐢(보충반?) 튜터님의 강의를 들으면서 배웠던 내용관련하여 복습을 진행했다. 여태껏 앞서 진행했던 인스타클론에서는 Ajax를 이용해서 html자체를 백엔드에서 넘겨주는 형식으로 진행했었는데, 이번에는 Ajax를 이용하지않고 javascript를 이용해서 회원가입,로그인페이지를 만드는 방법을 배웠다. javascript만을 이용하니까 언어가 직관적이지않아서 머리에 한꺼번에 들어오지않았다. 하지만 익숙해지다보면 눈에 언어가 익어서 기능을 잘 구현할 수 있을것같다.
🎁 자세한 코드는 Moonmoo 에 게시했습니다
