
[ 2022-07-19 (화) 오늘의 TIL ]
[ Today Project ]
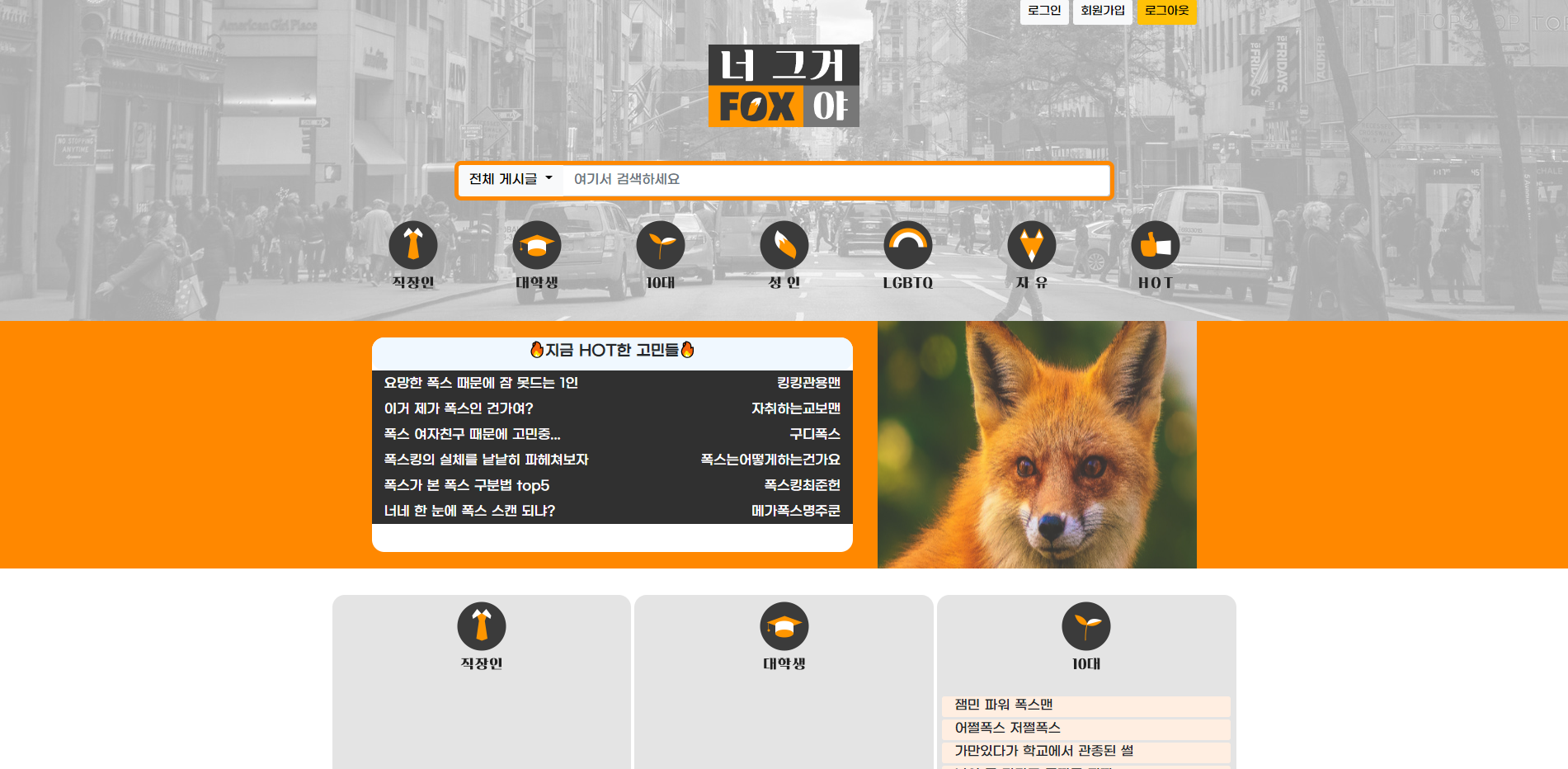
drf 백엔드개발 + 프론트개발
: 이번 프로젝트는 팀프로젝트로 시작합니다.
[ Today Learn ]
- 게시물 연동
- 로그인시 로그인 및 회원가입버튼 제거
✏️ 내가 배운것, 얻은것
views.py
# 게시판별 아티클 리스팅
class ArticleByBoard(APIView):
def get(self, request):
boards = request.query_params.getlist('boards', '')
print(boards)
results = []
for board in boards:
articles = ArticleModel.objects.filter(board__name=board).order_by("-id")[:5]
result = ArticleSerializer(articles, many=True).data
results_data = {
f"{board}" : result
}
results.append(results_data)
return Response(results)main.js
// 게시판별 게시글 리스팅
myData().then((data) => {
detail = response_json
console.log(detail)
try {
for (let i = 0; i < 5; i++) {
let title = detail[0]['직장인'][i]['article_title']
let id = detail[0]['직장인'][i]['id']
let temp_html = `
<div class="board-title" id="worker"token interpolation">${frontend_base_url}/detail.html?id=${id}'">${title}
</div>`
$('#company-box').prepend(temp_html)
}} catch (err) {
}
try{
for (let i = 0; i < 5; i++) {
let title = detail[1]['대학생'][i]['article_title']
let id = detail[1]['대학생'][i]['id']
let temp_html = `
<div class="board-title" id="worker"token interpolation">${frontend_base_url}/detail.html?id=${id}'">${title}
</div>`
$('#college-box').prepend(temp_html)
}} catch (err) {}
try{
for (let i = 0; i < 5; i++) {
let title = detail[2]['10대'][i]['article_title']
let id = detail[2]['10대'][i]['id']
let temp_html = `
<div class="board-title" id="worker"token interpolation">${frontend_base_url}/detail.html?id=${id}'">${title}
</div>`
$('#teen-box').prepend(temp_html)
}} catch (err) {}
try{
for (let i = 0; i < 5; i++) {
let title = detail[3]['LGBTQ'][i]['article_title']
let id = detail[3]['LGBTQ'][i]['id']
let temp_html = `
<div class="board-title" id="worker"token interpolation">${frontend_base_url}/detail.html?id=${id}'">${title}
</div>`
$('#lgbtq-box').prepend(temp_html)
}} catch (err) {}
try {
for (let i = 0; i < 5; i++) {
let title = detail[4]['자유'][i]['article_title']
let id = detail[4]['자유'][i]['id']
let temp_html = `
<div class="board-title" id="worker"token interpolation">${frontend_base_url}/detail.html?id=${id}'">${title}
</div>`
$('#free-box').prepend(temp_html)
}} catch (err) {}
try {
for (let i = 0; i < 5; i++) {
let title = detail[5]['HOT'][i]['article_title']
let id = detail[5]['HOT'][i]['id']
let temp_html = `
<div class="board-title" id="worker"token interpolation">${frontend_base_url}/detail.html?id=${id}'">${title}
</div>`
$('#hot-box').prepend(temp_html)
}} catch (err) {}
// 로그인 로그아웃 회원가입 버튼 숨기기
if (!localStorage.getItem("access")) {
let logout_button = document.getElementById("logout-button")
logout_button.style.visibility = "hidden"
}
else {
let login_button = document.getElementById("login-button")
let signup_button = document.getElementById("signup-button")
login_button.style.visibility = "hidden"
signup_button.style.visibility = "hidden"
}
const myData = async () => {
const response = await fetch(`${backend_base_url}/article/board/?boards=직장인&boards=대학생&boards=10대&boards=LGBTQ&boards=자유&boards=HOT`, {
method: 'GET',
headers: {
'Content-Type': 'application/json',
},
}
)
아주 잘 성장하고 있구만 명주쿤