
[ 2022-08-02 (화) 오늘의 TIL ]
[ Today Project ]
drf 백엔드개발 + 프론트개발
: 이번 프로젝트는 팀프로젝트로 시작합니다.
[ Today Learn ]
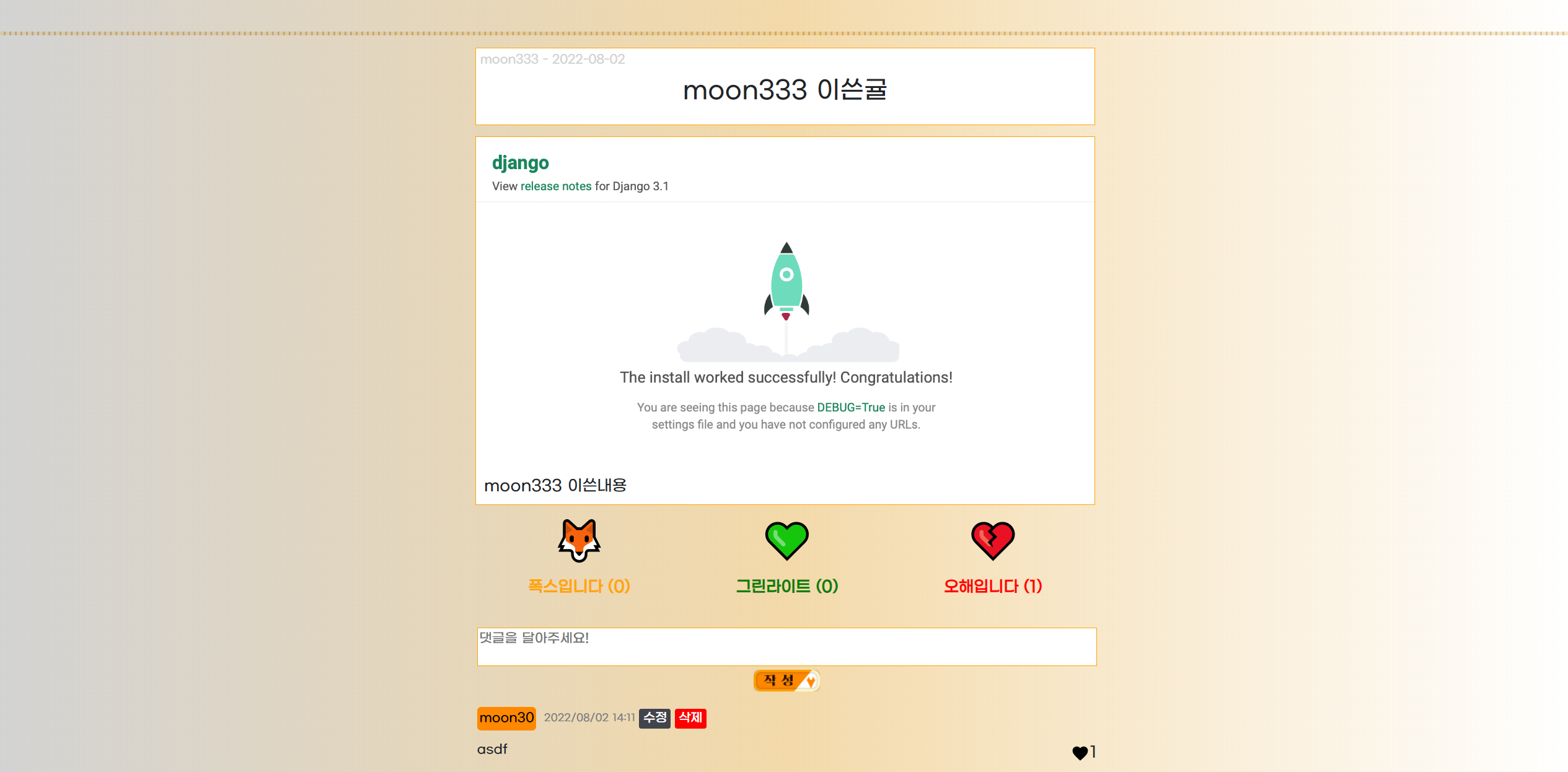
- 게시글 및 댓글 작성한 본인아닐시 수정삭제버튼없애기
✏️ 내가 배운것, 얻은것
detail.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>너 그거 폭스야</title>
<!-- 파비콘 -->
<link rel="shortcut icon" href="../static/image/favicon.png" type="image/x-icon">
<!-- CSS -->
<link rel="stylesheet" href="../static/CSS/detail.css">
<!-- 부트스트랩 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<!-- JS -->
<script src="https://kit.fontawesome.com/45d75bb0cc.js" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous">
</script>
</head>
<body onload="articleDetail()">
<!-- 헤더 -->
<header>
<div class="Top-bar">
<!-- 로그인 공간 -->
<div class="login-space">
<button type="button" class="login-btn" data-bs-toggle="modal" data-bs-target="#staticBackdrop"
id="login-button">로그인</button>
<button type="button" class="login-btn" id="signup-button"
onclick="location.href='signup.html'">회원가입</button>
</div>
<div class="Top-bar-buttons" id="my-buttons">
<img class="hbutton" src="../static/image/여우머리.png">
<img class="hbutton2" id="modalclick" onclick="side_modal()" src="../static/image/menu.png">
</div>
</div>
</header>
<div class="logo">
<img src="../static/image/logo.png" alt="" onclick="location.href='index.html'">
</div>
<hr style="border: dashed orange;">
<!-- 메뉴 모달 -->
<div class="side_modal hidden">
<div class="side_modal__overlay"></div>
<div class="side_modal__content">
<div id="mypage-username"></div>
<br>
<div class="mymenus">
<div><button type="button" class="mymenu" onclick="location.href='mypage.html'">MyPage</button></div>
<div><button type="button" class="mymenu" onclick="logout()">Logout</button></div>
</div>
<!-- 카테고리-->
<br>
<div class="categorys">
<img class="category" src="../static/image/board01.png" onclick="location.href='board.html?boards=직장인'">
<img class="category" src="../static/image/board02.png"
onclick="location.href='board.html?boards=20대'"><br>
<img class="category" src="../static/image/board03.png" onclick="location.href='board.html?boards=10대'">
<img class="category" src="../static/image/board04.png"
onclick="location.href='board.html?boards=30대'"><br>
<img class="category" src="../static/image/board05.png" onclick="location.href='board.html?boards=연인'">
<img class="category" src="../static/image/board06.png"
onclick="location.href='board.html?boards=자유'"><br>
<img class="category" src="../static/image/board07.png" onclick="location.href='board.html?boards=HOT'">
</div>
<button class="button">닫기</button>
</div>
</div>
<!-- 메인 컨텐츠 공간 -->
<div class="content-box row">
<!-- 아티클 디테일 for문-->
<div id="article-detail-box" style="margin-left:10px;"></div>
<!-- 투표 for문-->
<div class="botediv">
</div>
</div>
<!-- 댓글 for문 -->
<div class="wcommentdiv">
<textarea name="" id="wcomment" class="wcomment" placeholder="댓글을 달아주세요!"></textarea>
<image for="cosubmit" class="cosubmit" onclick="commentCreate()" src="static/image/comment_button.png"></image>
<input type="submit" style="display:none" id="submit">
</div>
<!-- 댓글 리스팅 for문 -->
<div id="comments-box"></div>
<!-- 로그인 모달창 -->
<div class="modal fade login-modal" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false"
tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content login-modal-size">
<div class="modal-header">
<h5 class="modal-title">로그인</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingloginID" placeholder="ID">
<label for="floatingInput">ID</label>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control" id="floatingloginPassword" placeholder="Password">
<label for="floatingPassword">비밀번호</label>
</div>
아직 <a href="signup.html">계정</a>이 없으시다면?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">닫기</button>
<button type="button" class="btn btn-primary" onclick="handleLogin()">로그인</button>
</div>
</div>
</div>
</div>
<!-- 게시물 수정 모달 -->
<div class="modal fade" id="staticBackdrop1" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1"
aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">게시물 수정</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
제목<br>
<input type="text" class="modal-textinput" placeholder="title" id="title-update">
<hr>
내용입력<br>
<textarea class="modal-textarea" placeholder="content" id="contents-update"></textarea>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">취소</button>
<button type="button" onclick="getUpdateData()" class="btn btn-primary">수정하기</button>
</div>
</div>
</div>
</div>
<!-- JS -->
<script src="/static/JS/api.js"></script>
<script src="/static/Scripts/detail.js"></script>
<script src="/static/Scripts/main.js"></script>
<script src="/static/Scripts/article_detail.js"></script>
<script src="/static/Scripts/mypage_user.js"></script>
</body>
</html>article_detail.js
const url = window.location.search.split('=')
const obj_id = url[1]
// 게시물 상세 페이지 부르기
window.onload = async function articleDetail() {
let articleDetail = async () => {
let response = await fetch(`${backend_base_url}/article/${obj_id}/detail/`, {
method: 'GET',
headers: {
'Content-Type': 'application/json',
"Authorization": "Bearer " + localStorage.getItem("access"),
},
})
// 로그인 로그아웃 회원가입 버튼 숨기기
if (!localStorage.getItem("access")) {
let my_buttons = document.getElementById("my-buttons")
my_buttons.style.visibility = "hidden"
}
else {
let login_button = document.getElementById("login-button")
let signup_button = document.getElementById("signup-button")
login_button.style.visibility = "hidden"
signup_button.style.visibility = "hidden"
}
if (!localStorage.getItem("access")) {
let my_buttons = document.getElementById("my-buttons")
my_buttons.style.visibility = "hidden"
}
response_json = await response.json()
return response_json.articles
}
// 게시물 상세 내용
articleDetail().then((data) => {
detail = response_json
const payload = localStorage.getItem("payload")
const words = payload.split(':');
id = words[5].split(',')
console.log(id[0])
let login_id = id[0]
let article_author = detail['article_author']
let nickname = detail['nickname']
let image = detail['article_image']
let title = detail['article_title']
let contents = detail['article_contents']
let date = detail['article_post_date']
let count_fox = detail['vote']['fox']
let count_green = detail['vote']['green']
let count_miss = detail['vote']['miss']
if (image == null && login_id != article_author) {
let temp_html =
`<div class="titlediv">
<div class="writeinfo">
<div><a>${nickname} - ${date}</a></div>
</div>
<div class="title"><h2>${title}</h2></div>
</div>
</div>
<div class="contentdiv">
<h5 class="content">${contents}</h5>
</div>
<div>
<div class="botediv">
<div class="boteb"><button type="button" class="bote" onclick="vote1()">🦊</button><p class="btext1">폭스입니다 (${count_fox})</p></div>
<div class="boteb"><button type="button" class="bote" onclick="vote2()">💚</button><p class="btext2">그린라이트 (${count_green})</p></div>
<div class="boteb"><button type="button" class="bote" onclick="vote3()">💔</button><p class="btext3">오해입니다 (${count_miss})</p></div>
</div>
</div>`
$('#article-detail-box').prepend(temp_html)
} else if (image == null && login_id == article_author){
let temp_html =
`<div class="articlebuttons" id="article-buttons">
<p class="comment-modify" data-bs-toggle="modal" data-bs-target="#staticBackdrop1">게시글 수정</p>
<p class="comment-delete" onclick="removeArticle()">삭제</p>
</div>
<div class="titlediv">
<div class="writeinfo">
<div><a>${nickname} - ${date}</a></div>
</div>
<div class="title"><h2>${title}</h2></div>
</div>
</div>
<div class="contentdiv">
<h5 class="content">${contents}</h5>
</div>
<div>
<div class="botediv">
<div class="boteb"><button type="button" class="bote" onclick="vote1()">🦊</button><p class="btext1">폭스입니다 (${count_fox})</p></div>
<div class="boteb"><button type="button" class="bote" onclick="vote2()">💚</button><p class="btext2">그린라이트 (${count_green})</p></div>
<div class="boteb"><button type="button" class="bote" onclick="vote3()">💔</button><p class="btext3">오해입니다 (${count_miss})</p></div>
</div>
</div>`
$('#article-detail-box').prepend(temp_html)
} else if (image != null && login_id != article_author){
let temp_html =
`<div class="titlediv">
<div class="writeinfo">
<div><a>${nickname} - ${date}</a></div>
</div>
<div class="title"><h2>${title}</h2></div>
</div>
</div>
<div class="contentdiv">
<img src="http://127.0.0.1:8000${image}" alt="" />
<h5 class="content">${contents}</h5>
</div>
<div>
<div class="botediv">
<div class="boteb"><button type="button" class="bote" onclick="vote1()">🦊</button><p class="btext1">폭스입니다 (${count_fox})</p></div>
<div class="boteb"><button type="button" class="bote" onclick="vote2()">💚</button><p class="btext2">그린라이트 (${count_green})</p></div>
<div class="boteb"><button type="button" class="bote" onclick="vote3()">💔</button><p class="btext3">오해입니다 (${count_miss})</p></div>
</div>
</div>`
$('#article-detail-box').prepend(temp_html)
} else if (image != null && login_id == article_author){
let temp_html =
`<div class="articlebuttons" id="article-buttons">
<p class="comment-modify" data-bs-toggle="modal" data-bs-target="#staticBackdrop1">게시글 수정</p>
<p class="comment-delete" onclick="removeArticle()">삭제</p>
</div>
<div class="titlediv">
<div class="writeinfo">
<div><a>${nickname} - ${date}</a></div>
</div>
<div class="title"><h2>${title}</h2></div>
</div>
</div>
<div class="contentdiv">
<img src="http://127.0.0.1:8000${image}" alt="" />
<h5 class="content">${contents}</h5>
</div>
<div>
<div class="botediv">
<div class="boteb"><button type="button" class="bote" onclick="vote1()">🦊</button><p class="btext1">폭스입니다 (${count_fox})</p></div>
<div class="boteb"><button type="button" class="bote" onclick="vote2()">💚</button><p class="btext2">그린라이트 (${count_green})</p></div>
<div class="boteb"><button type="button" class="bote" onclick="vote3()">💔</button><p class="btext3">오해입니다 (${count_miss})</p></div>
</div>
</div>`
$('#article-detail-box').prepend(temp_html)
}
for (let i = 0; i < detail['comment_set'].length; i++) {
let login_id = id[0]
console.log(login_id)
let comment_author = detail['comment_set'][i]['comment_author']
let comments = detail['comment_set'][i]['comment_contents']
let comment_id = detail['comment_set'][i]['id']
let nickname = detail['comment_set'][i]['nickname']
let comment_created_at = detail['comment_set'][i]['comment_created_at']
let comment_like_count = detail['comment_set'][i]['count']
if (comment_like_count == 0 && login_id != comment_author) {
let temp_html =
`<div class="comments">
<div class="cowriteinfo">
<div><p class="cowriter">${nickname}</p></div>
<div><p class="cotime">${comment_created_at}</p></div>
</div>
<div class="commentdetail">
<div class="comment"><h6>${comments}</h6></div>
<div style="display:flex; flex-direction:row; align-items:center">
<svg xmlns="http://www.w3.org/2000/svg" id="hearts-button" class="heart" onclick="likeButton(${comment_id})"height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M16.5 3c-1.74 0-3.41.81-4.5 2.09C10.91 3.81 9.24 3 7.5 3 4.42 3 2 5.42 2 8.5c0 3.78 3.4 6.86 8.55 11.54L12 21.35l1.45-1.32C18.6 15.36 22 12.28 22 8.5 22 5.42 19.58 3 16.5 3zm-4.4 15.55l-.1.1-.1-.1C7.14 14.24 4 11.39 4 8.5 4 6.5 5.5 5 7.5 5c1.54 0 3.04.99 3.57 2.36h1.87C13.46 5.99 14.96 5 16.5 5c2 0 3.5 1.5 3.5 3.5 0 2.89-3.14 5.74-7.9 10.05z"/></svg>
<h5 style="margin:0; display:block">${comment_like_count}</h5>
</div>
</div>
</div>`
$('#comments-box').prepend(temp_html)
} else if (comment_like_count == 0 && login_id == comment_author){
let temp_html =
`<div class="comments">
<div class="cowriteinfo">
<div><p class="cowriter">${nickname}</p></div>
<div><p class="cotime">${comment_created_at}</p></div>
<p class="comment-modify" id="#" data-bs-toggle="modal" data-bs-target="#staticBackdrop2">수정</p>
<p class="comment-delete" onclick="getdeleteComment(${comment_id})"id="#">삭제</p>
</div>
<!-- 댓글 수정 모달 -->
<div class="modal fade" id="staticBackdrop2" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1"
aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">댓글 수정</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
댓글<br>
<input type="text" class="modal-textinput" placeholder="comment" id="comment-update">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">취소</button>
<button type="button" onclick="getUpdateComment(${comment_id})" class="btn btn-primary">댓글 수정</button>
</div>
</div>
</div>
</div>
<div class="commentdetail">
<div class="comment"><h6>${comments}</h6></div>
<div style="display:flex; flex-direction:row; align-items:center">
<svg xmlns="http://www.w3.org/2000/svg" id="hearts-button" class="heart" onclick="likeButton(${comment_id})"height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M16.5 3c-1.74 0-3.41.81-4.5 2.09C10.91 3.81 9.24 3 7.5 3 4.42 3 2 5.42 2 8.5c0 3.78 3.4 6.86 8.55 11.54L12 21.35l1.45-1.32C18.6 15.36 22 12.28 22 8.5 22 5.42 19.58 3 16.5 3zm-4.4 15.55l-.1.1-.1-.1C7.14 14.24 4 11.39 4 8.5 4 6.5 5.5 5 7.5 5c1.54 0 3.04.99 3.57 2.36h1.87C13.46 5.99 14.96 5 16.5 5c2 0 3.5 1.5 3.5 3.5 0 2.89-3.14 5.74-7.9 10.05z"/></svg>
<h5 style="margin:0; display:block">${comment_like_count}</h5>
</div>
</div>
</div>`
$('#comments-box').prepend(temp_html)
} else if (comment_like_count != 0 && login_id == comment_author){
let temp_html =
`<div class="comments">
<div class="cowriteinfo">
<div><p class="cowriter">${nickname}</p></div>
<div><p class="cotime">${comment_created_at}</p></div>
<p class="comment-modify" data-bs-toggle="modal" data-bs-target="#staticBackdrop2">수정</p>
<p class="comment-delete" onclick="getdeleteComment(${comment_id})"id="#">삭제</p>
</div>
<!-- 댓글 수정 모달 -->
<div class="modal fade" id="staticBackdrop2" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1"
aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">댓글 수정</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
댓글<br>
<input type="text" class="modal-textinput" placeholder="comment" id="comment-update${comment_id}">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">취소</button>
<button type="button" onclick="getUpdateComment(${comment_id})" class="btn btn-primary">댓글 수정</button>
</div>
</div>
</div>
</div>
<div class="commentdetail">
<div class="comment"><h6>${comments}</h6></div>
<div style="display:flex; flex-direction:row; align-items:center">
<svg xmlns="http://www.w3.org/2000/svg" id="hearts-button" class="hearts" onclick="likeButton(${comment_id})" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z"/></svg>
<h5 style="margin:0; display:block">${comment_like_count}</h5>
</div>
</div>
</div>`
$('#comments-box').prepend(temp_html)
} else if (comment_like_count != 0 && login_id != comment_author){
let temp_html =
`<div class="comments">
<div class="cowriteinfo">
<div><p class="cowriter">${nickname}</p></div>
<div><p class="cotime">${comment_created_at}</p></div>
</div>
<div class="commentdetail">
<div class="comment"><h6>${comments}</h6></div>
<div style="display:flex; flex-direction:row; align-items:center">
<svg xmlns="http://www.w3.org/2000/svg" id="hearts-button" class="hearts" onclick="likeButton(${comment_id})" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z"/></svg>
<h5 style="margin:0; display:block">${comment_like_count}</h5>
</div>
</div>
</div>`
$('#comments-box').prepend(temp_html)
$(document).on("click", ".staticBackdropLabel", function () {
var comment = $(this).data('id');
$(`.modal-footer #comment-update${comment_id}`).val( comment );
});
}
}}
)
}
/// 게시물 수정
async function getUpdateData() {
let title= document.getElementById("title-update").value
let contents = document.getElementById("contents-update").value
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
updateArticle(title, contents)
}
// 게시물 삭제
async function removeArticle() {
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
await deleteArticle(obj_id)
window.location.replace(`${fronted_base_url}/index.html`)
}
// 댓글 작성
async function commentCreate() {
let comment_contents = document.getElementById("wcomment").value
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
else if (comment_contents == '') {
alert('댓글을 작성해주세요!')
}
else {
let comment_data = {
comment_contents: comment_contents,
}
let response = await fetch(`${backend_base_url}/article/${obj_id}/comment/`, {
method: 'POST',
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + localStorage.getItem("access"),
},
body: JSON.stringify(comment_data)
})
response_json = await response.json()
window.location.reload()
}
}
/// 댓글 수정
async function getUpdateComment(comment_id) {
let comment= document.getElementById(`comment-update${comment_id}`).value
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
updateComment(comment, comment_id)
}
/// 댓글 삭제
async function getdeleteComment(comment_id) {
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
deleteComment(comment_id)
}
// 폭스 투표
async function vote1() {
let category = {
category: "폭스입니다",
}
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
const response = await fetch(`${backend_base_url}/article/${obj_id}/article/vote/`, {
method: 'POST',
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + localStorage.getItem("access"),
},
body: JSON.stringify(category)
}
)
response_json = await response.json()
window.location.reload()
}
// 그린라이트 투표
async function vote2() {
let category = {
category: "그린라이트",
}
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
const response = await fetch(`${backend_base_url}/article/${obj_id}/article/vote/`, {
method: 'POST',
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + localStorage.getItem("access"),
},
body: JSON.stringify(category)
}
)
response_json = await response.json()
window.location.reload()
}
// 오해 투표
async function vote3() {
let category = {
category: "오해입니다",
}
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
const response = await fetch(`${backend_base_url}/article/${obj_id}/article/vote/`, {
method: 'POST',
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + localStorage.getItem("access"),
},
body: JSON.stringify(category)
}
)
response_json = await response.json()
window.location.reload()
}
// 댓글 공감 투표
async function likeButton(comment_id) {
let data = {
category: "공감",
}
if (!localStorage.getItem("access")) {
alert('로그인해주세요!')
}
const response = await fetch(`${backend_base_url}/article/${comment_id}/comment/like/`, {
method: 'POST',
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + localStorage.getItem("access"),
},
body: JSON.stringify(data)
}
)
response_json = await response.json()
console.log(response_json)
window.location.reload()
}
