[ 2022-04-18 (월) 오늘의 TIL ]
[ Today Learn ]
- HTML, CSS 정의 및 적용연습
- 부트스트랩 이용하기
- 폰트와 주석달기
- javascript 기초 배우기
- Ajax와 Jquery 적용하기
- requests 라이브러리 및 웹스크래핑 배우기
- DB에 저장하기
✏️ 1강 복습
1. HTML, CSS
HTML은 뼈대, CSS는 꾸미기!
HTML은 head태그(페이지정보 및 페이지내용)와 body태그로 구성된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
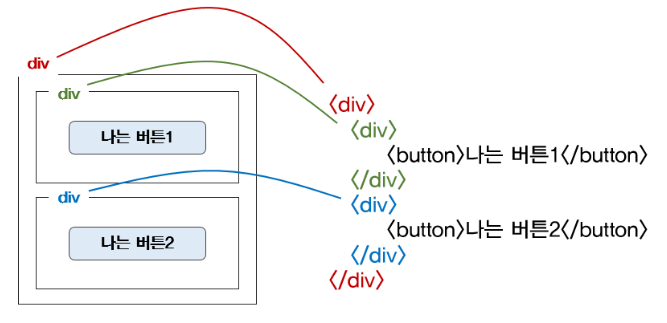
</html>2. HTML 부모-자식 구조

빨간색 div안에서 초록색 div로 따로 묶게 되면 초록색 div는 그의 속성을 따라가게된다.
3. CSS 연습
css는 head 태그안에서 style 태그를 이용해 작성한다.
class를 가리킬때는 .을 붙여 작성 !!
4. 폰트, 주석
웹폰트 link 태그를 복사해 head태그 안에 넣어주고, css요소를 style태그에 달아준다.
5. 주석달기(ctrl+/)
주석은 코드를 잠시 이용하지않을때나, 코드에 부가 설명을 써놓고 싶을때 이용한다. (주석은 컴퓨타가 읽지 않음)
6. 부트스트랩(bootstrap)
부트스트랩이란 남이 만들어 놓은 css꾸러미를 말하며, 이를 가져다 쓸 수 있다.
7. Javascript 기초
1) 변수 2) 함수 3) 자료형(리스트 & 딕셔너리) 4) 조건문 5) 반복문
✏️ 2강 복습
1. jQuery
jQuery란 HTML요소를 조작하는 javascript를 미리 작성해둔 라이브러리이다.
이미 짜여진 코드이기 때문에 '임포트' 를 해야한다.
javascript보다 매우 직관적임.
EX)
$('#url').val(); // id가 url인 input 값을 가져오기.
$('#post-box').hide(); // id가 post-box인 곳을 숨기기
$('#post-box').show(); //id가 post-box인 곳을 보이기2. Ajax
API( 대표적으로 GET요청, POST요청이 있음)는 은행의 창구와 같음!
1) GET
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소에서 ? 를 기준으로 앞부분이 서버주소, 뒷부분이 영화번호(클라이언트와 서버가 약속한 값)임.
ajax로 미세먼지 JSON형태(리스트와 딕셔너리가 합쳐진 데이터) openAPI를 이용해 모든 구의 미세먼지 값을 콘솔창에 찍어보기
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
});✏️ 3강 복습
1. requests 라이브러리 사용하기
requests 임포트 필수! 들여쓰기 중요!
위에서 본 미세먼지 openAPI를 이용해 모든 구의 미세먼지 값을 찍어보기
import requests
r = requests.get('http://spartacodingclub.shop/sparta_api/seoulair')
rjson = r.json()
gus = rjson['RealtimeCityAir']['row']
for gu in gus:
print(gu['MSRSTE_NM'], gu['IDEX_MVL'])2. 웹스크래핑 해보기
웹스크래핑을 하기위해 requests와 bs4를 임포트하여 검색하기 쉬운 상태로 만들고, 그 후에 코딩을 해서 필요한 부분을 찾아낸다. (선택자 사용 copy selector)
import requests
from bs4 import BeautifulSoup
# URL을 읽어서 HTML를 받아오고,
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
# HTML을 BeautifulSoup이라는 라이브러리를 활용해 검색하기 용이한 상태로 만든다
soup = BeautifulSoup(data.text, 'html.parser')
# select를 이용해서, tr들을 불러오고,
movies = soup.select('#old_content > table > tbody > tr')
# for 문을 이용해 반복문을 돌리고,
for movie in movies:
# movie 안에 a 가 있으면,
a_tag = movie.select_one('td.title > div > a')
if a_tag is not None:
# a의 text를 찍어본다.
print (a_tag.text)3. DB에 저장하기
1) DB를 쓰는 이유는?
나중에 잘 뽑아 쓰기 위해서!
2) DB의 종류 (SQL / NoSQL)
3) pymongo 세팅
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.55vah.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta4) 여러가지 예시
- 저장
db.users.insert_one(doc) - 한 개 찾기
user = db.users.find_one({'name':'bobby'}) - 여러 개 찾기
all_users = list(db.users.find({},{'_id':False})) - 바꾸기 (업데이트)
db.users.update_one({'name':'bobby'},{'$set':{'age':19}}) - 지우기
db.users.delete_one({'name':'bobby'})
🌱 느낀 점

기다리고 기다리던 내일배움캠프 1주차가 드디어 시작이다.
내일배움캠프를 진행하기 한달전부터 스파르타코딩클럽 내일배움단과 웹개발종합반을 모두 복습하고 또 복습하여 칼을 갈았다!
다행히 팀원들이 너무나 착하고 재밌다ㅠㅠ 게더에 모인 우리팀원들 넘 귀여워 ㅠ
처음 마주한 팀원(4명)들과 함께 으쌰으쌰해서 그래도 혼자 하는 것 보다는 덜 힘들었던 것같다.
오늘 공부했던 부분은 이미 많이 복습하고 온 부분이어서 프로젝트를 하기에 앞서 또 다시 한번 더 복습할 수 있는 시간이었다.
반복해서 공부했던 부분이어서 오늘은 큰 어려움없이 공부할 수 있었다.
아직 팀원들과 어색하긴하지만 곧 프로젝트를 진행하면서 더 친해지며 공부할 수 있을것같다는 생각이든다 ~~!
내일은 또 어떤 이야기를 나눌지 기대된당

준비도 잘해오시고 열정도 넘치시는구요!! 저도 같이 으쌰으쌰~