
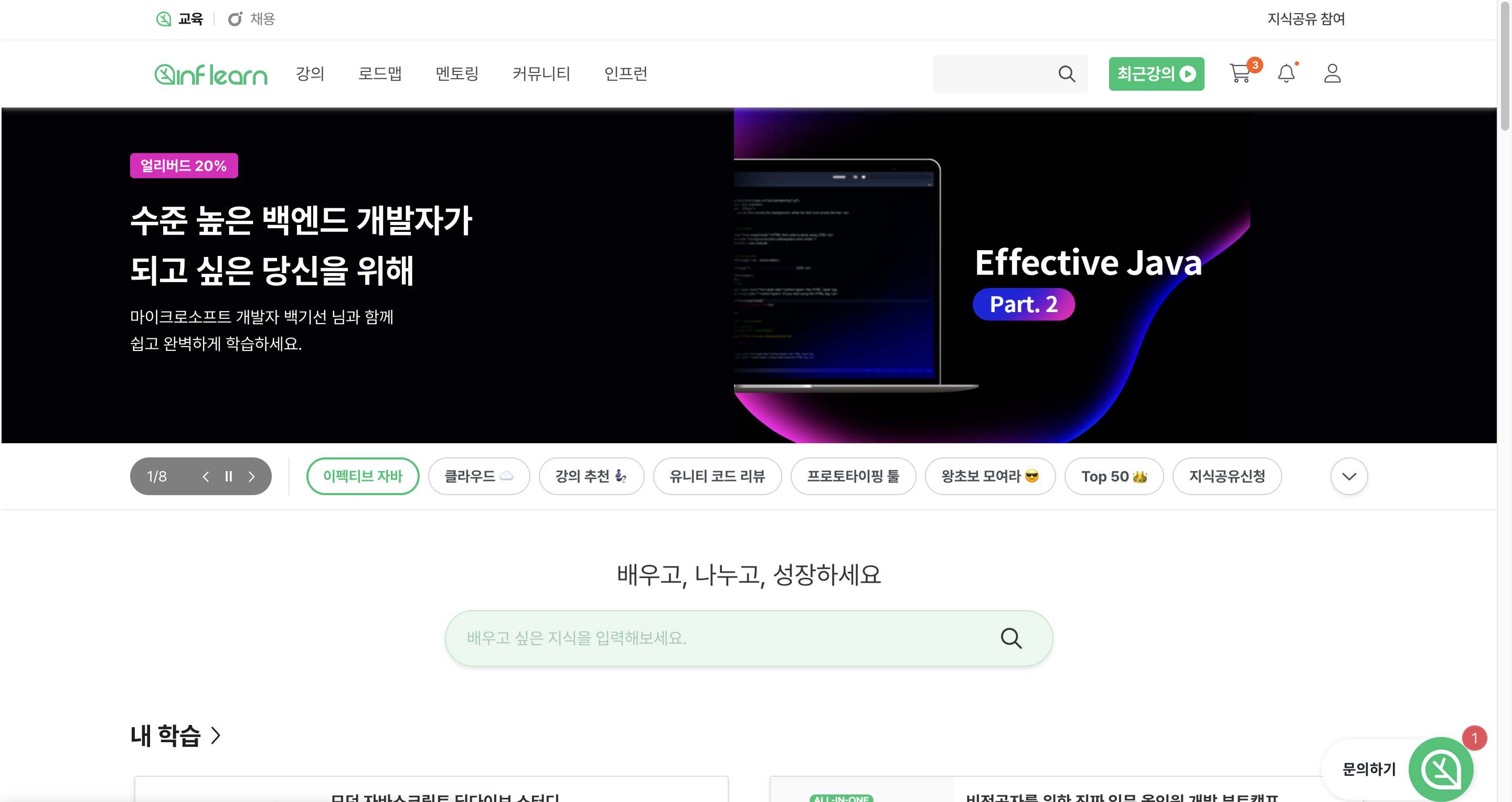
어제 피그마를 이용해서 인프런 웹 페이지를 구현해보(려고 노력해보)았는데
오늘은 인프런 페이지를 보면서 어떤 디자인 패턴들이 사용되었는지 살펴보고, UX/UI를 '피터 모빌의 벌집 모형' 등을 통해 분석해보는 시간을 가졌다.
내가 해당 요소들을 전문가 같이 분석할 수 있을거라고 생각하진 않았지만 그래도 어설프게라도 한 번 웹 페이지의 UX에 대해 생각해보면서 실제로 웹 페이지를 만들 때 어떤 점이 중요할지에 대해 생각해볼 수 있는 좋은 시간이었다.
사용중인 UI 디자인 패턴

Modal 창이자 드롭다운 메뉴, Tab, Tag,캐러셀(배너), GNB(헤드부분),LNB, 자동완성 기능
컬럼 그리드 시스템 사용 여부
페어와 함께 열심히 고민해봤는데... 실제로 우리가 과제로 인프런 화면을 구현할 때는 12개의 컬럼을 사용해서 구현했지만, 인프런 화면을 확대했을 때 중간중간 정렬이 안 맞는 부분들이 보여서 컬럼 그리드 사용을 하지 않았나? 하는 생각이 들었다...
실제로 html에 그리드와 플랙스가 도입된 시점에 2014년 정도고, 인프런이 생긴 시점이 2017년...이면 사용하셨을 수도 있겠단 생각이 들면서도...
결론은 만드신 분께 여쭤봐야 알 수 있겠다는 것...^^
피터 모빌 벌집 모형
-
유용성 : O
인프런은 it 강의 플랫폼으로 무료강의가 존재함. 이용자가 강의를 구매하기 전 무료 강의로 콘텐츠가 양질인지 확인해볼수있는 구조라 유용성이 있다고 판단. -
사용성 : O
눈에 띄게 새로운 디자인 패턴이 있지는 않았다. 우리가 웹 페이지를 사용하면서 자주 접했던 디자인 패턴들이었다. 그래서 사용성에 어려움이 없다고 판단. -
매력성 : O
인프런이 It계열 플랫폼 중에서 인지도가 가장 높다고 한다. 타 강의 플랫폼보다 저렴하고 강의 수가 많아서 매력적일듯.
다만 내가 느끼기에는 UI 디자인이 눈을 사로잡아서 매력적이라기 보다는 알찬 콘텐츠에 좀 더 집중하는 느낌.
- 신뢰성 : O
it 업계가 각광받고 있는데, 인프런은 다양한 강의를 제공하는 한편 차별성이 있고, 굳건한 브랜딩 이미지를 제공하고 있음.
- 접근성 : ▵
저시력자에 대한 배려는 없다
일반적으로 저시력자에 대한 배려로 퍼센테이지로 화면 배율을 표시해줄 수 있다고 함.(다크모드 설정하는 옵션처럼 배율도 변경할 수 있는?)
-
검색 가능성 : O
검색을 할 수 있는 검색창이 2개나 존재하고 (웹 페이지 기준) 중앙에 존재하는 검색창의 경우에는 자동완성 기능도 제공하고 있다. 아쉬운 점이 있다면 내가 검색했던 검색 기록이 저장되지는 않는다는 점? -
가치성 : O
강의하는 사람들을 강사나 선생님 등으로 칭하기보다는 '지식 공유자'라는 이름을 사용해 인프런이 추구하는 가치를 보여주고 있다고 생각함.
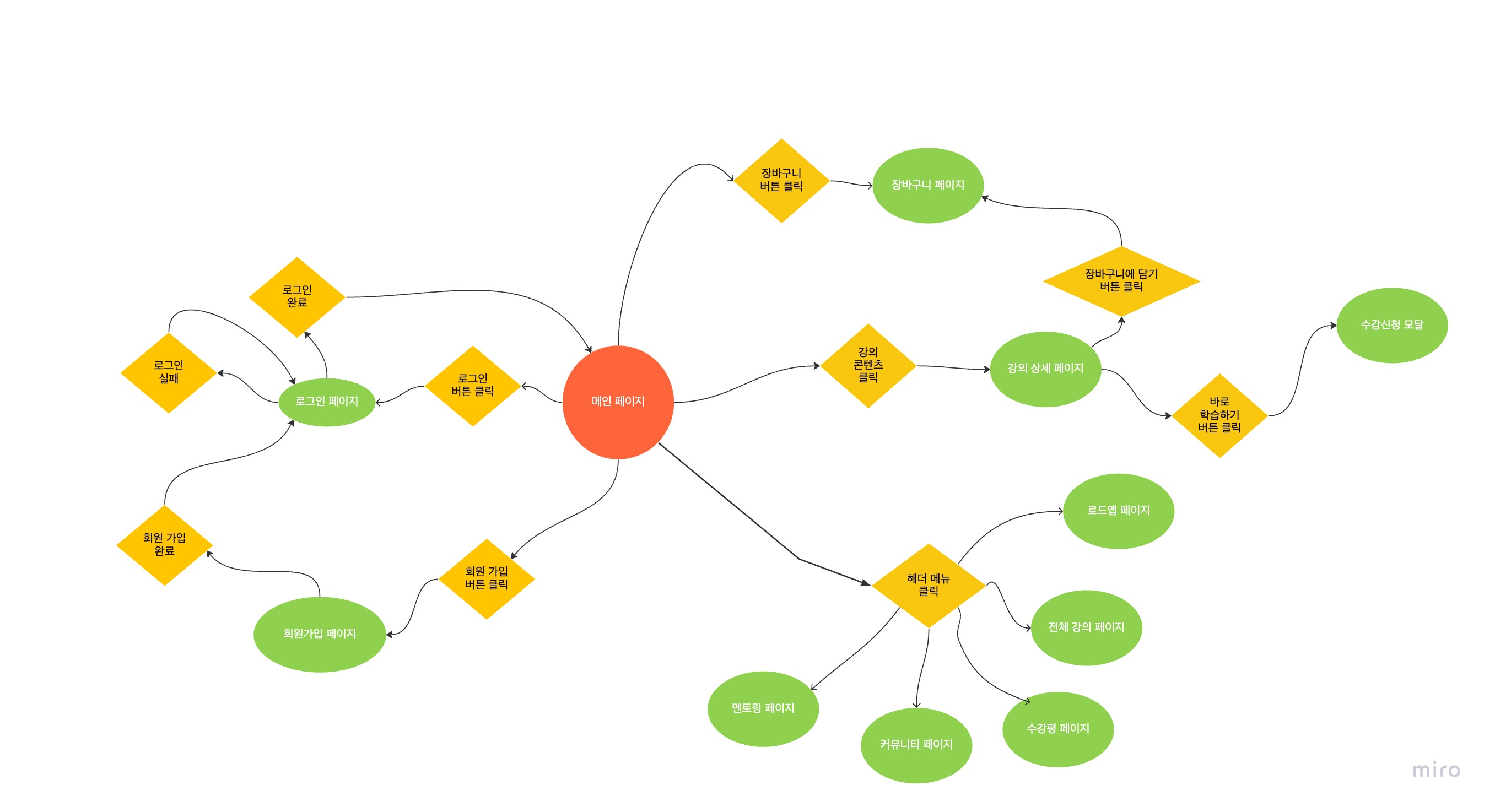
User Flow

메인 페이지에서 동작하는 플로우만 그려본 거라 허접...
그 뿐만 아니라 메인 페이지에서도 여러가지 버전의 페이지가 나뉠 수 있을 것 같다 '로그인 된 페이지'와 '로그인 하지 않은 페이지'와 같이...
프로젝트를 하게 되면 꼭 User Flow 다이어그램도 활용해보고 싶다.
miro를 이용해 다이어그램을 만들어봤는데 직접 그리는 것보다 확실히 효율적인듯!
