my-dibs는 내가 찜한 쇼핑 목록을 저장하는 어플리케이션입니다!
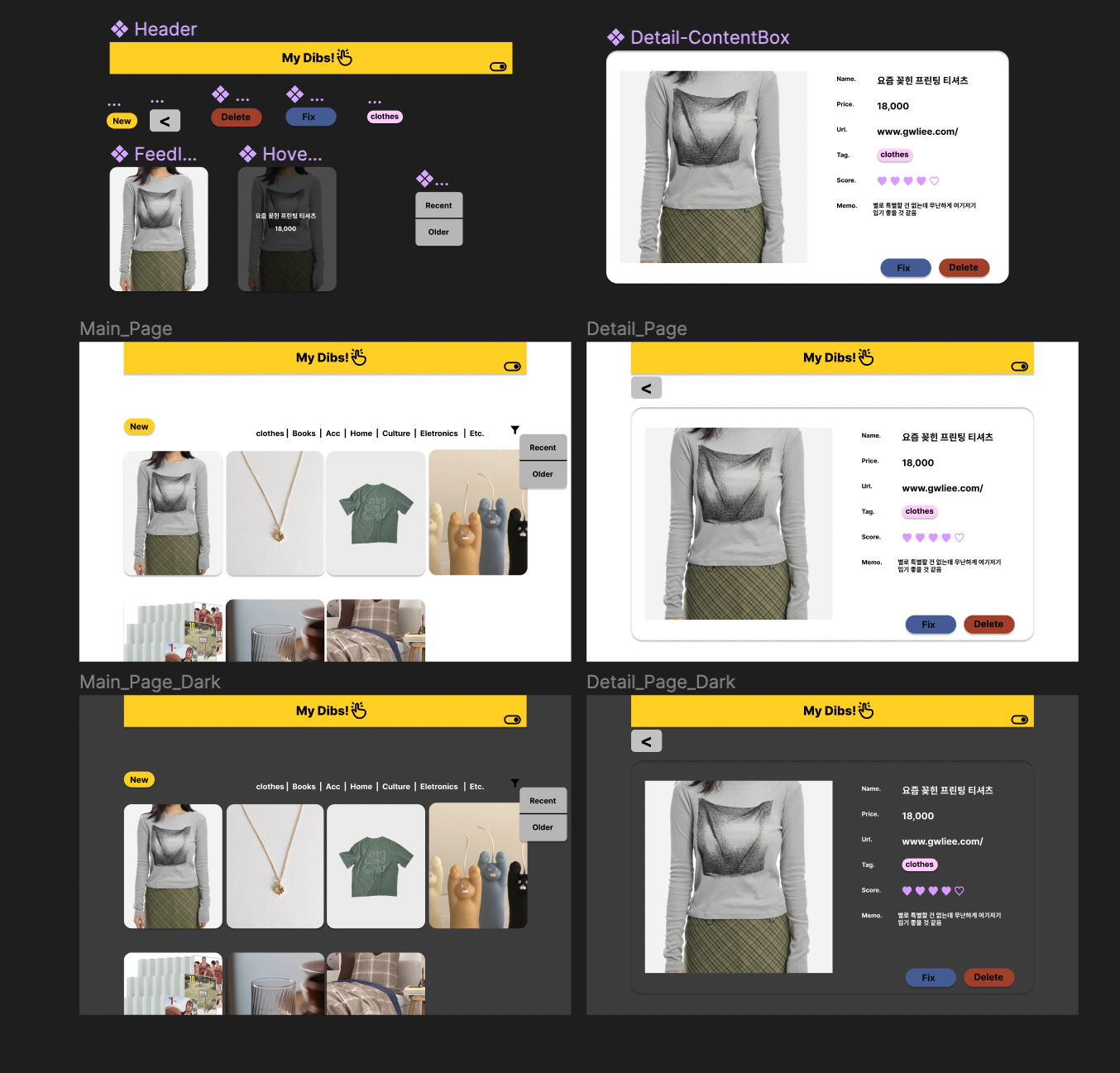
위 피그마 이미지에서 수정, 삭제 버튼 글씨는 대비비율을 고려해서 흰색으로 바꾸기로 했다.
기획 의도
쇼핑몰들을 구경하다가, 혹은 일상을 살아가면서 "나중에 이거 사야지~" 생각했다가 어떤 제품이었는지 잊어버리는 경우가 있는데 그럴 때를 대비해 사고 싶은 것들을 모아두는 나만의 찜 목록이 있었으면 했다.
프로젝트 목표
- 부트캠프 수료 이후로 얼마나 성장했는지를 가늠하기 위해 기획 ~ 지속적 배포까지 나 혼자만의 힘으로 해보기.
- Next.js 사용해 프로젝트 진행하며 Next.js에 대해 좀 더 잘 이해하기
기술 스택
- JavaScript, React, Next.js
개발 기한
- 3월 13일 ~ 3월 31일까지 자동배포까지 완료.
개발 단계
1. 기획
-
최소한의 반응형 웹으로, 컬럼 그리드 사용할 것이고, 주로 모바일 기기에서 사용한다고 가정하고 만들 예정.
-
페이지 구성
- 메인 페이지 (찜 상품 목록 페이지)
- 상품 디테일 페이지 (url이나 쇼핑몰 이름, 입력 날짜(자동 입력되도록), 이미지, 가격, 분류 태그, 사고싶은 정도 표시하는 별점 같은 거, 세부사항 (그 안에 세일 정도 등 넣을 수 있게) 등)
-상품 추가/수정 페이지 -
기능
- 라이트&다크 모드
- 찜 상품 추가, 수정, 삭제
- 이미지 로더
- 태그별 필터 기능
- Advanced :공유 기능 (다른 곳에서 공유 받아서 어플리케이션에 연결하거나 내가 해당 상품을 공유하는 기능)
2. 마크업 + 디자인
: Figma 사용해 간단한 프로토타입과 디자인 시스템 만들고 시작하기
디자인이라고 할 만큼 잘 할 자신은 없으므로 마크업 단계와 섞어 깔끔하게만 마무리. (동글동글한 UI, 색감은 라이트모드와 다크 모드에서 흰, 검 기본으로 포인트 색상만 개나리색으로, 사용 가능한 폰트 정해서 적용)
3. 기능 구현 순서
- CRUD 기능 구현 : 상품 추가, 수정, 삭제 + 이미지 로더
- 라이트 모드 & 다크 모드
- 태그별 필터
- 공유 기능
- 배포