오늘부터 section3을 마무리하게 되었는데, 오늘은 개인 프로젝트의 기획을 해보는 날이었다.
주제는 'To Do List'였고, 어느정도 골자를 제공해주고, 나머지는 나 혼자서 기획부터 해보는 프로젝트라... 많이 걱정이 되지만, 그래도 이번 프로젝트로 많이 성장할 수 있으리란 예감도 든다.

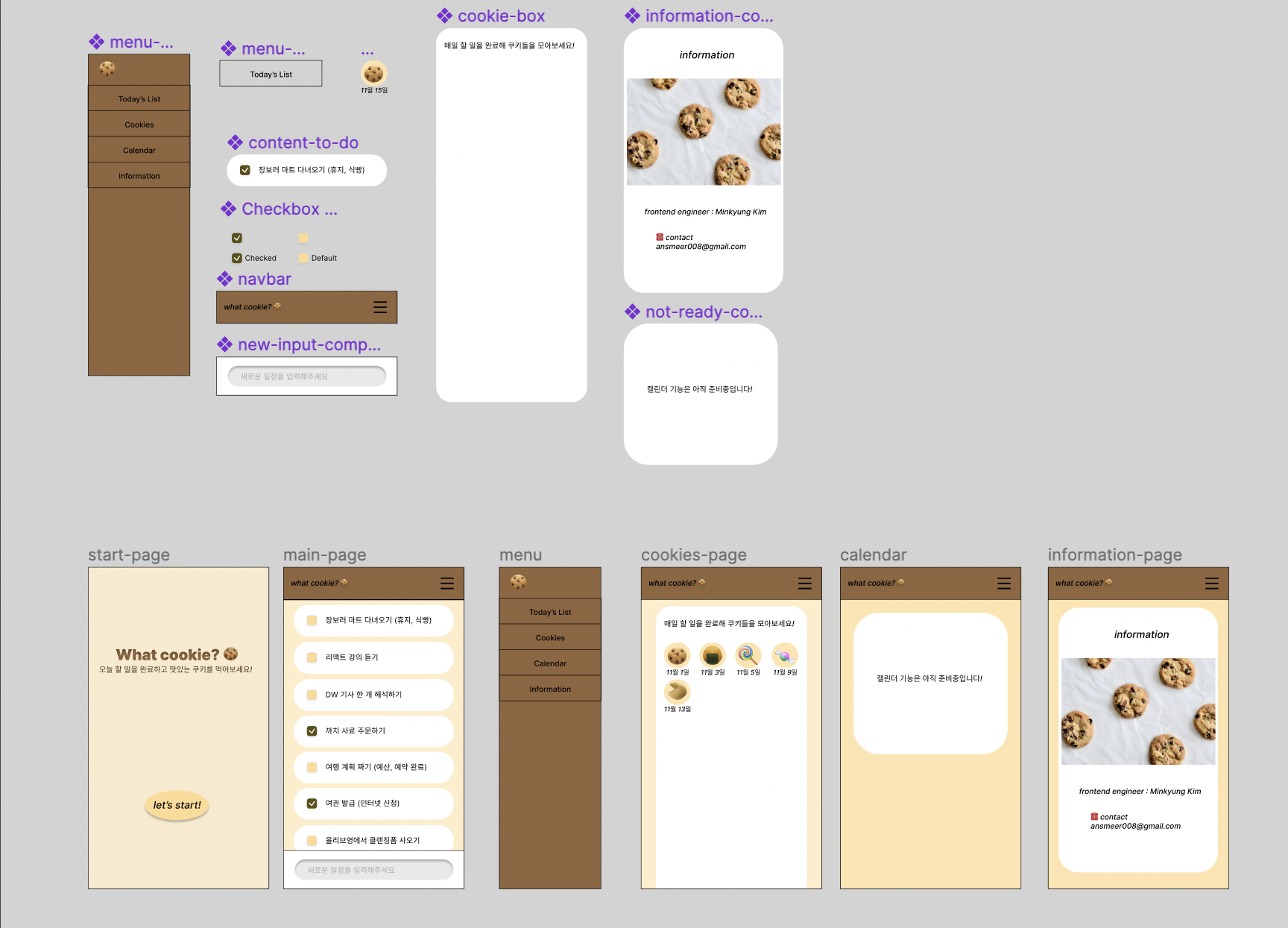
기획단계에서는 피그마를 사용해 와이어 프레임을 만들어보는 시간을 가졌다.
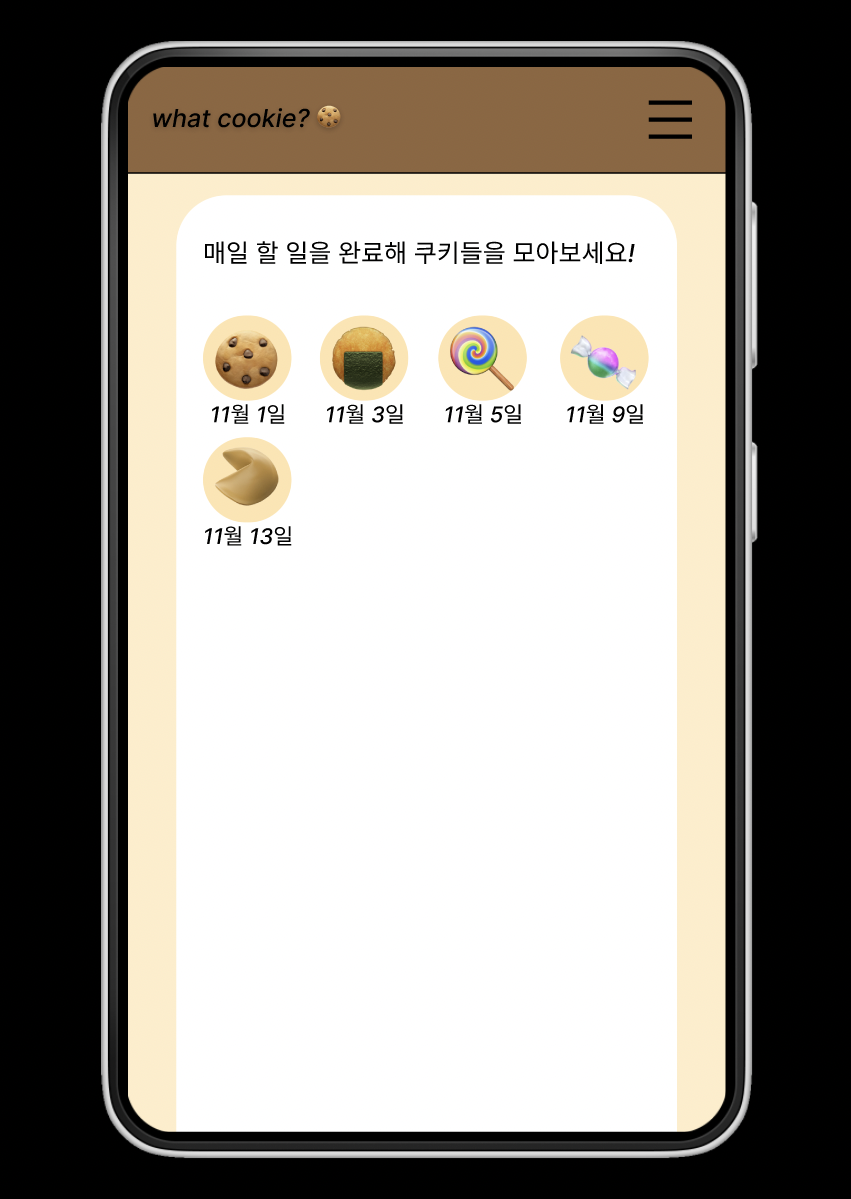
내가 만들 앱의 컨셉은 '할 일을 완료하고 쿠키를 모으자!'인데
물론 깔끔한 투 두 리스트 어플을 좋아하는 사람도 분명 있겠지만, 반대로 이런 소장 욕구(?) 콜렉션에 대한 욕구(?)를 가진 사람들도 있을 거라고 생각했다.
예를 들어 애인과 함께 사용하고 있는 '썸원'이라는 어플은 매일 매일 출석을 하고, 어플 내의 캐릭터를 키우면서 어플 내의 방을 꾸밀 수 있는 기능이 있다.
물론 그렇게까지 구현하기는 어렵겠지만, 모든 일들을 완료했을 때, 랜덤으로 다른 모양의 쿠키들을 모을 수 있도록 구현하고 싶었다.
오늘은 우선 피그마로 와이어 프레임 만들기 + 리액트로 컴포넌트 만들기까지 완료했다.
피그마로 만든 와이어프레임을 실행시켜보면 아래와 같다.
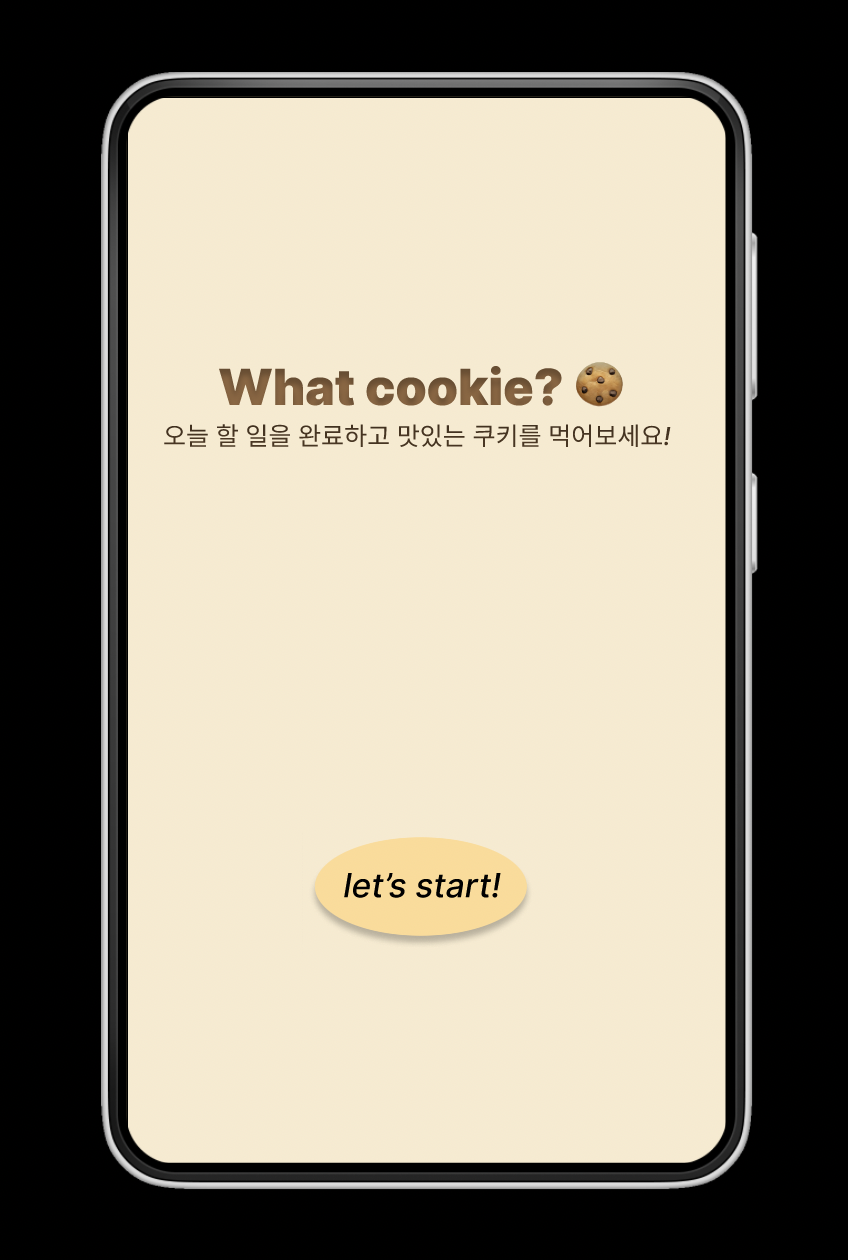
시작페이지

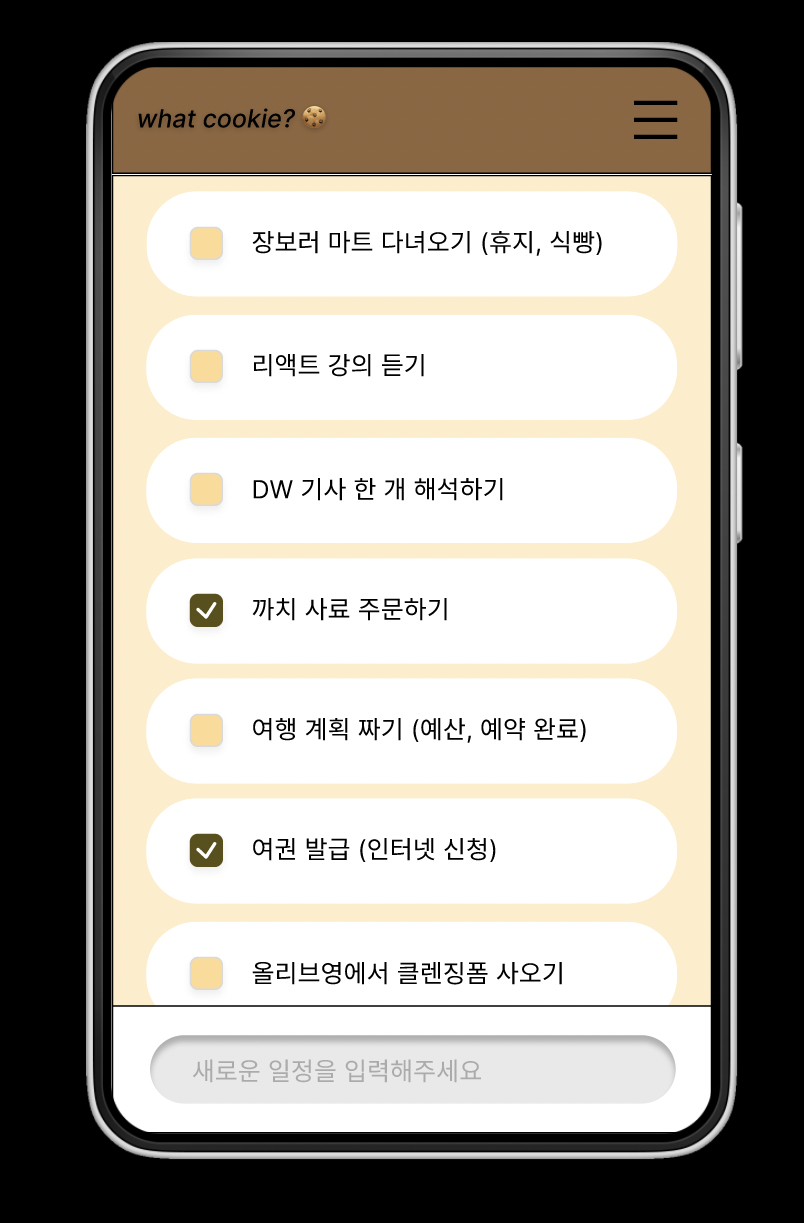
to do list 페이지 (메인 페이지)

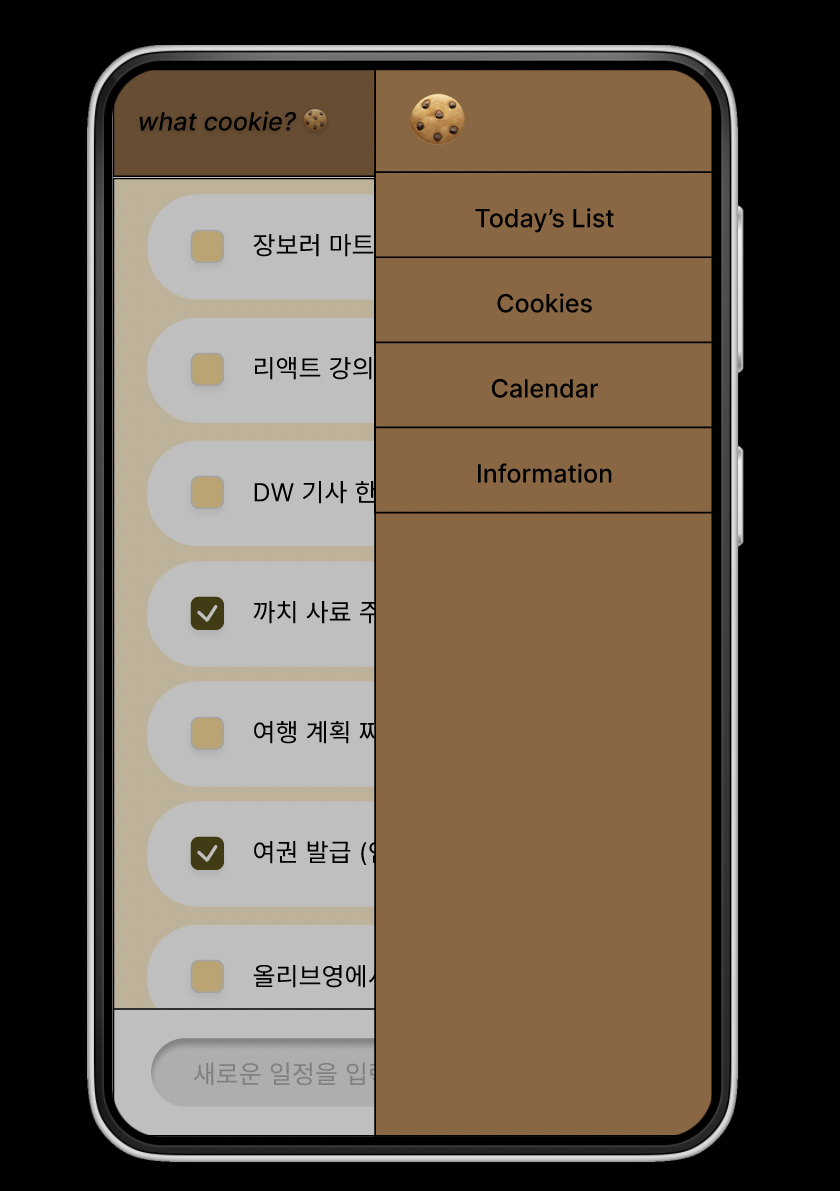
오버레이 메뉴

쿠키 박스? 쿠키들 모으는 페이지

캘린더 페이지

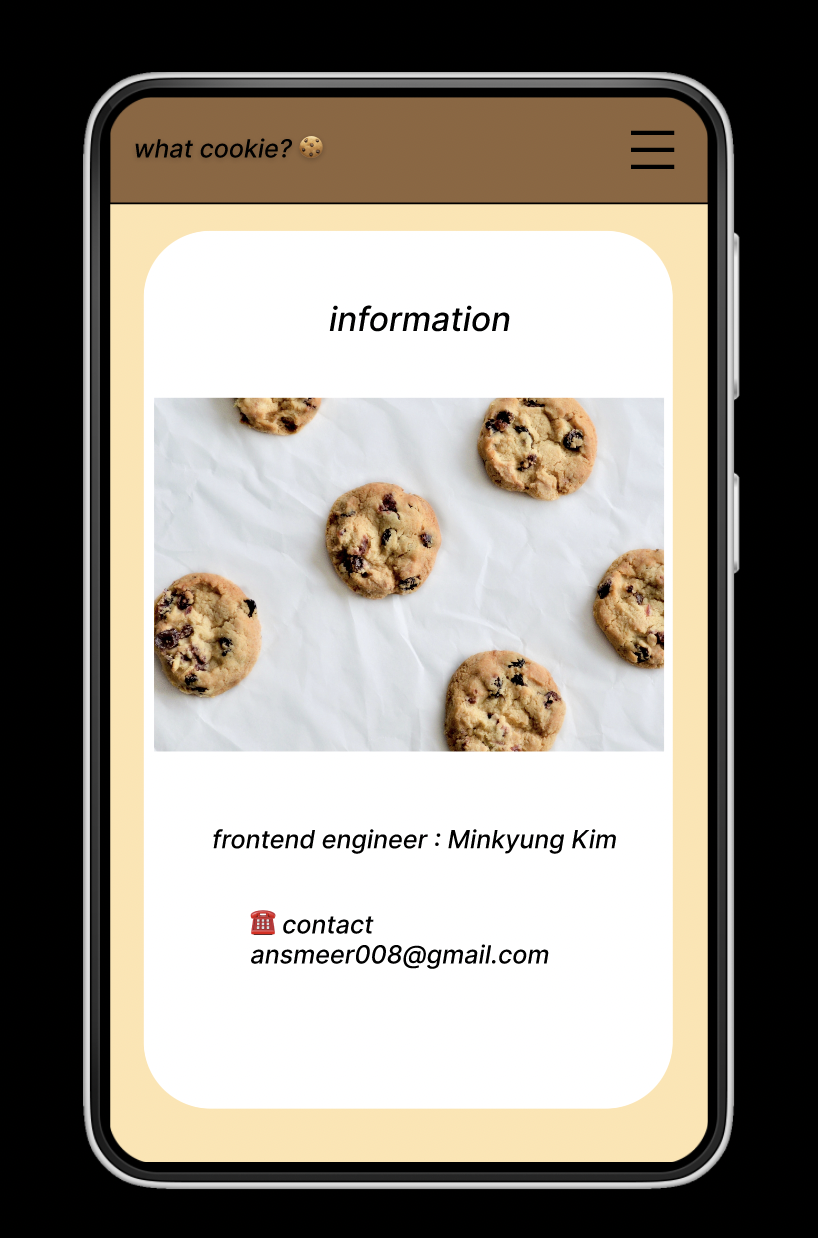
개발자 인포 페이지

그리고 오늘 소그룹 세션으로 받은 피드백 + 자신에게 피드백
-
리액트로 만들어보며 깨달은 건데, 일정을 삭제하고, 수정하는 버튼을 피그마에서 따로 만들어 주지 않았다... 리액트로 어플리케이션 구현하면서는 잊지 않고 넣어야 함.
-
오늘치의 투 두 리스트만 구현이 되어 있어서 어제 혹은 다음날, 혹은 다음주의 일정을 짤 수가 없음. 리액트로 캘린더를 구현하면서 해당 기능을 함께 다뤄볼 수 있을 것 같음.
-
일정을 완료할 경우 쿠키를 주는 일종의 달성에 대한 보상이 있는 어플이니까 달성률을 표시할 수 있게 만들어서 할 일을 하도록 좀 더 도와줄 수 있지 않을까? (100% 달성 => 쿠키 )
