
지금 프리 프로젝트에서는 서버에서 8080포트, 클라이언트에서는 3000번 포트를 사용하고 있다.
다른 포트에서 들어가는 요청이기 때문에 CORS 정책 때문에 서버에 요청을 할 수 없어서 프록시를 사용해서 데이터 요청, 응답을 주고 받고 있었다.
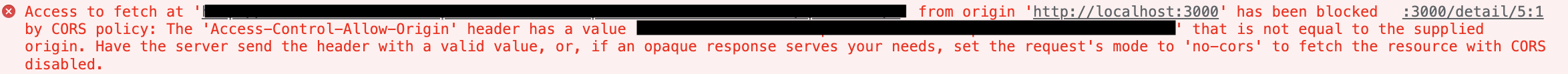
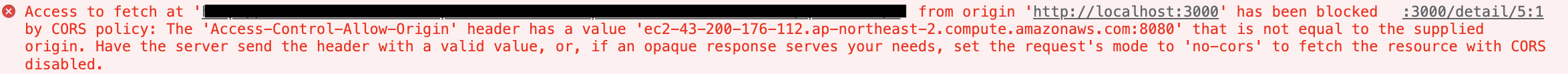
프록시는 개발 단계에서 사용하는 임시 방편이기 때문에 마지막 단계에서는 프록시를 제거해야 한다. 프로젝트 막바지가 다가와서 프록시를 제거하기 위해 백엔드이신 팀장님과 함께 통신 테스트를 해보았는데, 자꾸 위 이미지와 같은 CORS 에러가 떠서 곤란했다.
이 에러가 곤란했던 이유는 이미 백엔드에서 Access-Control-Allow-Origin 설정할 때 와일드 카드 '*'로 설정해주셨기 때문인데, 해당 와일드 카드를 이용하면 '모든 origin'에서의 요청을 허용하는 것이기 때문이다. 하지만 포스트맨으로 테스트했을 때는 멀쩡하게 작동하던 로그인 요청이나 로그인 상태를 확인하는 요청 등등이 작동하지 않았다.

백엔드에서 설정을 잘 한 것 같은데 자꾸 안 된다고 하기가 미안해서 나도 CORS나 request에 대해서 더 찾아보기 시작했다. 블로그에 적어뒀던 CORS 포스팅을 참고했을 때, 막연하게 요청에 뭔가 문제가 있는 걸까 해서 다른 기수에서 만든 과제를 참고해서 fetch나 axios로 어떻게 요청을 보내는지를 살펴봤는데, 현재 우리가 보내고 있는 요청과 크게 다를 것 없는 것처럼 보였다. 그래도 뭔가가 잘못된 데는 이유가 있을테니... preflight 요청 때문인가?!?? 따위의 이상한 생각을 하고 있었는데, 그러다 문득 팀장님께 Access-Control-Allow-Origin을 아예 localhost3000만 허용하도록 만들어달라고 부탁드렸다.
그랬더니 거짓말처럼...! CORS 에러가 사라지는 게 아닌가...!

솔직히 와일드 카드를 사용했을 때 안 되던 것이 왜 되었는지에 대해서는 아직까지 잘 모른다.
좀 더 설명할 수 있게 된다면 이 글에 조금 더 추가해두고 싶다... 앞으로 개발 일을 계속 한다면 분명 CORS 에러는 돌아올 것이기 때문에... 😂 (혹시 지나가시던 분 중에 이유를 아시는 분이 계신다면 댓글로 알려주시면 정말 감사하겠습니다...)
이분의 글을 참고했을 때는 와일드 카드를 이용해 Origin을 작성하면 안 되는 경우가 아니었을까...하고 생각이 들긴 한다.
사실 CORS 에러를 잘 해결했고, 모든 것이 순조로웠다고 말할 수 있었다면 좋으련만...^0^
에러 넘어 에러를 만나게 되는데..
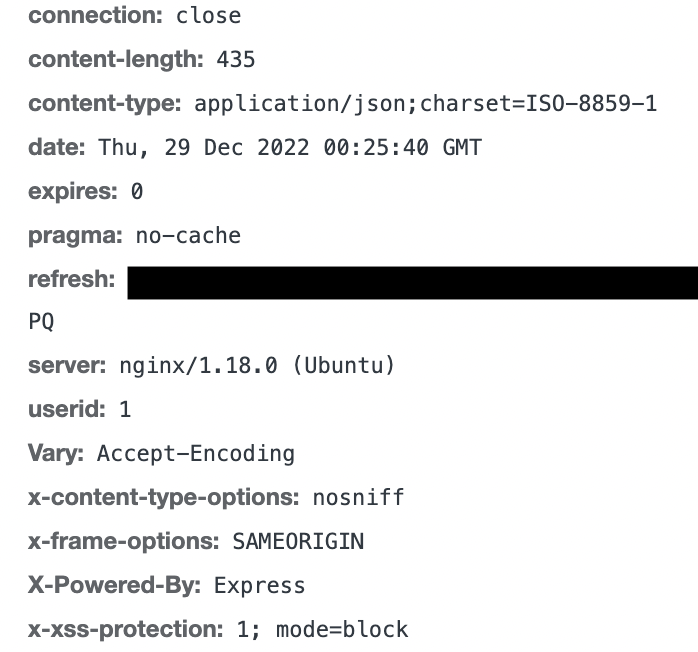
브라우저에서 로그인을 하게 되면, 로그인 요청 뒤 받는 응답에는 사용자의 토큰들(액세스, 리프레시)과 함께 userId가 전달이 된다.

원래는 이 아이디를 로컬 스토리지에 저장해두고 게시글을 작성하거나, 자신이 작성한 게시글을 구분해 삭제하거나 수정할 수 있게 하거나, 마이 페이지를 랜더링하는 등 다양한 곳에 사용하게 되는데 어느 순간부터 로컬 스토리지에 저장을 할 수가 없어서 계속 초기값인 null으로 뜨는 것을 발견하게 된다. (이 에러를 만나면서 개발자 도구의 애플리케이션, 네트워크 부분을 열심히 확인해야겠다는 생각을 했음... 이걸로 확인할 수 있는 게 많더라... )
처음에는 클라이언트의 문제라고 생각했었기 때문에 한참 코드를 들여다 봤는데, 알고보니 백엔드 쪽에서 Access-Control-Expose-Headers를 설정할 때 Authorization과 Refresh만 설정해주고, userId를 설정해주지 않아서 그런 거라고 했다. 요청 후 받은 응답에서 사용할 수 있는 헤더를 서버에서 설정해줄 수 있는 것 같았다.
어떻게 보면 백엔드에서 설정해주어야 할 일이라고 생각할 수 있을진 몰라도 클라이언트와 백엔드는 뗄레야 뗄 수 없는 사이이므로 이런 설정들을 잘 알아두는 것이 필요하다고 생각한다. 뜻깊고! 배운 것이 많은! 에러 해결기였다고 생각한다!


👏👏👍👍